Introduction
Did you know there are 3x more email accounts than Facebook & Twitter accounts combined? Or that you are 6x more likely to get a click-through from email than on Twitter?
As a savvy marketer, you’ve likely seen the reports that show email has the highest ROI of any marketing channel available. We bet you’re keen to start using email to drive sales and revenue for your business. You’re probably asking:
- How exactly do I get started?
- What are the steps I need to take?
- How do I build a list?
- How do I measure success?
This definitive guide walks you through the process of getting started with email marketing and help you achieve business success.
Chapter 1
Step 1: Establish your email marketing goals
It can be tempting to simply sign up for an email marketing tool like Campaign Monitor and start sending your first campaign.
But before jumping in head first, it’s worth taking a minute to think about your goals and what you really want to achieve with email, as that will dictate the type of campaigns you send, who you target, the content you include, and how you measure success.
Email should be an important component of every digital marketing plan because of its effectiveness in driving conversions and building brand loyalty.
Marketing Plan Example—Sample Marketing Plan Template
The key to establishing the correct goals for your email marketing initiative is to align them with your company’s wider marketing goals & KPIs. Is the goal to drive new signups for your product? New leads for your sales team? More attendees for your event? More donations for your cause?
Email marketing is the single most powerful channel to reach your audience, and it can be used to achieve a number of different objectives, so it’s worth spending some time thinking about what you want to achieve with it before jumping in.
To help you identify what your goals should be, here are some examples of how Campaign Monitor customers use email marketing:
- BuzzFeed – The popular news and entertainment website earns revenue by selling advertisements on their site, so the key objective of their marketing team is to drive more traffic. With that in mind, BuzzFeed sends regular email newsletters containing links to stories on their website with the goal of increasing the number of visits they get each month and increasing the amount of revenue they generate.
- Rip Curl – The global surfing brand generates revenue through the sale of wetsuits, t-shirts, boardshorts and other surfing goods. The goal of their marketing team is to increase sales, so they use email to promote new products they’re launching to try to drive people to their online or physical stores to purchase those products.
- UNICEF – The global charity organization provides humanitarian aid and assistance to mothers and children in developing nations around the world. Success to their digital marketing team is donations, so they use email marketing to reach out to their donor base, educate them on aid projects UNICEF is undertaking, and ask for donations.
- SXSW, Inc. – This lean organization organizes some of the most well-known events in the world, including the SXSW film, music and interactive festivals held every year in Austin, Texas. The goal of their marketing team is to increase ticket sales and attendees at these events, so they use email marketing to keep subscribers up to date as new artists and speakers join the lineup.
- Soho House – This prestigious members-only club is a regular hangout for celebrities and media moguls around the world. The goal of their marketing team is to keep their member base engaged in the club and regularly using the facilities, so they use email marketing to keep their members up-to-date on events and functions they can attend.
As you can see from these examples, planning what you want to achieve with email before you start sending makes it much easier to identify what to send and who to send it to, and helps you create focused, high-performing email campaigns that will achieve your marketing goals.
Chapter 2
Step 2: Build your email marketing list
Now that you have established your goals and what you want to achieve from email marketing, it’s time to build your email list so you can start sending campaigns that those goals.
There are a couple of different ways you can build your email list, but the right method for each campaign really depends on the goals you establish in Step 1.
Import a list of known contacts
If you plan to use email to keep in touch with existing customers, then your email list can be built largely by importing your existing customers details into your chosen email marketing tool.
For Campaign Monitor customers, you can either manually upload an existing list (from an Excel file for instance) or you can connect your Campaign Monitor account to the tool where your customer data lives (such as your CRM, accounting, eCommerce tool, and hundreds of others) and automatically sync your customer information into your Campaign Monitor account.
Before you import any contacts though, ensure you have adequate permission to email these subscribers. If you’re not sure, check out our Permissions guide or contact our support team as they’ll be happy to chat with you about permissions and uploading your list.
Build a new list from scratch
If you plan to use email to communicate with an audience whose email address you might not have yet, then you’ll need to start capturing email addresses and building your list from scratch.
Fortunately for you, there is a 2-part formula for building your email list that is followed by many of the most successful email marketers around. The formula is:
A valuable incentive + simple subscribe opportunities = large email list
While it is a little bit of a simplification, it’s also just logic. Regardless of how many subscribe opportunities you present to a visitor, it’s unlikely they’ll act without a valuable incentive. And no matter how good your incentive is, you still need to make it simple for people to subscribe if you want to get them to join your list.
The real question is, what makes for an amazing incentive? And how can you make subscribing to your list really simple and easy?
While this is covered off in much more detail in our email list building guide, here are some incentives you could use to entice people to join your email list:
- Compelling content – If you have a blog or produce content on your website, then offering to send your best content to subscribers via email is a powerful incentive for them to join your list.
- First order discounts – If you sell goods through an online store, then offering people a discount off their first order if they subscribe to your email list is an amazing incentive. Not only does it encourage people to subscribe, but gives them an incentive to purchase as well.
- Free or express shipping upgrade – Offering free or upgraded shipping on your customers’ purchase is a great incentive to join your list. Not only is this offer highly relevant – particularly when offered during the checkout process – but being able to get a desirable item into their hands quicker is a powerful motivator for people to subscribe.
Furthermore, the other part of the equation is offering numerous, simple subscribe opportunities as this makes it easy for people to opt-in. While the type of subscribe form you use will depend on the incentive you are offering, here are a few ideas:
Header Bar
The Header Bar sits at the very top of your website and contains a call to action encouraging people to join as well as a form to input your email address.

Campaign Monitor customers can easily add a Header Bar to their website using tools like Hello Bar and SumoMe, and any email addresses you capture will be automatically added to your chosen list in your Campaign Monitor account.
Slider
A slider is small box that ‘slides in’ to the bottom corner of your website and contains a call to action encouraging people to subscribe along with a field for visitors to enter their email address.

An excellent tool for setting this up on your own website is Scroll Box (part of the SumoMe suite of tools). This simple tool makes it easy for you to customize and insert a Slider into your website and integrates directly with Campaign Monitor to feed any email addresses you capture into your list.
By following the email list building formula mentioned above and coupling a valuable incentive with prominent subscribe opportunities, you’ll find it easy to build a new audience to send your email marketing campaigns to.
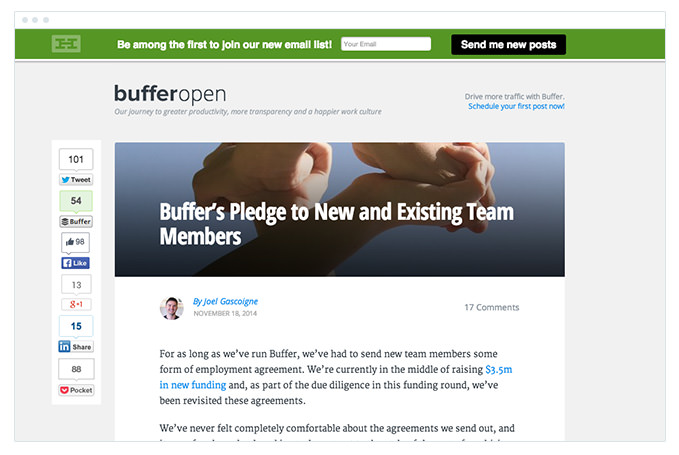
Top of Sidebar
If your site uses a sidebar, typically used in blogs and article segments, this is an ideal place to embed an opt-in for your subscriber list. Ideally, you want the opt-in to be above the fold in the uppermost space of the sidebar for maximum visibility, ensuring it’s seen first.
This is most effective with a right-aligned sidebar as it takes advantage of users who scan content in an ‘F’ pattern, putting your opt-in CTA front and center as soon as they land on your site or blog/article.
End of Post
When a visitor reads your content all the way to the end it’s fair to assume they enjoyed the read. So, why not ask them to sign-up to ensure they never miss out on upcoming content?
End-of-post opt-ins are a great place to grab subscribers in a space where brands otherwise rarely include a call-to-action other than telling readers to comment and share. Instead, include a visual call to action with your newsletter opt-in.
You’ll definitely see an improvement in conversions if you have a content upgrade offered in context (on topic) with the post in question.
By following the email list building formula mentioned above and coupling a valuable incentive with prominent subscribe opportunities, you’ll find it easy to build a new audience for your email marketing campaigns.
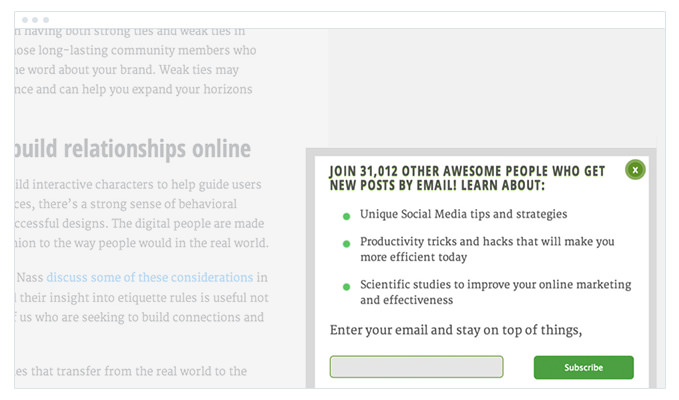
Lightboxes
While pop-ups may be seen by some as intrusive and annoying, countless studies and tests have shown they can be effective. There a few things you need to get right to create an effective pop-up opt-in that doesn’t run off your audience:
- The right value offer
- A strong call to action
- Timing
Timing is one to pay attention to. A pop-up opt-in that shows as a reader finishes an article, or around 3/4 of the page scrolled, is far more likely to convert than one that triggers on every page of the site as soon as a visitor arrives.
Some sites only show lightbox opt-ins that trigger when a user shows exit-intent (moving the mouse cursor outside the browser area). The New York Times best-selling author, Neil Patel, tested opt-ins with exit-intent and was able to increase conversions by 46%.
Experiment with the message and timing of lightbox opt-ins to find what brings the highest conversion of new subscribers.
Chapter 3
Step 3: Select the type of email campaigns you want to send
There are a number of different types of email campaigns marketers like you can send to subscribers, and the type you choose really depends on the goals you established in Step 1.
Let’s take a look at the different types of campaigns and how they can help you achieve your email marketing goals.
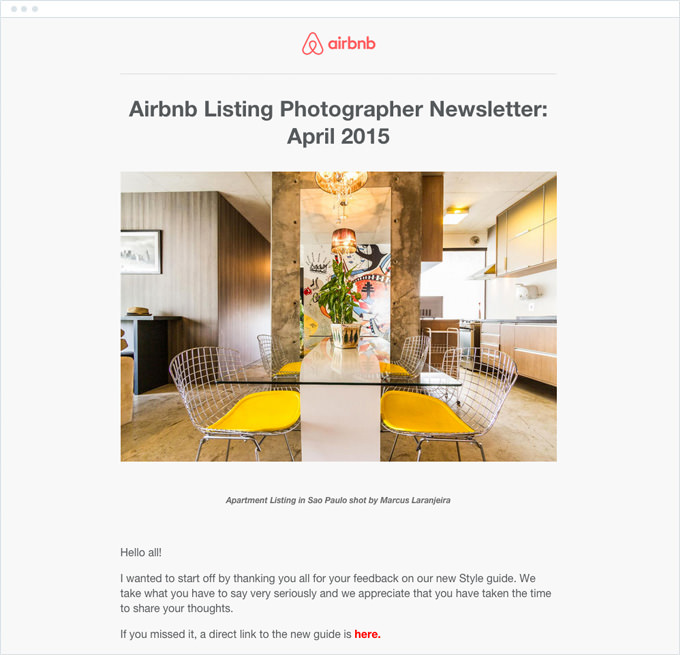
Newsletter
An email newsletter is a regularly distributed email campaign that is generally about one main topic of interest.
Campaign Monitor customer AirBnB regularly sends a great newsletter to their network of freelance photographers.

As you can see, the campaign is sent monthly and contains content around a particular theme: photography tips & stories.
If your goal is to keep in touch with a list of people you already know (i.e. existing customers), then a newsletter is the perfect type of campaign to send. It will keep your business and your products top of mind and drive people back to your website.
For a deeper look at the key elements to include in your email newsletters, check out our blog post on the anatomy of a perfect email newsletter.
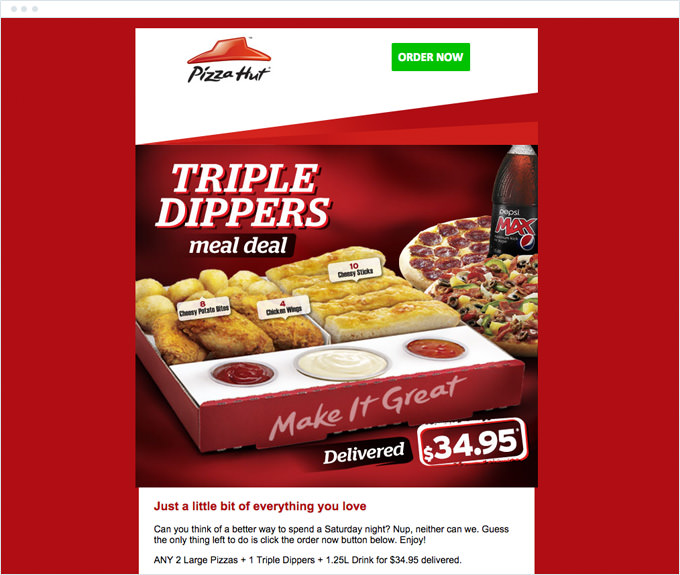
Marketing Offer
A marketing offer email is essentially any campaign you send with the goal of driving a direct response.
This can take a number of different forms, including:
- A campaign showcasing some of the latest stock and encouraging people to purchase
- A campaign offering a discount or special promotion on your products or services
A great example of a marketing offer campaign is this email from Campaign Monitor customer Pizza Hut:

The campaign presents one of their products at a special, promotional price and includes a direct call to action to purchase – the green “Order Now” button.
The marketing offer email is effective if your goal with email is to directly drive sales. It presents a product or discount offer and includes a direct call to action for people to click-through to your website and make a purchase.
Announcement
An announcement campaign is an email sent to your subscribers announcing a new product, feature, or service.
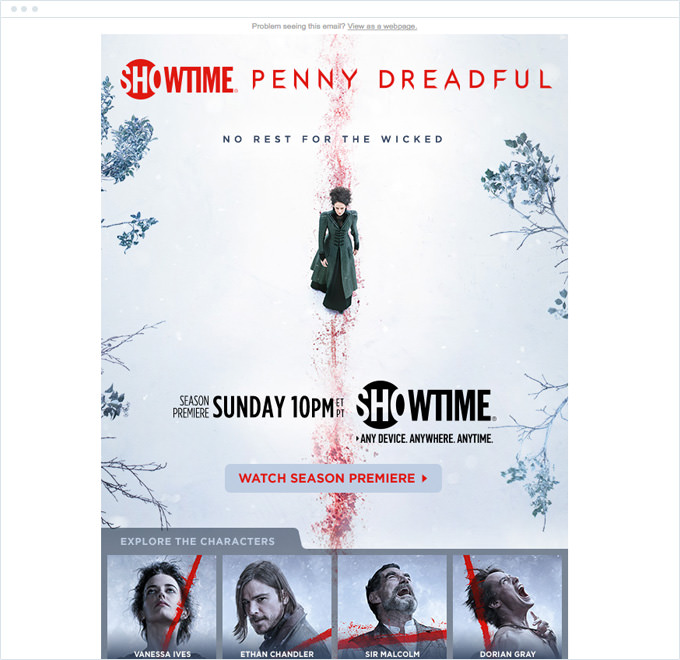
A prime example of an announcement campaign is this email from Campaign Monitor customer Showtime announcing the launch of their new show Penny Dreadful.

The announcement email is perfect if you want to keep an engaged audience (i.e. existing customers) up-to-date on your latest products or features. While the sharing of information is the primary goal, the email may have the added benefit of driving people back to your store or website where they can make a purchase.
Event Invitation
An event invitation email is a campaign designed to increase awareness of your event and encourage people to attend.
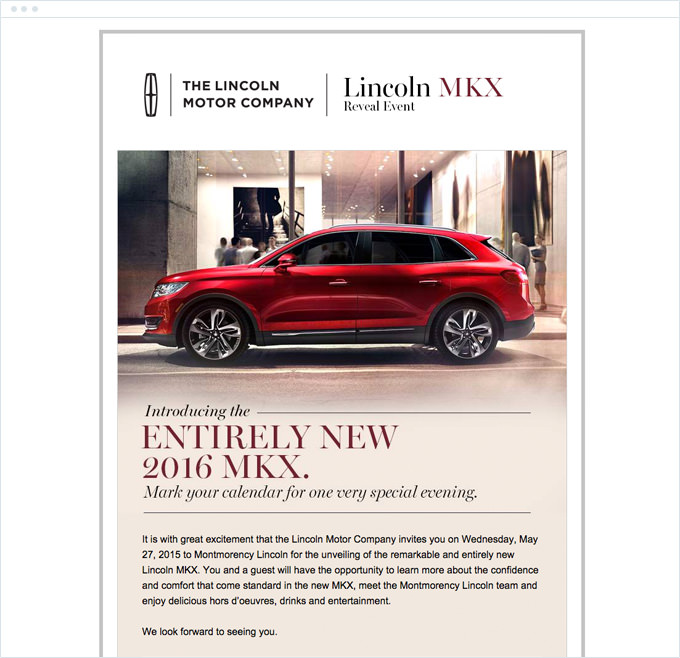
Here is a great example from Campaign Monitor customer Lincoln Motors.

As you can see, the campaign invites subscribers to the launch of the 2016 MKX and contains details on the date, time, and location of the event, as well as information on how to RSVP.
As mentioned before, the type of email campaign you send depends entirely on your goals with email. If you’re looking to drive direct sales then sending marketing offer and announcement campaigns are going to return the best results, however if you are simply looking to keep your existing customers up-to-date on the latest projects, products or developments at your company, then sending a regular newsletter is going to be the best way to achieve that.
Chapter 4
Step 4: Create your first email marketing campaign
Now that you’ve decided on your goals, built a bit of an audience and selected the type of campaign you’re going to send, it’s time to start building your email.
Email tools like Campaign Monitor make it incredibly easy to create beautiful email marketing campaigns, but there are some fundamentals that you should know to make sure you get the best results from each campaign.
Check out our drag-and-drop email templates and how to edit images in email guide.
Structure your campaign for easy reading
Research shows that an adult’s attention span is, on average, eight seconds. With such a short attention span, you can assume people aren’t closely reading your campaigns word for word and are instead scanning through them looking for something of interest.
Writing long, text-heavy email campaigns isn’t the best approach. You need to structure your emails to help draw people into reading your content while guiding them toward the email’s call to action.
An effective way to do this is by using the inverted pyramid model:

As you can see from the example above, emails following the model contain a succinct headline that highlights the key message of the campaign, as well as supporting information and visuals to help convince readers about the benefits of clicking-through. The reader is then presented with a prominent call to action button that makes it crystal clear what to do next.
By using the inverted pyramid model to structure your emails for easy reading, you’ll help ensure your campaigns grab people’s attention and get a high click-through rate.
Use Images and Visuals to Boost Engagement
In the above pyramid model example, the bulk of the email is visual with minimal text. Ideally, you want to avoid walls or blocks of text. This is because visuals – both video and images – are more eye-catching.
They’re also more memorable and help content stand out.
In fact, studies have shown that people can recall as much as 65% of visual content up to three days later compared to just 10% of text-based content.
People also follow visual instructions 32% better than written instructions, so it’s a good idea to use visuals when directing your readers to take a desired action.
Personalize Your Email Campaigns
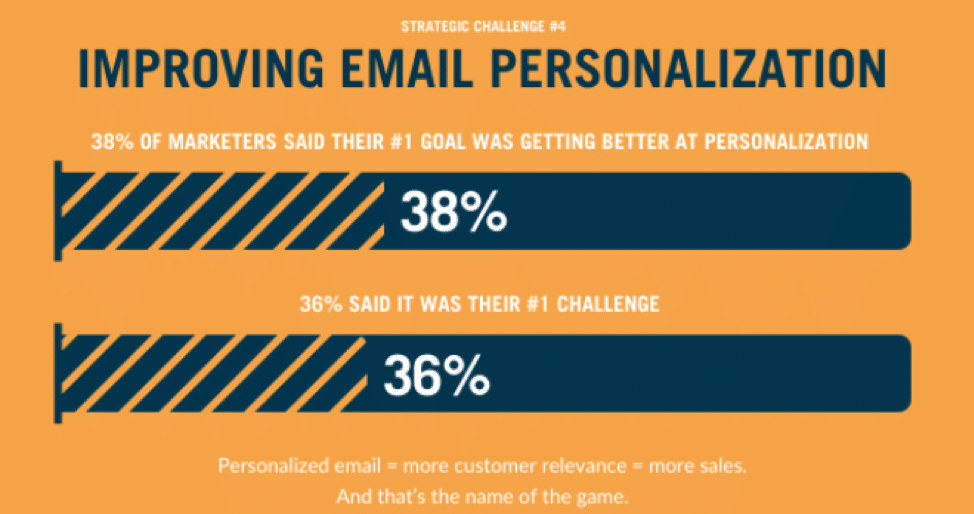
When we surveyed marketers, we found that improving email personalization was the number one goal for 38% of marketers and was also the number one challenge for 36% of marketers. Email marketing automation, segmenting your lists, and using third party integrations make email personalization easier and more effective.
Your readers are most likely to respond to content that is most relevant to their interests. Start by adding their name in the subject line, then customize campaign content based on list segments to maximize engagement (more on that next).
Ensure your campaign is relevant to every subscriber
Even in the early stages of growing your email list, it’s a good idea to categorize subscribers into different list segments. List segments make it easy to choose what type of content to send to which subscriber. When you can personalize content and make it more relevant to a certain group you improve response rates.
This kind of targeted optimization is much better than sending blanket emails to everyone.
Why does email list segmentation matter? We know that beyond relevancy, list segmentation is important from a revenue perspective. Data from the DMA indicates that segmented and targeted emails generate 58% of all email revenue. On top of this, our research found that marketers who used segmented campaigns noted as much as a 76% increase in revenue–and more than 76% of marketers say basic segmentation is part of their email marketing strategy.
Here are some common email list segments you can create to increase click-throughs in your campaigns and plan more targeted content based on those segments:
- Geographic location – useful for promoting store-specific information and targeting specific markets while ignoring out-of-location subscribers where the message wouldn’t be relevant.
- Demographics – useful for customizing campaign messaging to any combination of age and gender ranges.
- Market – useful for segmenting users based on the market/industry interest to avoid sending the same email to everyone. Instead, tailor the message to industry/product/market specific content.
- Past activity – useful for segmenting subscribers by past open and click-through behavior. Study behavior to determine what type of content works best for specific segments to customize future campaigns.
- Workflow activity – useful for creating campaigns specific to subscribers who fall within certain stages of your funnel, like sending a campaign only to those subscribers who are more than 50% through an auto-responder series.
- Customer data – useful for eCommerce brands who want to send targeted campaigns to VIP customers as well campaigns solely targeting customers in danger of being lost who haven’t made a purchase within a specific time period.
There are two main ways to approach segmentation:
- Sort existing subscribers on the back-end using the subscriber data they provided when they signed up
- Allow subscribers to self-segment by using separate sign-up lists.
With the second method, your audience sees the same opt-ins throughout your site, but the list they’re added to changes based on the content they’re engaging with. So, if a user visits a recipe site and subscribes from a page featuring vegan recipes, they would be subscribed to a segmented list for vegans.
Global surf wear company, Rip Curl, understands the value of relevance and executes it well in their email newsletters:

Although Rip Curl sells women’s wetsuits and bikinis as well, they know who their male subscribers are so they only send relevant products and content to their male subscribers.
By using features of your Campaign Monitor account, like Segments & Dynamic Content, you can ensure your emails are relevant to every one of your subscribers and increase the chances they’ll click-through from your campaign and make a purchase.
Ensure your campaigns are on brand and build trust
It’s likely that your email campaigns aren’t the only interaction your subscribers are having with your business. In fact, your subscribers probably visited your website or social media page to sign up for your email.
Because of this, it’s important that your email campaigns are aligned with the colors, fonts, and branding you use across all your other customer touchpoints so that your customers have a consistent experience with your brand.
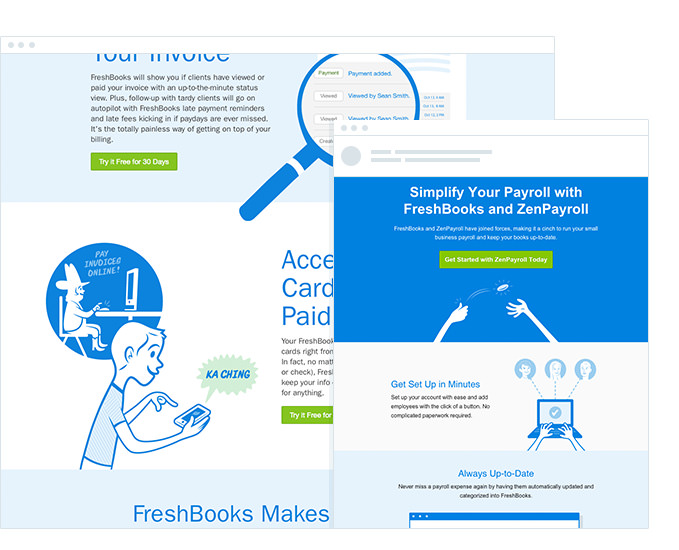
Campaign Monitor customer Freshbooks does this effectively in their email marketing campaigns. The fonts, colors, buttons and even the iconographic style they use on their website are perfectly replicated in their email campaigns.

By ensuring your campaigns are aligned with the branding your subscribers see elsewhere, you build trust that the email is legitimate and increase the chance they’ll click-through.
Make it easy to convert
To drive your subscribers to click through from your email campaigns, you must make it as easy as possible for them to do so.
According to our research, 41% of email opens are happening on mobile devices, so if your campaigns aren’t optimized across all devices, then there’s a good chance you’re making it unnecessarily difficult for your subscribers to convert.
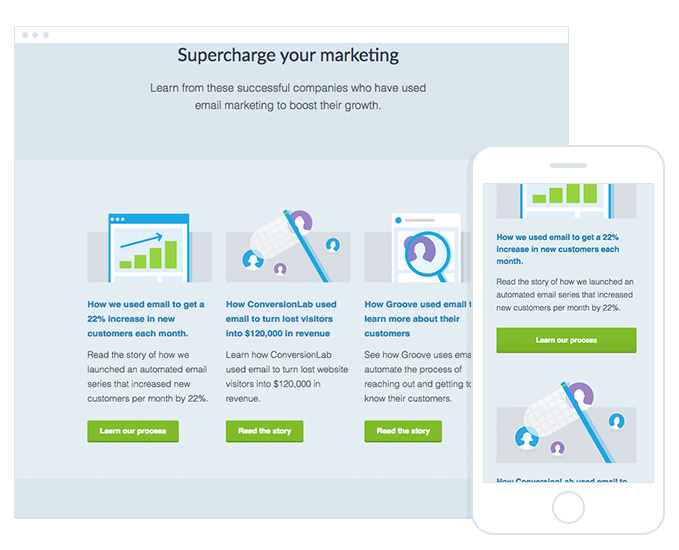
Check out our email newsletter as an example:

Because the template is responsive, the middle three sections of content stack on top of each other when viewed on a mobile device. This ensures the text and buttons remain a useable size (as opposed to being shrunk down) and make it effortless for subscribers to convert.
Take a Strategic Approach to Timing Your Campaigns
When creating campaigns, we recommend taking a strategic approach so that your emails follow a promotional or editorial calendar. Planning your campaigns helps you avoid waiting too long between sends or, worse yet, flooding subscribers with too much content.
Frequency matters, and how often you send emails can have a significant impact on your revenue and email engagement (and unsubscribe) rates. Send too much and subscribers can suffer email fatigue causing them to disengage and unsubscribe. Send too few and you lose the attention of your audience. They may even forget why they signed up leading them to unsubscribe.
So, how often should you send emails?
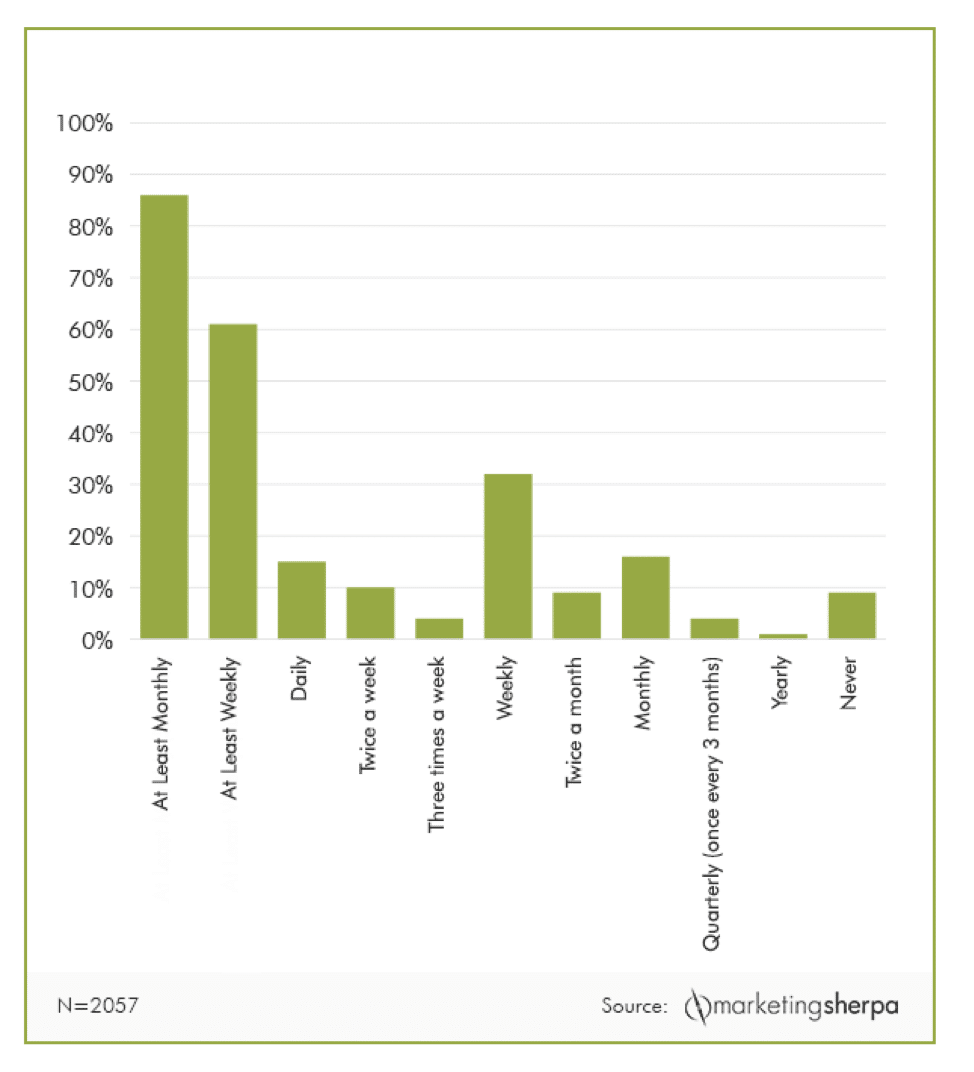
Fortunately, there’s some data on how often people like to get emails. The chart below from MarketingSherpa gives you an idea of optimal send frequency:
The data was compiled from a survey of 2,057 adults who answered the question, “How often, if ever, would you like to receive promotional emails (e.g., coupons, sales notifications) from companies that you do business with?”
The data shows a spread of interest leaning toward higher-frequency email campaigns. There’s one thing to keep in mind though: these aren’t your subscribers.
If you’re unsure about email frequency the easiest solution is to ask your subscribers. Let them choose frequency settings or poll them to discover how often they want to hear from you.
Send More Than Promotional Content
In 2015, MarketingSherpa ran a study asking consumers “in which of the following ways, if any, would you prefer companies to communicate with you?”
More than 70% of respondents chose email, dominating a list of other choices including SMS, social media, direct mail, and online/print ads. Not much has changed since then and consumers still prefer email.
But just because they want it doesn’t mean they want every email to be blatant promotion.
That’s a sure-fire way to get your list to hate your guts.
When plotting your email campaigns and choosing the content to include, aim for an 80/20 mix using the Pareto Principle. Simply put: 80% of your content should be devoted to valuable and useful information, and 20% should be devoted to the promotions, sales, and products/services you’re selling.
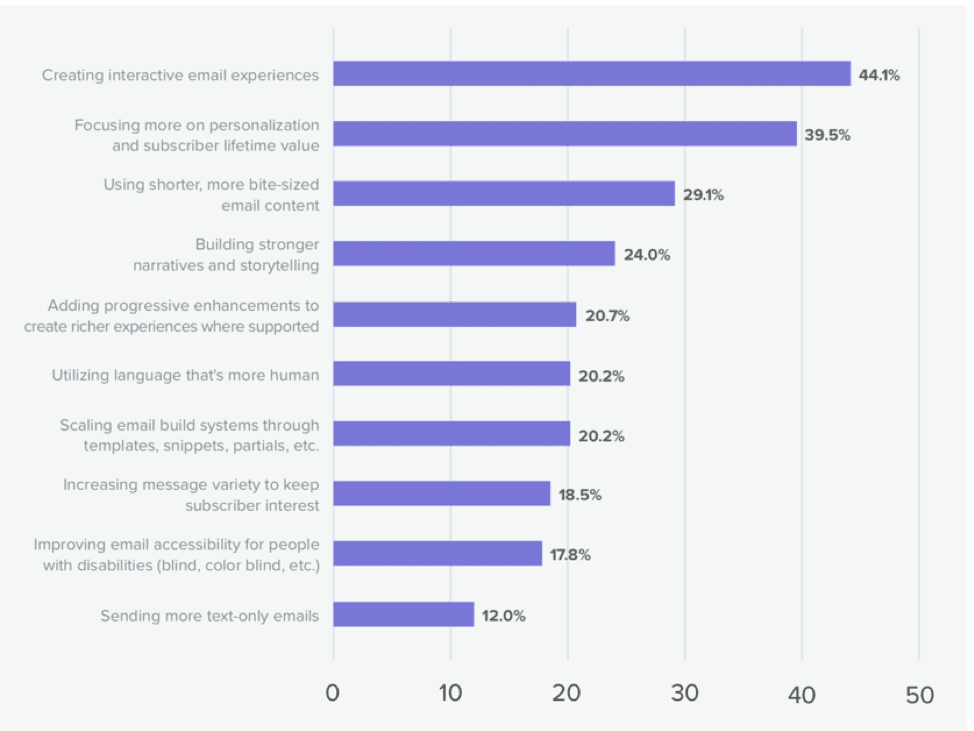
Take a look at these predictions and trends shared by Convince and Convert, compiled from both Litmus and our own reports:

It’s important to note how a number of growing trends revolve around content of value – not promotional content. Things like personalization and subscriber lifetime value, bite-sized content that’s easy to digest, stronger narratives and storytelling, richer experiences… that’s all key to crafting highly engaging emails that will grow your open and engagement rates.
Find Inspiration for Sending More Valuable Email Campaigns
If you’re coming up short on topics and what to include in your emails beyond general promotions, fear not. Every business, in every industry, has plenty of information to share. Whether or not that information is relevant or interesting in the eyes of your subscribers is what you need to determine.
Don’t worry, we’ve already done some leg work to come up with plenty of ideas to source content for your email campaigns. The following are a few email marketing ideas drawn from our complete guide featuring 50 content ideas:
- Company information like career opportunities, press featuring your company, and behind-the-scenes content
- Product updates and information like how-to content, product videos, upcoming releases and discounts
- Value-driven content like infographics, industry studies, survey results, and recent blogs
- People-focused content to humanize your brand like new hire bios, executive interviews, customer feedback and testimonials, and team-member blogs
- Support information like FAQ updates, case studies, success stories, and free resources
- Event information for community and corporate events, webinars, and trade shows
Look for every opportunity to share valuable content over promotional content to keep interest and engagement high.
By applying these fundamentals of high-converting campaigns to your first email, you’ll be able to create and send a campaign that captures subscriber’s attention, presents them relevant information and makes it easy for them to convert.
Get started today. Sign up and create a free account.
Chapter 5
Step 5: Measure your campaign results
With your first email out the door and starting to get opened and clicked by your subscribers, you’ll be able to start tracking the success of your campaign.
There are two places through which you can track the success of your email marketing campaigns: Your email marketing tool (such as Campaign Monitor) and your website analytics tool (such as Google Analytics).
The reports section of your email marketing tool is the place to go to understand how people interacted with your email campaigns.
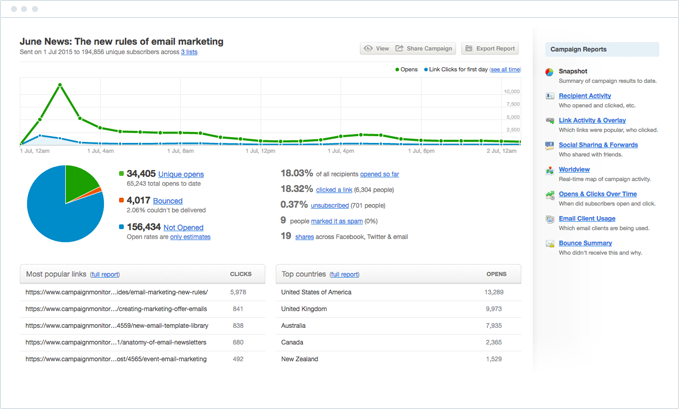
For Campaign Monitor customers, there are a number of reports that can help you do this, but the most commonly used is the Snapshot report.

The report presents to you the key metrics of your email marketing campaign, including:
- Unique opens – The number of unique subscribers who opened your campaign.
- Bounces – The number of email addresses to which your campaign could not be delivered (for a variety of reasons).
- Emails not opened – The number of unique subscribers who did not open your campaign.
- Open rate – The percentage of all subscribers who opened your campaign.
- Click-Through Rate – The percentage of people who opened your campaign who then clicked on a link.
- Unsubscribe rate – The percentage of people who unsubscribed from your email list through this campaign.
- Spam complaints – The number (and percentage) of people who marked your campaign as Spam by clicking the ‘Mark as Spam’ buttons in their chosen email client (e.g., Gmail, Yahoo Mail, Outlook, etc.).
- Shares – The number of people who forwarded your campaign to a friend (using the forward icon in your email template) or shared it via social networks like Twitter and Facebook.
These metrics give you a high-level overview of how your subscribers are interacting with your campaigns and allow you to compare the success of one campaign to another. If you want to go deeper and see the exact people who opened and clicked your campaign, what links they clicked, etc. you can do so by choosing some of the other reports from the right-hand side menu.
Once you’ve spent some time analyzing how people interacted with your email campaign, you can take it a step further and look at what happened after they clicked through to your website.
To do this, you need to have a web analytics tool (like Google Analytics) installed on your site. If you do, and you’ve enabled our Google Analytics integration, then you’ll be able to see details of any visits to your website from your email campaigns, including how long they spent on your site, what pages they visited, what campaigns they’re coming from and more.
You can even download our Google Analytics dashboard which will show you some key statistics about your email visitors in one handy location.
With all the data at the ready you can start making and testing changes to your email campaigns to improve open and click through rates.
Split Testing Subject Lines to Improve Open Rates
When you pay attention to the open rates across your email campaigns you’ll begin to see what works and what doesn’t in capturing the attention and the click of various email segments.
But the only way to systematically improve your open rates is to split test your subject lines.
Email marketers looking to improve open rates will A/B test (split test) subject lines. To do this, make sure every bit of the email is the same, except the subject line. You can test different subject line lengths, different power words in subject lines, and generic vs. specific subject lines.
For example, you can test how your segments respond to personalization by testing an identical subject line that includes the subscriber’s first name against one that doesn’t include their name. Campaign Monitor performed this test and found that personalized subject lines experienced a 26% increase in open rates.
There are more ways to improve open rates than personalization, starting with using tried and tested subject line templates like:
- Stop {Undesirable Emotion} Now
- {Desirable Outcome} (Your First 3 Steps)
- New {Thing}: What It Means For {Audience’s Role}
- What {Credible Influencers} Are Saying About {Topic}
- {Someone Audience Looks Up To} Can Afford Any {Product}, She Uses…
- Best {Emoji} + {Emoji} + {Emoji} = {Emoji}
- {Topic}, {Topic}, and {Seemingly Unrelated Topic}?
- {Personalized Company Name} + 497% More {Need} = {Emoji}
- {Emoji} Your {Emoji} With…
- {Personalized Name}, Earn {Something Desirable} Today Only
- You’re Missing Out On {Something Desirable}
- Tonight Only: A {Audience’s Role}’s Dream
- Want 587% More {Something Desirable}? {Emoji}
- This Is A Sales Email {Emoji}
- Don’t Forget! {Event} Today {Emoji}
- …When You’re Sick And Tired Of {Something Undesirable} {Emoji}
- “{Quote}”
- A {Topic} Process To Reduce 30-50% Workload {Emoji}
- {Topic} + {Topic} + {Topic}
- “I Love {Something Undesirable}!” (said no one ever)
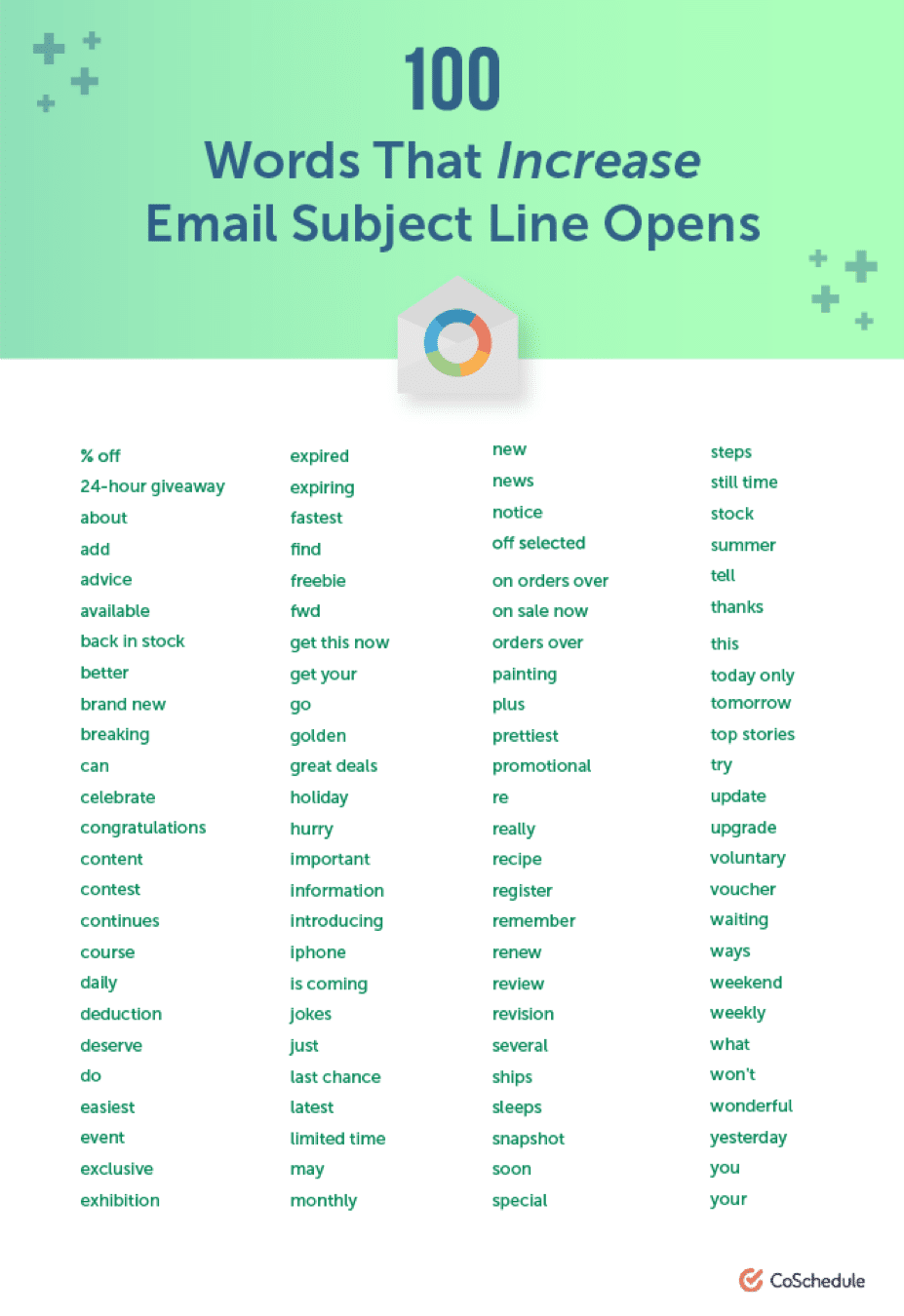
When split testing and optimizing your subject lines there are a number of things you can do to try and improve performance, starting with using power words that capture attention like the ones shared blow by CoSchedule:
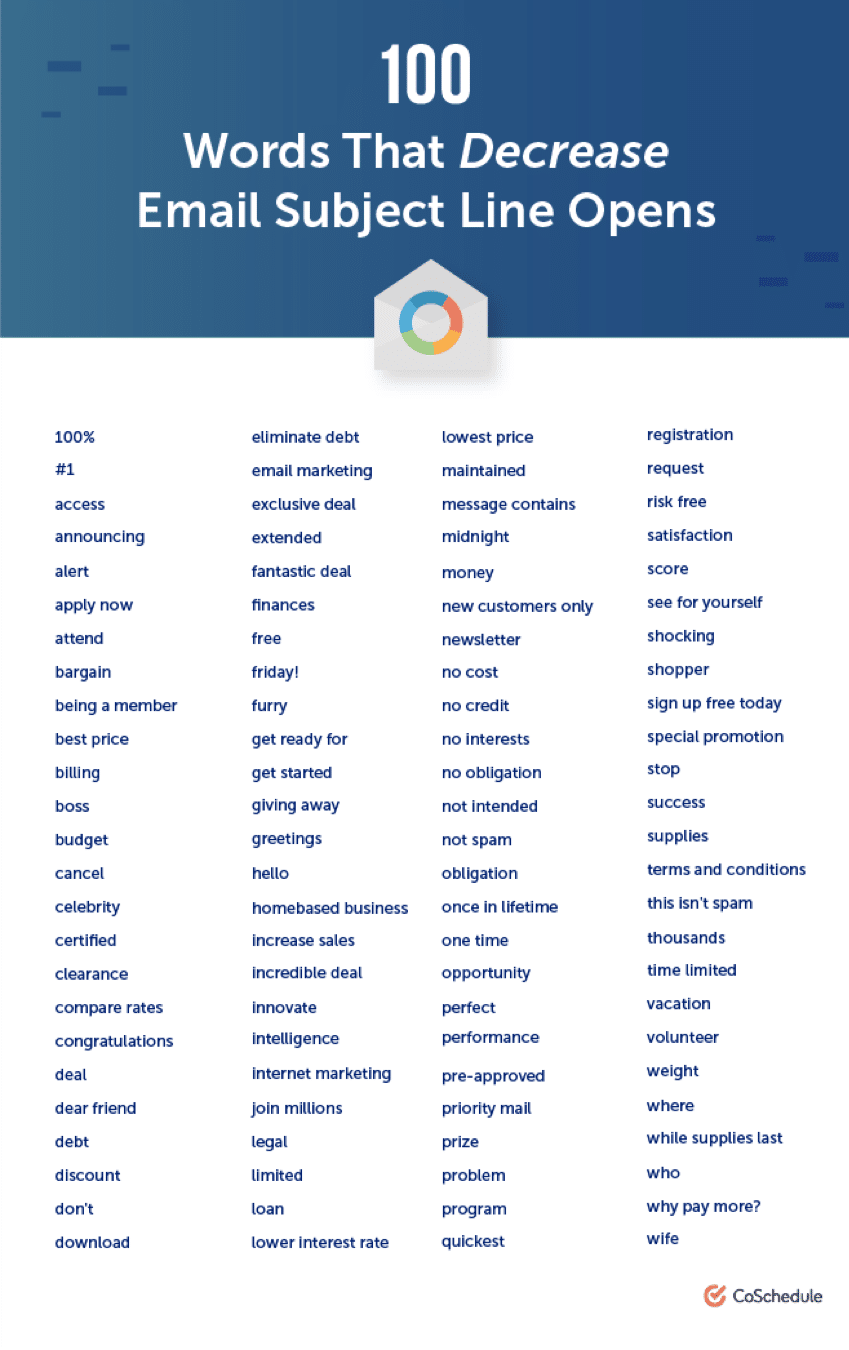
While testing, you also want to remove and avoid words that can trigger spam filters and significantly reduce open rates.
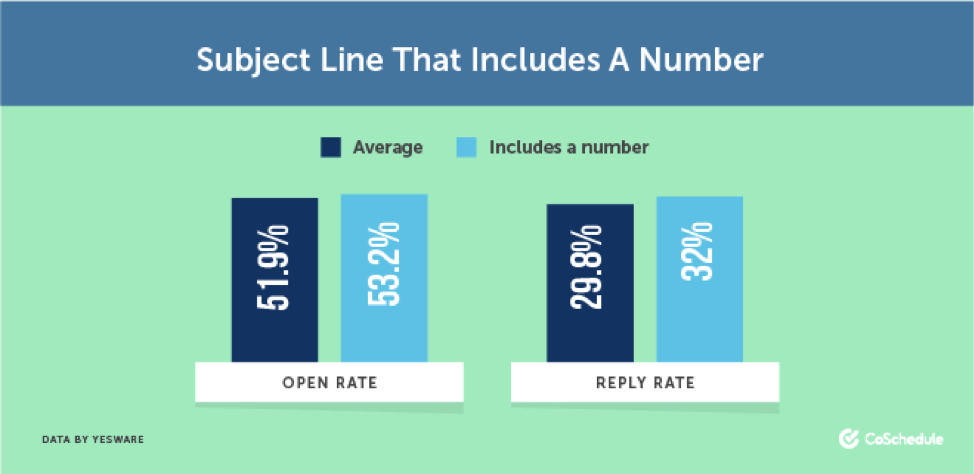
Next, consider including numbers in the subject line of your email – but only if it works naturally. YesWare analyzed 115 million email campaigns and found that including numbers in the subject line can produce higher open and reply rates.
While you’re testing subject lines, try testing subject lines of varying length. Since more than 50% of all emails are opened on mobile, it helps to create shorter subject lines that don’t trail off the edge of smaller screens. Mobile email marketing best practices suggest subject lines around 17-24 characters long, or 3 to 5 words.
Improving Click-Through Rates for Email Marketing Campaigns
Ideally you want subscribers to go from your email to a landing page, product purchase, etc. – essentially, they need to click something in the email to take the next desired step. Keeping a close eye on campaign metrics will help you continually tweak your emails to improve click through rates.
There’s a lot you can do to boost those rates beyond creating a stronger call to action, including:
- Improving the layout – adjust your template to make content more readable so it flows naturally toward a call to action. When we redesigned a blog email we saw a 127% increase in click-throughs.
- Try new images – remember what we said about visual content? Campaigns with more engaging images had a 42% higher click through rate than those without.
- Visual CTAs – People are hard-wired to click buttons. It’s a concept called ‘affordance’ or a possible action between an object and an individual, so test different visual CTAs and button styles to boost conversions and click through rates.
- Test CTA placement – Where you put your call to action matters, so split test campaigns with your CTA in different locations. Digital Doughnut tested placement and found that a CTA on the right side of the email increased click through rates for their campaigns.
- Segment your emails – If you’re not seeing the conversions you expected then check your email list for opportunities to further segment and improve who you’re targeting
- Test timing – When emails are sent is as important as how often they’re sent. According to our recent email benchmarks and statistics, we found subscriber open rates had changed. So be sure to test when you send emails and watch the campaign reports for ideal send times.
Chapter 6
Video: Advocating for email marketing
Sometimes getting started in email marketing requires advocating for it first, within your organization. In the Email Minute episode below, we gives advice on justifying the investment in email with some powerful stats.
Transcript:
We hear this all the time. “I know how valuable email marketing is, but I don’t have company buy-in to do it right. How can I convince my boss and my team to make email marketing more of a priority?”
Sometimes email marketing can be a tough sell to skeptics in your organization. Let’s look at some of the obstacles you may face and how you should address them.
Objection: “It’s just email. Why should we spend more time and money on it?”
Response: Email marketing has twice the ROI compared to any other digital channel. Also, the majority of time spent on line by your customers is checking email. Email marketing is well worth your time and well worth your money.
Objection: “Can’t we just get the same results from social?”
Response: Well, retweeting doesn’t really get you anywhere with revenue. Statistics tells us that email marketing drives more conversions than any other channel and the ROI from email is more than three times (3x) higher than social.
Objection: “I get hundreds of emails every day that I don’t care about. Why should I invest in it?”
Response: I’d be willing to bet that there are actually some emails that they always open. That’s because the content is relevant and interesting.
To do email marketing right and getting your recipients to actually care about your emails, you need to personalize your messages relevant. Then they’ll open. Then they will click.
And then, you’ll drive more revenue.
Chapter 7
Post-Campaign Bonus Tips (Updated)
Your metrics can tell you a lot about campaign performance and how to improve your email campaigns, but there are three things you should always do after every campaign, regardless of how they performed.
1. Resend the Campaign
No matter how effective the subject line, you’ll always have subscribers who don’t open it for a variety of reasons. Send your email again specifically targeting a list segment of those who didn’t open the first time around.
Not only is this a second chance in case they just missed the first email, it’s another opportunity to further split test subject lines as well as send times.
2. Clean your List
If rounds of split testing, segmentation, and resends still result in low engagement scores for some of your subscribers then don’t be afraid to clean your list. Review subscriber data regularly to monitor activity and engagement ratings. Remove or further segment those who aren’t engaging in order to improve the overall open rates of your primary subscriber segments.
3. Build awareness for your brand
Once you’ve finished your campaign and the final steps, build awareness for your brand across all available marketing channels. This includes more common methods (such as social media marketing and events), as well as more unusual brand awareness campaigns (like giveaways and contests).
As you build brand awareness, you can earn more followers and subscribers. This will play into your upcoming campaigns by giving you a wider, more engaged audience.
By having a wider and more diverse group of subscribers, you are more likely to attract more leads and gain more conversions. Ultimately, this means more interest and revenue for your business.
Chapter 9
Email marketing wrap up
Email marketing is a powerful driver of sales & revenue for your business, and has a greater reach and return on investment than any other channel available to marketers today.
Follow the steps outlined in this guide for a quick start to email marketing and campaign success.

Press CMD+D to Bookmark this page

Better insights to build winning campaigns
Our analytics suite gives you smart, actionable insights to improve your campaigns.
Learn More
Case Study
This nonprofit uses advanced tools and automation to create more emails—and more time.
Learn how
The email platform for agencies
We started out helping agencies with email, so let us help you.