What’s the best way to communicate with someone who speaks another language You have two options: You can get an interpreter to help, or you could attempt to communicate yourself. If you really want to get to know someone, though, you’ll likely put effort into learning the basics.
Essentially, this is what you’re doing when you write HTML emails. You’re speaking to the computer in a language it understands.
In order to speak in a way that makes sense—both to the computer and your subscribers—you have to organize your language correctly.
This is where tags come in.
There are various types of tags you can use in HTML, but the most popular? Tables and divs.
Many marketers wonder which is better, or if the choice even matters.
Actually, it matters a lot. Read on to find out which tags you should use in HTML emails to get the best-looking, most functional design possible.
Tables or divs in email: Is one really better than the other?
In HTML, tags help you organize your page, whether it’s a webpage or an email.
There are various tags you can use, including tables, divs, and CSS (Cascading Style Sheets). Some of these tags inform the computer of the fonts and colored text you want to insert into your email, while others are simply organizational.
Today, we’re just going to focus on the topic of tables or divs in emails. First, let’s dive into the differences between these two tags.
Table tags
Table tags allow you to organize and arrange the data on a webpage or within an email. The data can include:
- Text
- Images
- Tables
- Links
You organize the data into a series of rows and columns.
Utilizing the table tags, you can add headers, white space (cell padding and cell spacing), and background colors.
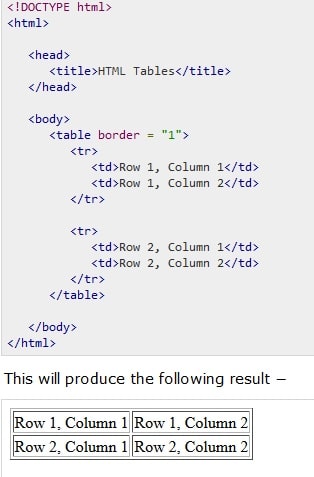
HTML tables can be created by using <tr> for table rows and <td> for data cells.
 Source: Tutorials Point
Source: Tutorials Point
Most developers prefer not to use table tags for webpages because they are an old-school way to design a webpage. The newest design concept is div tags.
Div tags
A div tag is a container unit that is used to divide HTML into sections. Developers like div tags because they reduce the time and steps required in the design process.
For example, if they want to repeat the same color or font in multiple areas (like headers), they simply have to use <div> along with CSS styles, which can be applied to all areas at once. With other tags, you have to apply each style element individually, which takes up time.
Wherever you want a different style, whether it’s font, font size, or color, you’ll divide the HTML text using div tags.
Start with <div> and input your style preferences. When you’re finished with that block of HTML text, you’ll close the div tag with </div>.
Source: w3schools.com
Webpage design vs. email design
The majority of webpage designers have been opting for div tags over the past few years. They cut down on time and make the process less complicated.
Unfortunately, this isn’t the way HTML emails are currently going. According to Lee Munroe of Smashing magazine, email clients aren’t as progressive as browser vendors.
If you want to successfully design a functional email, you’re going to have to design it like you’re living in 1999. In other words, you’re going to have to use table tags instead of div tags.
The simple fact is this: Coding for the web is not the same as coding for HTML emails. An email is a space of approximately 600px and you have to include a lot of information in that small amount of space. It’s a fixed-width layout, whereas webpages offer more freedom.
Additionally, tables are currently the best way to reduce the likelihood of broken layouts due to changes in font sizes, colors, or other stylistic changes.
On the other hand, with the changes made to web browsers, table tags aren’t an efficient choice. Developers/designers prefer div tags because they:
- Are SEO friendly
- Have a fast loading time
- Can utilize CSS, which makes website alignment much easier
Old-school table tags: why you should code like it’s 1999
If div tags are so much easier to use, why aren’t they used in HTML emails? Because many email clients simply haven’t made the decision to change their systems. Therefore, if you try to code your email using div tags, you’re going to run into a lot of issues.
You’ll also need to take mobile email clients into consideration as well. Since so many people are opening emails on their phones, you want to make sure your emails are optimized for mobile devices. Proper coding is really important in order for your readers to get high-quality emails that are visually appealing and optimized.
Using div tags instead of tables in HTML emails can result in multiple design issues, including padding problems.
The padding is the white space around your images and text. With div tags, you could end up with text too far away from your images. Conversely, your text could be pressed up against your image or even superimposed on it.
You can try div tags, but you may end up spending more time coding your emails than you’d like. The easiest way to ensure that your emails look the way you intend them to is through table tags.
Other design tips that will help you create functional emails
Using table tags in your HTML emails is going to help you create designs that are both functional and beautiful. Here are some other design tips that will help you design emails (ones that get noticed for all the right reasons).
Make sure your emails are optimized for mobile devices
People spend much of their time on mobile devices, particularly smartphones. In fact, over 40% of consumer purchases in the U.S. happen on a mobile device.
It’s not just a trend in the U.S., though—it’s happening worldwide. In African countries, particularly those south of the Sahara, the number of mobile internet subscribers has quadrupled. In fact, mobile devices are the primary way many people access the internet.
Whether your subscribers are domestic or international, optimizing your marketing emails for mobile devices is a must.
You can do this by:
- Knowing which provider and device is used by the majority of your email list
- Make sure the max width of your email is 480px
- Stick to a single-column design
- Adjust image and font sizes
Add videos to your emails
Videos can be extremely useful to your email marketing campaign. Adding videos to your HTML emails can increase your click-through rate and engage your audience. Videos can:
- Grab and keep your audience’s attention
- Help readers become more familiar with your brand’s personality
- Make them feel like they really know the people behind the brand
- Get your point across quickly and efficiently
Source: Campaign Monitor
Consider using GIFs instead of videos
Unfortunately, not all email clients or devices are ideal for playing videos. Trying to embed videos can present challenges as well.
But it’s a shame to lose out on attention-grabbing content like video.
Thankfully, there’s another option: GIFs.
GIFs are a great way to engage with your audience. You can also create ones that are specific to your business. For instance, e-commerce companies often use GIFs in their promotional emails, showcasing alternating choices.
Another option might be a pop culture reference, like using a GIF from a well-known movie or a memorable moment at an event (like the Oscars or Golden Globes). This is a fun, light-hearted way to attract attention and show a little bit (or a lot) of your brand’s personality in your email marketing campaigns.
Wrap up
If you’re wondering what to choose—tables or divs in email—tables are the best answer. For now, anyway. But remember, tech isn’t static. People are always finding new ways to make coding and programming easier and more efficient.
But for now, we recommend using tables in your HTML emails. It will make your life a little easier.
Another thing that will make your email endeavors easier are our HTML resources. Check these out to learn more about email design, coding, and how to bypass some of the issues that email designers and marketers face.
Email design isn’t always easy—especially if you’re just getting started with email marketing. We’re here to make life easier. Check out some of our helpful resources that will take the stress out of designing your emails.