The presentation of text in not just readable, but delightful ways has been fundamental to email since the very beginning. So why does it often feel like an afterthought?
Much of the recent discussion around typography in email has centered on web fonts and fallbacks. This is no surprise. Given the email community’s long-standing advocacy of better CSS support in email clients, it’s almost natural that we’d fixate on our inability to display fonts consistently from one recipient’s inbox to the next.

Adii Pienaar’s “Tough Chit” maintains visual interest by paying close attention to typography.
I don’t say this to downplay the importance of delivering on-brand email newsletters. However, after attending a talk by Andy Clarke at SydCSS, I came to respect that the challenge in making copy visually appealing on digital devices was, at its core, one of getting environments like the browser and the inbox to obey fundamental rules.
And, if web wonks like Andy Clarke are still fighting to make modern browsers obey rules, there’s likely little hope for reforming Outlook and Gmail.
Marginal blessings
The good news is that CSS support across email clients for the properties we require to create harmonious text is, for the most part, rock solid.
With some caveats, support for margin (as applied to <p> tags), text-indent (for leading), line-height and the properties required for typographical emphasis are generally consistent, meaning that our true challenge as email designers is in applying them properly.
Reducing email typography to simply (albeit carefully) pairing font sizes with line heights is, again, only looking at a slice of the whole pie.
While we can control these variables, the larger problem is designing for complacent environments. Both Microsoft Word and our own browsers have made us oblivious to the typographic sins around us, which include not aligning our bulleted lists properly.
In short, bulleted lists are meant to have the text therein aligned to the left-hand edge, like so:
 Image courtesy Stuff & Nonsense
Image courtesy Stuff & Nonsense
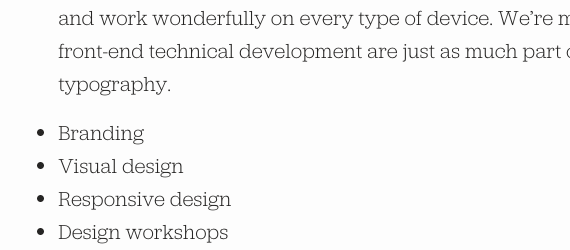
However, more commonly, bulleted lists are presented as:
- Branding
- Visual design
- Responsive design
“Indenting” text in this manner ruins the reading flow. But, as you’ll soon see, implementing bulleted lists in email is not as simple as it may seem.
Outlook not so bright
It would seem that the most basic way to achieve left-aligned bulleted lists would be to apply a negative margin to <li> elements, like so:
li { margin-left: -20px; }
You’d think that this would be reliable enough, but, sadly, it’s only supported in AOL Mail, Apple/iOS Mail, and in the Android native mail client. In most cases, the bullets align with the left-edge (i.e., margin has no effect).
In Gmail, bulleted lists are indented by ~20px, almost in spite—this can be remedied by using • instead. However, the most visible and enduring issue with bulleted lists can be found in Outlook 2000+, where bullets are truncated, regardless of the margin you apply.
The “fix” for this strangeness in Outlook is to use conditional comments. However, any bullets with a negative margin will be truncated.
We tell you this because, while it’s possible to adjust line-height, justification, and more to taste, doing things like displaying properly aligned lists and consistent baseline shifting remain well out of reach to most email designers.
It’s no wonder that many people find themselves tempted to use images in place of copy, if only to save themselves the heartache of having well-crafted typography turn to mush in the inbox.
Despite it all, good-looking email type is not a lost cause, even when email clients like Outlook have minimal respect for typographic principles.
You can still achieve gorgeous results in most modern email clients by being mindful of the CSS properties and HTML elements that you can use.
Particular attention has been paid to email typography in our email template builder; Stig’s earlier post on progressive enhancement is only one example of creative ways to add interest to what could’ve been otherwise fairly standard typographic forms.
Also, our Email Design Gallery is filled with great examples of senders doing extraordinary things with the tools they have on hand.
In all, we may not have the full suite of typographic tricks at our disposal. Lists may not align as they should, while other elements, like line-height, often require a little work to get right. However, it’s still possible to strive for beautiful looking newsletters, by both mastering the rules of email typography and, of course, experimenting along the way.
For a deeper dive, I highly recommend 1910’s article on “A Typographic Approach to Email” and Litmus’ “Typography Tips for Email Designers.“
Finally, I’d like to highlight some of the amazing work done by not just Stig, but the rest of the email community to create gorgeous typographic experiences in the inbox.
Emails that use typography to create unique, branded content
Typography is one of the most under-appreciated tools the modern email marketer has at their fingertips. It isn’t just something you can use on special occasions. Email typography can be used to create interesting and creative designs where the type is a central element of the presentation.
As we go through these examples, note how each one takes advantage of unique typography to show off the brand and stand out from the other offerings in the recipient’s inbox.
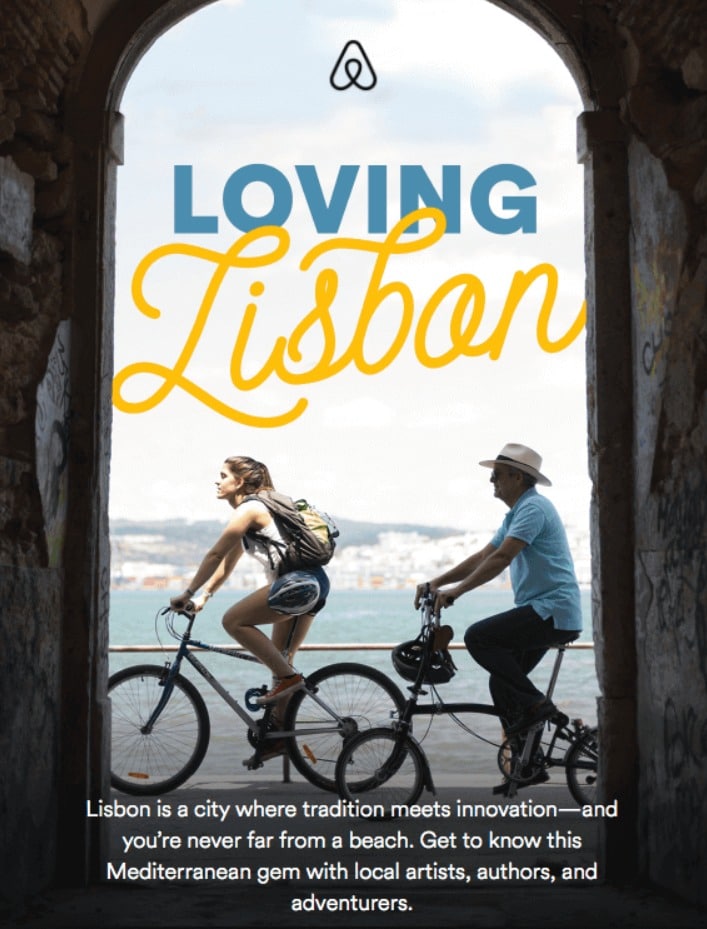
Loving Lisbon

Source: Really Good Emails
Here, we see the top part of a newsletter in the travel industry. Right away, we have three fonts. The destination’s name and the adjective used to describe it are both displayed in their own distinctive font.
The destination, in particular, is eye-catching. What does the large, flowing, cursive typography make you think of? Upscale, luxurious, fancy, romance—all of these terms can be used to promote the destination.
The distinction from the word “loving,” which is still bolded for impact, adds to the effect. The typeface below it is beautifully centered and spaced, providing even more contrast, while showcasing different types of typography in the same presentation.
Firebox

Source: Really Good Emails
This email is a classic example of how clever font styles can be used to sell a product. Right off, the font screams promotion—but in a good way.
The large size and curved design automatically grab your attention, and they look like something you’d see on a billboard or a store window. Even more so, they make you think about the product itself.
The curvy design, with its white color and speckled appearance, are reminiscent of an iced slushy beverage, piled up and just waiting to be enjoyed on a warm summer’s day.
This type of presentation is great not only because it grabs your attention, but because it puts you in the mood for what the promotion is offering.
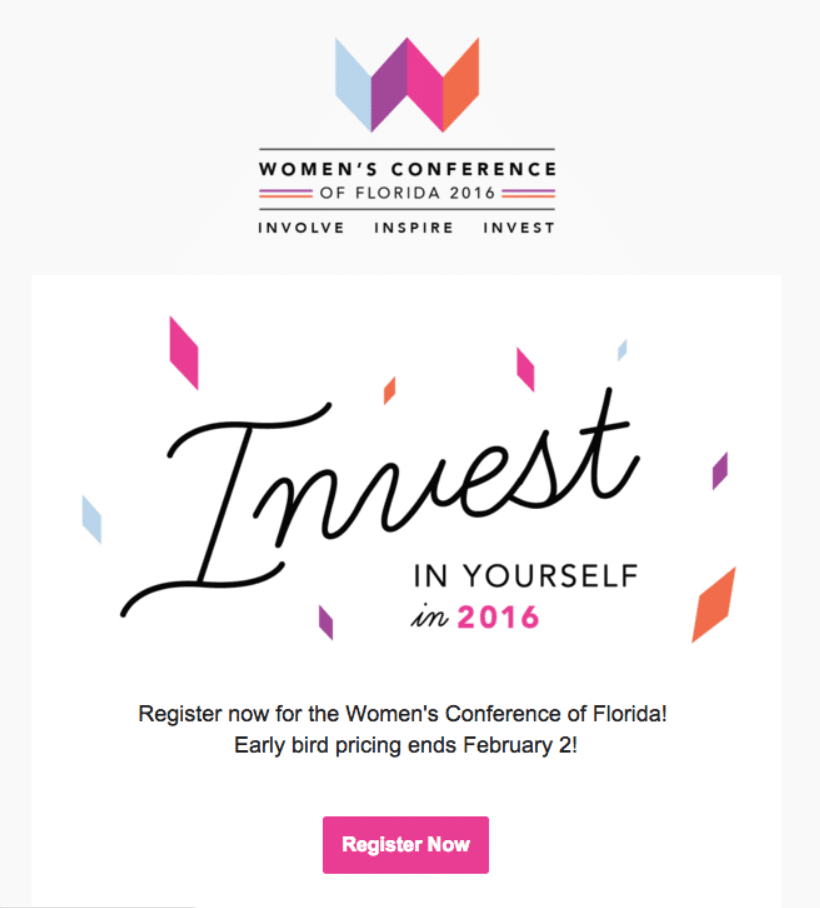
Women’s Conference of Florida

Source: Really Good Emails
We close our list with an email that uses typography in a creative way to invoke a different mood than the definition of the word that’s written. We can see that investing is the subject of this email right off.
While some would consider investing to be a very business-like topic, this font choice makes it seem more elegant and even a bit on the creative side—which, by some interpretations, it could be.
The typography’s contrast to the other choices used on the page further accentuates the main message. Not only is it a smart choice for highlighting the topic of the email and the event it’s promoting, but it invokes a mood—likely to help drive home the CTA.
Wrap up
Typography in email design can come in many forms. Understanding all that it offers can help you harness its potential in your own email marketing.
- Typography can mean paying greater attention to the presentation of standard text.
- Using unique font choices can help get a message across.
- Contrasting typography and custom fonts help create a more impactful presentation.
While email typography is an important topic, how much should emails really rely on typography to create engagement?





