Is your email click-through rate lower than you’d like?
You’re getting everything right as well. You’re writing great email subject lines, structuring your email for scanners, and writing simple copy that sells.
But for some reason, people still aren’t clicking through to your website to learn more or take you up on your offer.
It may be that the call to action (CTA) button you are using in your campaigns is letting you down.
In this post, we’ll show you the 3 different pieces that need to come together to create the perfect CTA button for your email campaigns.
What are CTA buttons and why are they important?
CTA buttons are the buttons you use in your email campaigns that link somewhere outside of the email, usually to a website or online application.
They are important because they increase click-through rates by making it clear to the reader what the next step they should take is.
In fact, we recently did some of experimentation of our own and found that using a button-based CTA increased our click-through rate by 28% over a link-based CTA.
This is because buttons have a number of unique attributes linked text doesn’t, including:
- Size – Often a button will be much larger in size than a linked piece of text, catching the reader’s eye.
- Design – Buttons often have design elements that links don’t, such as shadows, gradients and other effects. This can make them ‘pop’ off the page and stand out to readers.
- Color – Often buttons will have a different color to the background and text, and this contrast draws the eye and makes the reader notice them more.
- Whitespace – When a button is set away from other elements in the email, the whitespace around it creates an area free from distraction – leading the reader right to it.
When we look at those attributes combined, it’s clear that a button is perfect for capturing the attention of scanning readers and driving them towards conversion.
But how do you create an effective CTA button for your next email marketing campaign? Let’s dive in and take a look at the three aspects of an effective CTA.
The 3 aspects of effective call to action buttons
An ideal CTA button has three main aspects that work together to create an effective conversion point for the reader.
1. Copy
The words (AKA copy) on your CTA button are what inform and encourage the reader to act on the conversion. Your copy should compel the reader to act by addressing each of the following areas.
Be specific
As humans, research shows that we innately fear the unknown. We like as little ambiguity in our daily lives as possible. So when your CTA button explains exactly what will happen when the reader clicks on it—it’s a good thing.
The team over at eWebDesign understand this principle and put it to good use in their email campaigns. The precise copy they use on the CTA ensures every reader knows exactly what is going to happen when they click it.

Takeaway: When you are writing your next call to action button, make sure to be specific about what will happen when the reader clicks the button. It will help reduce any anxiety the reader has towards clicking it and ultimately lead to more conversions.
Focus on the benefit
People’s time is precious, and you need to promise them a benefit in order to get them to click-through from your email and take your offer.
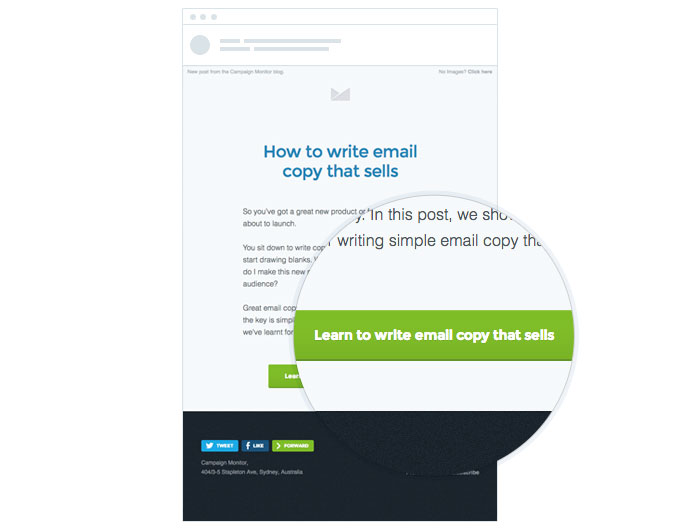
A good example of this is the campaign for our recent post on writing email copy that sells. Instead of using generic button copy like “Read more”, we encourage people to click-through by reinforcing the benefit of reading the post (learning to write email copy that sells).

In the past, we’ve done several A/B tests comparing benefit focused copy to generic copy and each time the benefit focused copy has increased click-through rates by about 10%.
Takeaway: Instead of using generic button copy like ‘Read More’ or ‘Buy Now’, use the button copy to reinforce the benefit the reader will get from clicking through from your email.
Be careful of friction words
Friction words are those that imply your reader has to do something they don’t necessarily want to do.
Common friction words include:
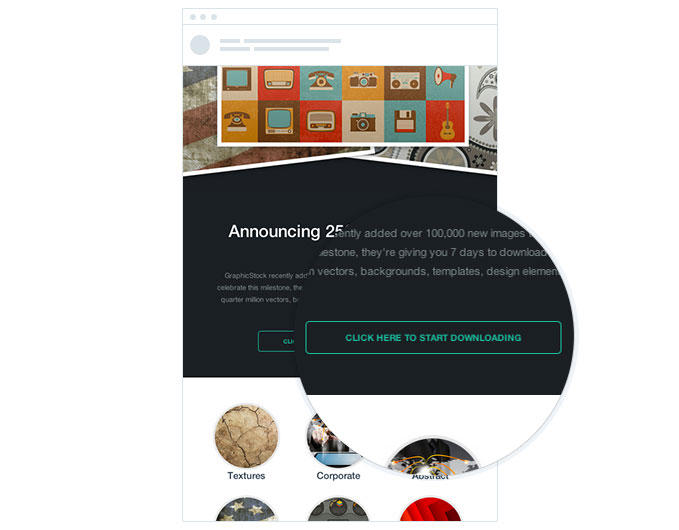
- Download
- Buy
- Order
- Submit
Think about it for a second, nobody actually wants to buy or download something, they simply want the benefit buying or downloading the item brings.
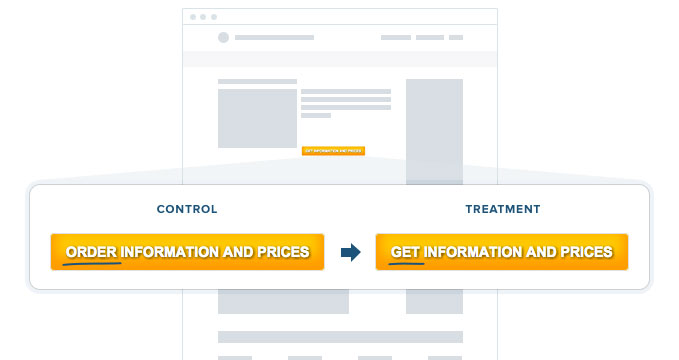
So to reduce the perceived effort of your readers, replace these friction words with frictionless words like ‘Get’ or ‘Learn’ and follow them up with a benefit statement (I.e. Get your free account).
When Michael Aagaard at ContentVerve tested this, he saw a 14.79% increase in conversions just by changing one word.

Takeaway: Decrease the reader’s perceived effort in converting by removing words that suggest they need to do something they don’t necessarily want to do, like download or buy.
Instead, replace them with words like ‘Get’ or ‘Learn’ that imply a benefit.
Give ownership
Studies have shown that human beings are far more driven by avoiding loss than they are by achieving gain.
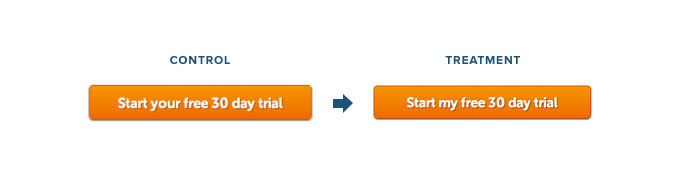
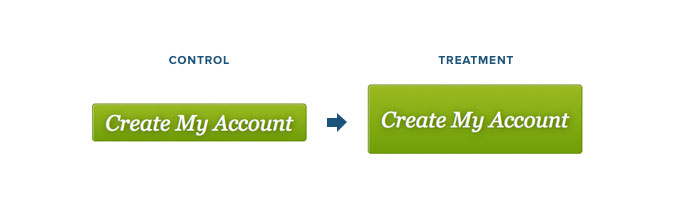
So when creating CTA buttons for your email marketing campaigns, use first person possessive determiners such as ‘my’ to give people ownership of the offer and trigger that sense of motivation that comes from avoiding loss.
When our friends at Unbounce changed the word ‘Your’ to ‘My’ in their call to action buttons, they saw a 90% increase in conversions.

Takeaway: Use first person possessive determiners such as ‘my’ in the copy of your CTA button to give people perceived ownership of your offer and trigger their sense of loss aversion.
2. Design
Along with the copy, the design of your button is the other critical element you need to think about, and your button should be designed with these concepts in mind.
Stand out on the page
First and foremost, your buttons need to stand out amongst the rest of your content to ensure they get noticed.
One of the best ways to do this is by selecting a button color that contrasts the other colours used in your email campaign.
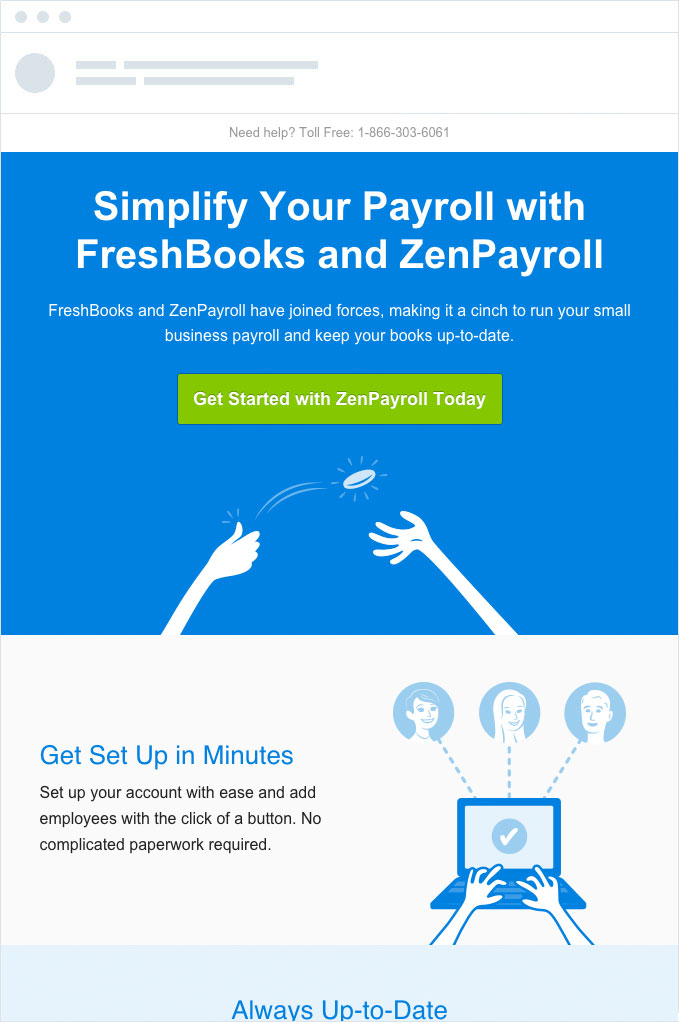
Take this email from Campaign Monitor customer Freshbooks for example. They use a bright green button for the main call to action in the email, which stands out against the predominant blue and grey colors used through the rest of the campaign.

Takeaway: Use contrasting colors to make sure your CTA button stands out amongst the rest of your content. If you’re not sure, try using the infamous squint test to see whether you’ve made the button prominent enough or whether you need to go back to the drawing board.
Look like a button
There is an old saying in usability design circles that says “Familiarity breeds usability.” When people are familiar with something, they intuitively know how to use it. It’s why you still drag and drop files into a fake rubbish bin on your computer.
People have been clicking buttons on the web for years, and they intuitively know it’s what they need to do to get to the next step.
So be careful about getting too fancy with your button design, as buttons that don’t look like buttons tend to get clicked less.
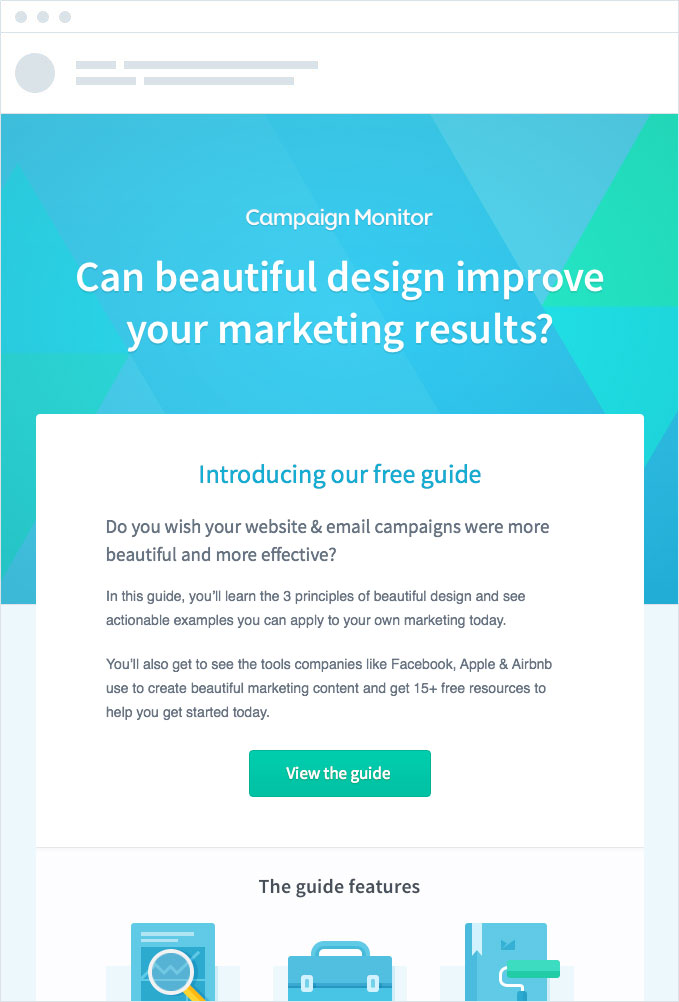
This email campaign for our recent guide on How to get Better Marketing Results with Beautiful Design follows this rule nicely.

The main CTA button features a rounded square background with a smooth gradient, leaving no confusion in the reader’s mind that this is a button they can click to go ahead and read the guide.
Takeaway: When designing CTA buttons for your email marketing campaigns, avoid the temptation to get too fancy as people might not realise it’s a button they can click. Use rounded square backgrounds where possible, and add a gradient or stroke to the button to help it really stand out on the page.
Appropriately sized
Although it’s tempting to make your CTA button huge to ensure it gets noticed and clicked, testing has shown that it may not be a great idea.
When ContentVerve tested making their client’s main CTA button extremely large, they actually found that it decreased conversions by about 10%. They hypothesised that the larger CTA button drew the reader’s attention away from the copy and images and presented them with the conversion point before the reader was actually convinced of the value of converting.

Takeaway: Make sure the button you create and add to your email marketing campaigns is appropriately sized for the rest of the email. You want people to notice the images and headings in your email as well, otherwise if the first thing they see is the CTA button they will likely ignore it as they haven’t been adequately convinced of the value of your offer yet.
Surrounded by whitespace
Whitespace (sometimes known as dead space) is the blank area around your call to action button.
Adding ample whitespace around your CTA buttons encourages click-throughs by separating them visually from other elements in your email and helping focus the reader’s attention on them at the right time.
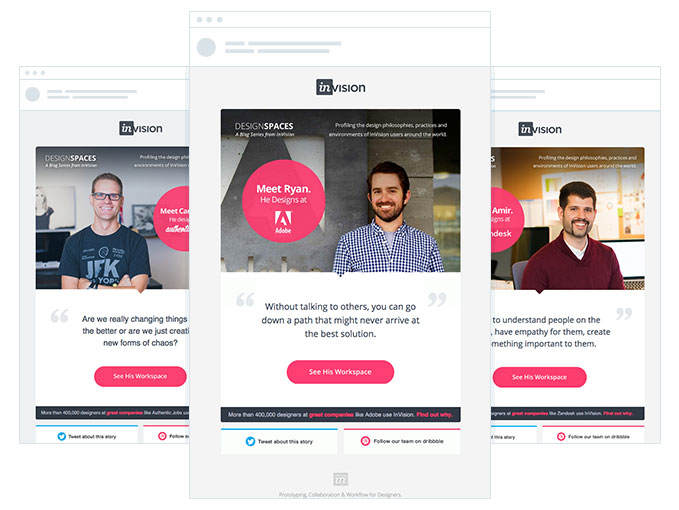
A good example of this is the Inside Design series by Campaign Monitor customer InVision. By adding ample whitespace around the main call to action in the email, they draw the reader’s attention and make it very clear what the next step should be.

Takeaway: Use whitespace around your main call to action buttons to help them stand out from the other elements of your email campaign and get noticed.
However when it comes to whitespace it isn’t a case of the more the merrier, as too much whitespace between elements can give readers a feeling that the two aren’t connected. Use your best judgement to ensure your copy and CTA button are separated enough to stand out, but close to enough that your readers know they are connected.
3. Placement
Now that you’ve written the perfect copy and designed a killer CTA button, the final aspect is placement.
There has long been debate amongst email marketers as to where the call to action button should be placed. Many believe it needs to be above the fold, however with people reading email on so many different devices and screen sizes this can be a tricky rule of thumb to follow.
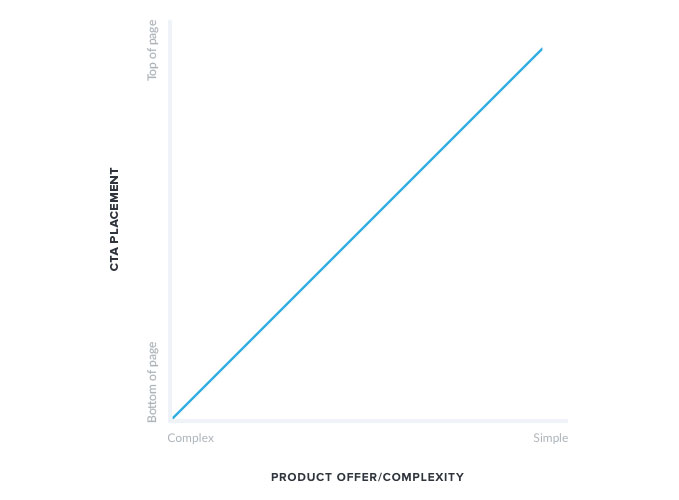
Here at Campaign Monitor, we believe the ideal placement of the CTA button is relative to the complexity of the offer.

If the product/offer you are making in your email campaign is easy to understand and the reader would have little anxiety around taking your offer, then positioning the CTA towards the top can increase conversions as it allows readers to easily find and click the button without having to read long paragraphs that try to convince them to do something they are already convinced to do.
On the other hand however, if the product/offer is a bit more difficult to understand and the reader may have some anxiety towards taking your offer, then positioning the CTA button high in the email will likely reduce conversions as they will see it before they have been adequately convinced they should be taking the conversion action.
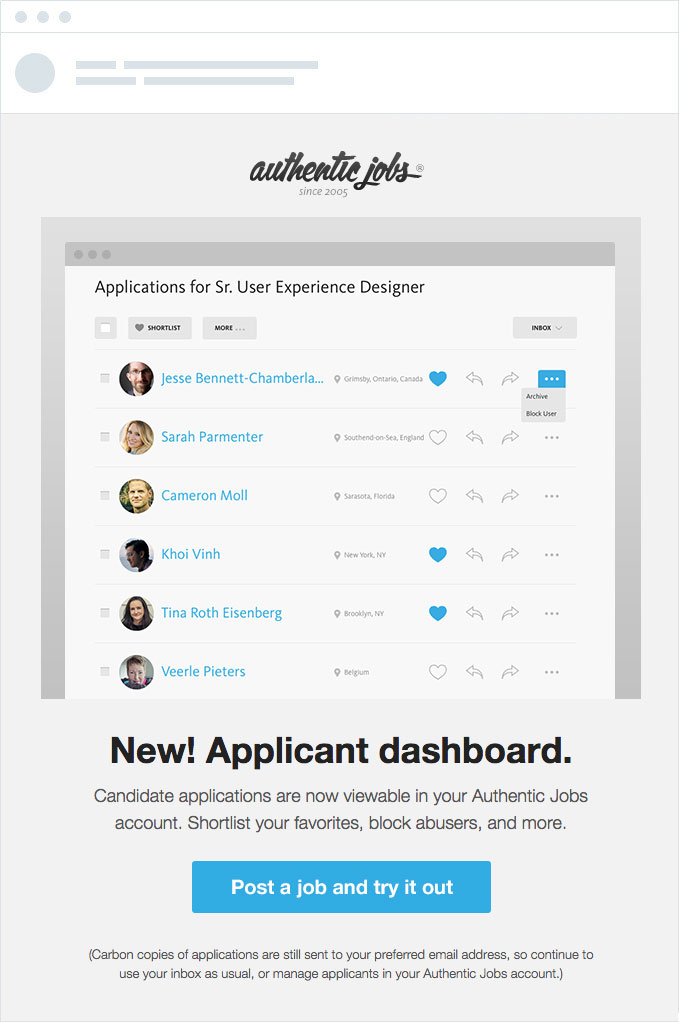
The team at Authentic Jobs understand this and put it to practice nicely in their email campaigns.

Although the image and accompany headline push the CTA button well down the email, they realise that the reader needs to be convinced the offer is worth their time first and use a beautiful product image and some compelling copy to convince the readers of the value of converting before presenting them the CTA button.
In conclusion
Call to action buttons are the main drivers of click-throughs to your website, product or whatever other destination you choose so it’s absolutely critical to get them right.
Tools like Campaign Monitor’s drag-and-drop email builder make it easy to create great looking buttons that work across all devices, but the copy, design, and placement of these buttons still rests largely in your hands so keep some of these principles in mind next time you are creating and adding a CTA button to your email marketing campaign.
Create a high-performing email campaign
Campaign Monitor makes it easy to create beautiful email marketing campaigns that get clicked