Article first published August 2010, updated May 2019
As much as we all have a discerning eye for typography on the web, the truth is that a lot of folks are very conservative about its application when it comes to designing for email.
Hey, I’m included in this category: Even after years in the trade, a sprinkle of the Georgia font seemed quite the luxury. So in this post, we’ll look at some interesting font-stacks and examples, then touch on font use in foreign-language campaigns.
A fresh look at fonts in email design
Before we can get into the fun stuff, however, we need to cover the basics.
What is the standard font for emails?
So which fonts are considered “standard” for emails? To put it simply, if it’s easy to read and works in most email clients, then it’s standard.
Now, for those who want a more direct answer, standard fonts tend to fall among the classics, such as:
- Times New Roman
- Arial
- Calibri
- Verdana
What is the easiest font to read in email?
When it comes to choosing the ideal font for your email, again, it comes down to the overall vibe of the email you’re sending. If you’re looking for the best font for professional emails, then you’ll want to consider one of the top five popular serifs or sans serif fonts.
Source: ResumeGenius
Fonts that fall in these categories are often considered more “professional,” simply because they are easiest to read and translate well across all email clients.
However, that doesn’t mean you can’t get creative with your fonts when you’re putting together your marketing materials. In fact, many brands make a point to mix classic fonts with more creative fonts, resulting in some really stunning work.
Let’s get creative with fonts, already
The first obvious question is, ‘Can I use the regular mill of web fonts in HTML email?’ Thankfully the answer is a resounding ‘yes’ with the exception of those declared using @font-face. What’s better, if you check our guide to CSS in email, you will also see that a lot of text-related CSS is also supported, including the all-important line-height, font-weight and more.
Another point is that declaring a good font-stack is just as important in email, as it is on the web. However, as much as font-family: Arial, Helvetica, sans-serif; is a safe choice (and a Dreamweaver default), the point of this post is to show you that there are a lot of other nice combinations that you can use, even at small font-sizes. Here are some stand-out examples:
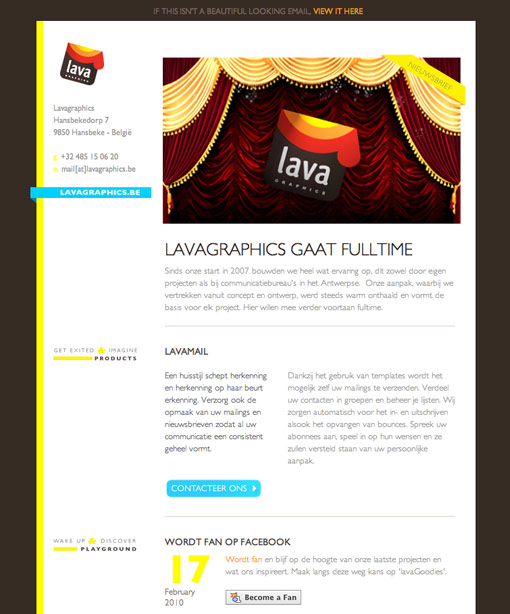
Made for Mac: Lavagraphics

Headings & body copy: ‘Gill Sans’, Corbel, Tahoma, sans-serif
The use of Gill Sans for really small font sizes may not be to everyone’s taste, but it sure makes an impression. Note that although Gill Sans is not commonly used in email, it is present on almost 92% of Mac machines and is largely present on PCs with Windows XP and later. Corbel is an unusual fallback, however, Tahoma is solid, with Windows coverage of over 99%. Another fallback we could suggest adding for the Windows folk is ‘Gill Sans MT’, as it’s pretty much the same as Gill Sans, but more common on PCs.
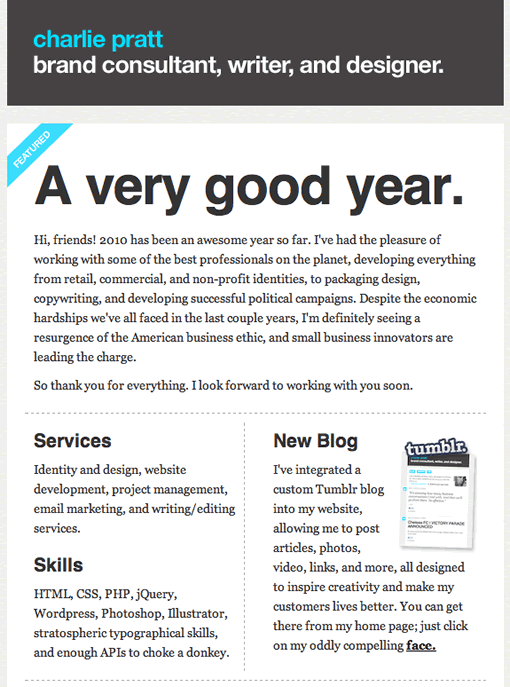
Safety first: Charlie Pratt

Headings: Helvetica, ‘Helvetica Neue’, Arial
Body copy: Georgia, ‘Lucida Grande’, ‘Lucida Sans’
I’ve always been a huge fan of matching a serif font for paragraph copy, with a sans-serif heading or vice-versa. Serif fonts in particular just give email designs so much personality. The font stacks used here are very safe, with Georgia being present on 94/99% of Mac and Windows machines respectively. If Helvetica doesn’t work out for the headings, there’s always plain-jane Arial to back it up.
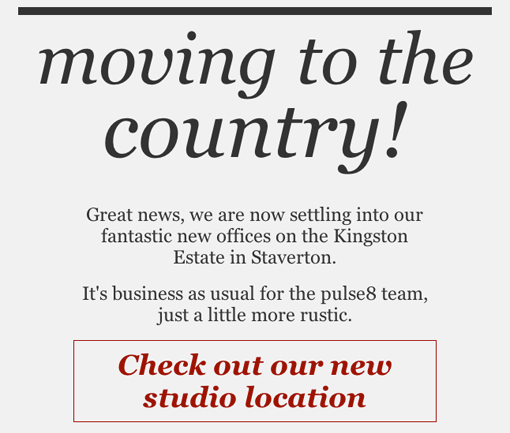
A classical look: Pulse8

Headings: Georgia, Times New Roman, Times, serif
Body copy: ‘Trebuchet MS’, Helvetica, sans-serif
Talking about personality, here’s another pairing of serif and sans-serif fonts that we can appreciate. Using Trebuchet MS and Helvetica for the body copy instead of Arial (see design) makes a considerable difference. For the benefit of Windows users, they could also consider a font like ‘Segoe UI’ (shipped with Office ’07) for that ‘Humanist touch’, although, at this small font size, it could be considered as splitting hairs…
A new look at old fonts: Cabedge

Really large text: Arial, Helvetica, sans-serif
‘Hit song’ headings: Georgia, ‘Times New Roman’, Times, serif
Finally, here’s two fonts you know and love: Arial and Georgia. I wanted to throw in this example as it shows you how two rather generic fonts can take on a different aspect when really big, or in all-caps. Notice how the differing font-weights are used for emphasis and interest, while line-height has been used for to ensure consistent leading/line spacing.
A bonus look at addition font examples in email campaigns
We’ve seen some fun combinations here, but they make use of pretty standard fonts. In 2019, email marketers have access to, quite literally, hundreds of thousands of different creative fonts for email campaigns. So let’s look at a few examples of neat fonts that you won’t find just anywhere.
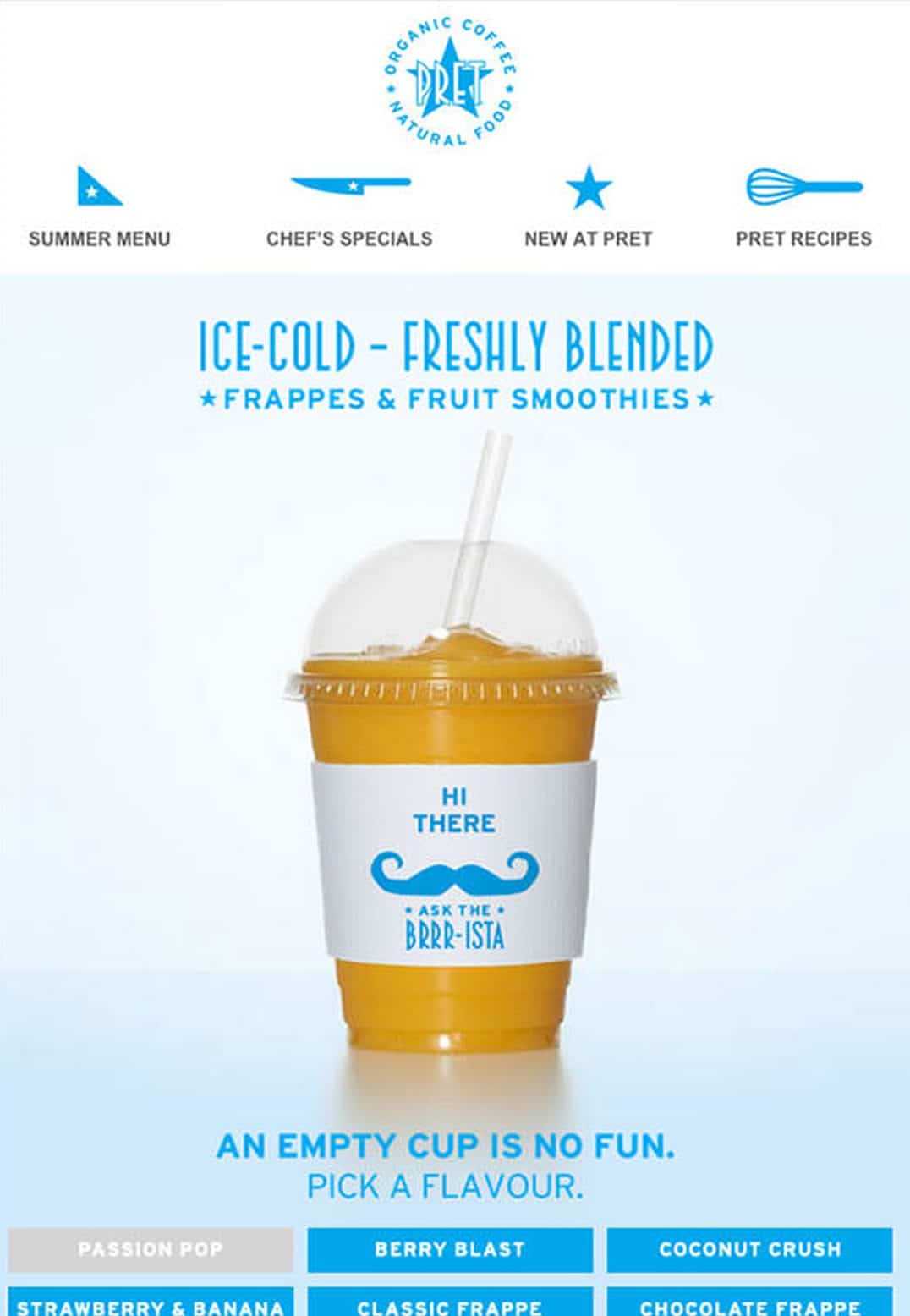
Pretty in Pret
Source: Campaign Monitor
Ice-Cold Freshly Blended Header: Dance Hall JNL by Jeff Levine
Navigation Headings: Verdana in all uppercase
This example by Pret is a fun mix of a standard Verdana font, along with a fun font created by typographer Jeff Levine. This fun mix gives off a lightweight, airy, and summertime vibe that suits this email campaign well.
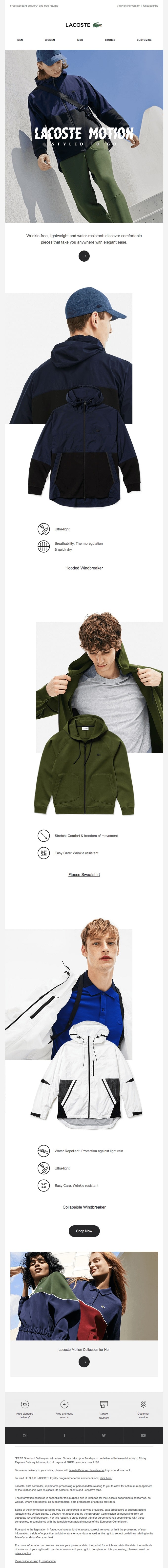
In motion with Lacoste Motion
Source: Really Good Emails
Brand Header: A variation of Futura TS DemiBold Cond Italic by TypeShop Collection
Body Text: Arial
For this email, the font that stands out is the variation of Futura TS DemiBold Cond Italic by TypeShop Collection. Now, this could have been a slightly altered font, but it looks as if the marketing team’s typographer had a little fun with this font and spliced it in half to give off the feel of being in motion—which is exactly what it does. The rest of the body text is an Arial, and is easy on the eye. Even better, it doesn’t take away from the primary focus of the email, which is the products that are pictured.
With multiple fallback fonts, can’t we try anything?
All these examples have featured fairly common fonts, but how about if you want to add the font of your dreams to the top of the stack? As we’re defining fallback options, it’s more than okay to give any font a shot, as long as you define a common font at the bottom of a stack (or at least, a generic font family as last resort). For example, font-family: Futura, 'Century Gothic', AppleGothic, sans-serif; is most likely fine for most folks – whereas Futura may not be the most common font in the world, the Windows and Mac Gothic equivalents are a fairly solid fallback.
We also tested how long-winded a font-stack can be. Except in the case of Lotus Notes 6 & 7 which allow for a maximum of 5 fallback options, all the other major email clients allow you to add fonts to the stack to a seemingly indefinite length. We gave up trying to break our test campaign after adding up to 25 fallback fonts to the stack!
So, how about foreign language campaigns?
The good news is that most popular web fonts contain a lot of the characters required to send email newsletters that don’t use the Latin alphabet (we use UTF-8 encoding, by the way). However, thanks to our friends at Email Marketing Voodoo, we’ve been told that ‘Arial Unicode MS’ works best for Chinese campaigns… And most certainly, a lot of other languages, too. Of course, there are a lot of very exotic font-stacks for regional campaigns (like font-family: "????", "Meiryo", "?? ?????", sans-serif;), but for the most part, folks will still use and read Verdana, Arial et al.
Wrap up
Well, hopefully, I’ve inspired at least some of you to try the less-generic font-stack combinations out there. If you’re still curious, I recommend you check out this gorgeous roundup of popular fonts on Mac and Windows and this thoughtful post on creating better font-stacks. There’s also this sweet table of common Windows/Mac font equivalents for you to enjoy.
Using a less-than-regular set of fonts can not only make your email stand out from the rest but potentially convey your message with greater expression.
We’d love to know some of your combinations, so feel free to share some of your favorite font stacks below!
2019 has a lot to offer email designers, so make sure to check out these 5 email design trends and stay ahead of the pack.