This post has been updated as of May 2019
Back in 2007, we did a bit of testing regarding the display of ALT text in the popular email clients. Flash forward to 2010 and we felt it was about time to do a bit of a refresher.
Not only are there new email clients on the scene, but some of the existing clients have changed their tune towards displaying ALT text when images are blocked. In addition, we have a couple of tips that we’d love to share while we’re at it.
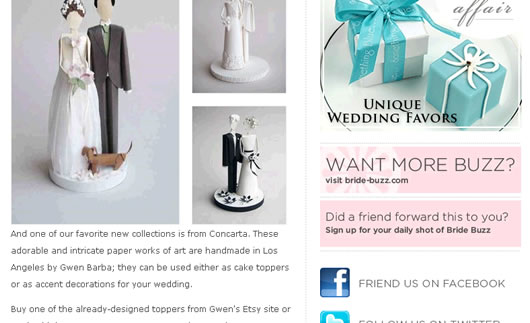
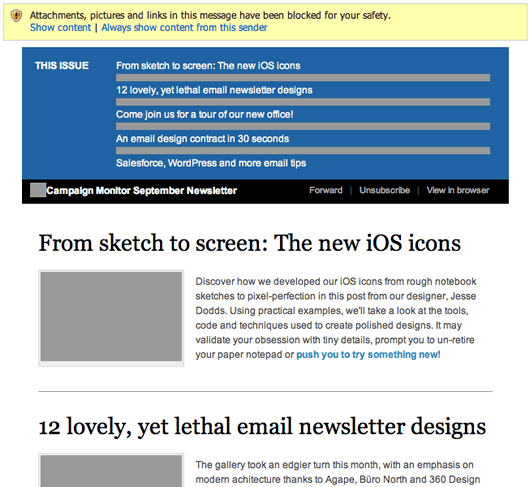
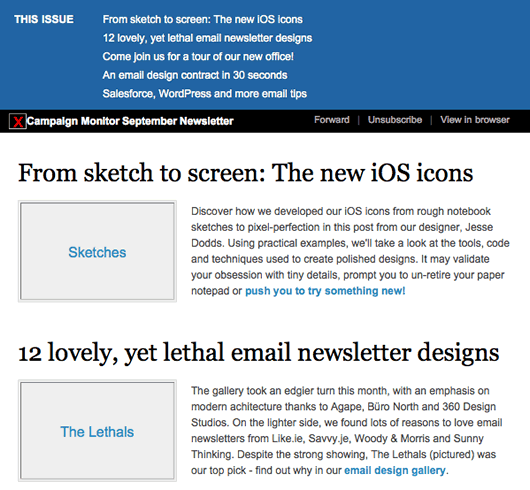
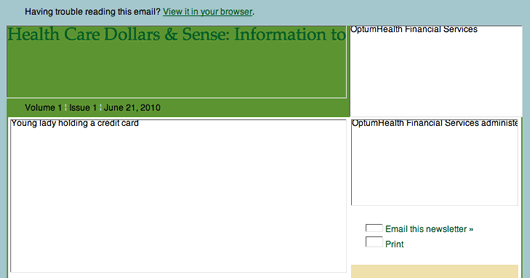
So why use ALT text? Consider the following email newsletter:

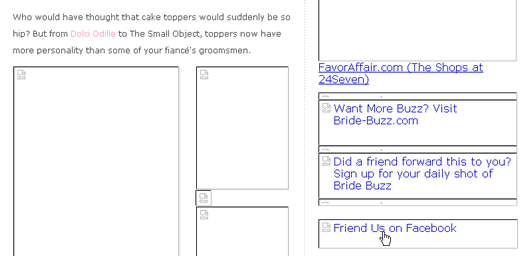
Now consider if someone received it in an email client where images are blocked, either by default or intentionally. What would it look like?

Thankfully, the designers of this email newsletter have considered this and added some handy ALT text. As a result, the images that have text in them (e.g., “Friend us on Facebook”) still have meaningful descriptions when images are blocked or turned off.
Now consider how important this would be if you were visually impaired and using a screen-reader to assist with reading your email. In this case, ALT text could mean all the difference. We see many email newsletters that use images for headings and links, and these can be particularly hard to understand if they don’t include useful descriptions.
That said, not all email clients are equal when it comes to supporting the ALT attribute, so let’s look at the state of affairs in some of the top email clients.
ALT text in different email clients
Here’s an overview of the top email clients and their ALT text capability:
| Client | Renders ALT Text |
| Outlook 2003 | Info |
| Outlook Express | Info |
| Windows Live Mail | No |
| Yahoo! Mail | Yes |
| Outlook 2007/2010 | Info |
| iPhone | Yes |
| Gmail | Yes |
| Apple Mail | Yes |
| Thunderbird | Yes |
Now, it isn’t all as dire as it may seem; most of these email clients display images by default. However, there are a fair few quirks to keep in mind.
Image width and height must be specified
We’ve had cases where email clients like Apple Mail haven’t displayed ALT text, despite what’s been determined above. Generally, the reason has been that the <img> width and height aren’t specified as part of the HTML attributes, causing the placeholder to collapse.
Windows Live Hotmail doesn’t display ALT text
We’ve seen some curious changes in Windows Live Hotmail, but, unfortunately, the ability to display ALT text isn’t one of them:

Now, we don’t have an axe to grind with Hotmail, but, from a usability perspective, this is very limited. In addition to this, the way they grey out images can make even the most majestic of email designs look unpleasant.
On top of that, Hotmail blocks images the first time you receive an email from a sender and a warning message appears (see pictured). Once you give an email newsletter the nod, images will display on all subsequent campaigns.
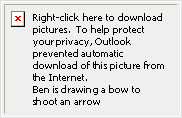
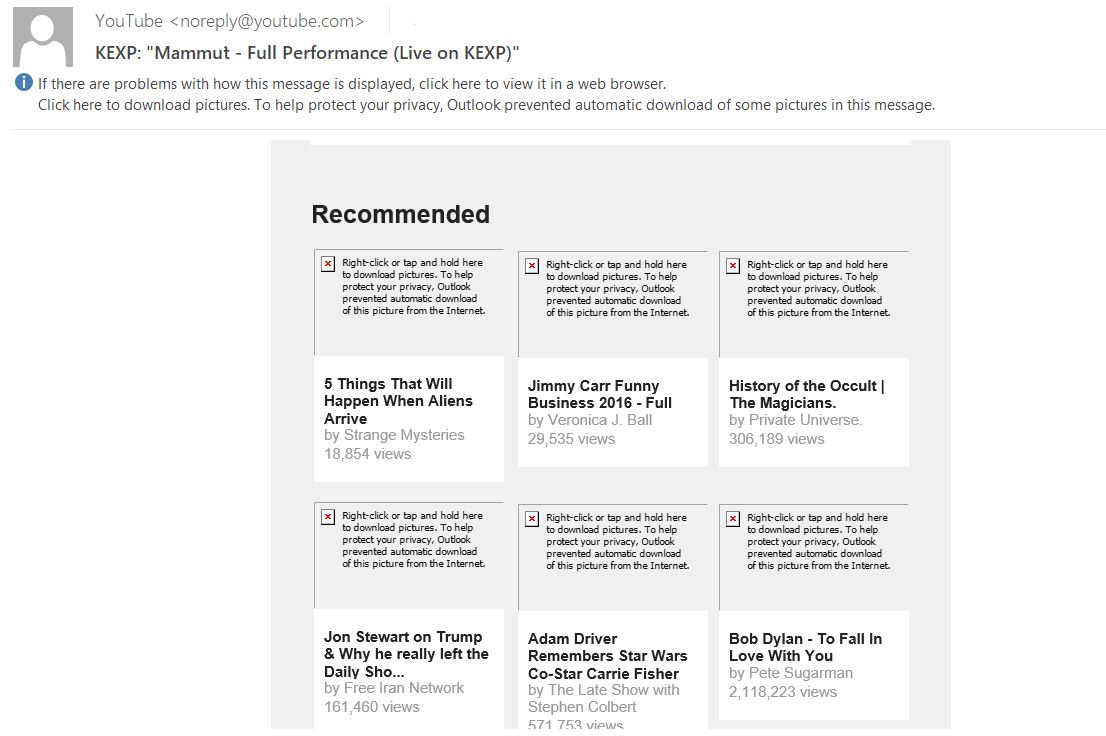
Outlook’s “Right click here to download pictures…” message
Outlook ’03 / ’07 / ’10

Second off the shelf are the security warnings visible in Outlook ’03 / ’07 / ’10. On the upside, any ALT text is featured in the image placeholder (see right). On the downside, it comes with a long spiel on protecting your privacy. With smaller images, there seems to be little point adding ALT text at all.
Outlook Express

This isn’t the case with Outlook Express, which is comparatively liberal when it comes to displaying ALT text. With Express, you can use CSS to style the color of your ALT text, which is great for image-based headings.
No complaints from Entourage
Legendary customer Jeremy Bechtold generously sent in screenshots from Entourage 2004 & 2008. These email clients display ALT text too. Thanks, Jeremy! We’ve also learned that CSS styling also works in these clients.

Tip: keep ALT text short and sweet
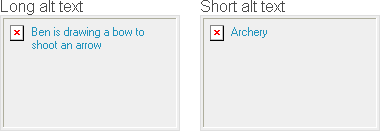
One recurring glitch that came up during our testing was that a number of major email clients simply reject ALT text that exceeds the width of an image. For example, here are two images in Outlook Express, with some fairly long ALT text in one and a one-word description in the other:

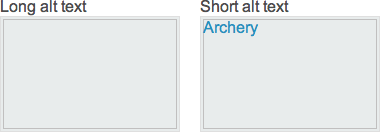
Here are the same images in Yahoo! Mail:

The email clients that throw away long ALT text are:
- Windows Live Mail
- Yahoo! Mail
- iPhone
- Gmail
- Apple Mail
The takeaway here is to keep your ALT text descriptions short and avoid sentences. Otherwise, they could disappear altogether.
Tip: Style your ALT text with CSS (and not with header tags)
It’s possible to give your ALT text a little jazz within a variety of email clients.
Using CSS styles, you can change the height and color of ALT text in:
-
- Yahoo! Mail
- iPhone
- Gmail
- Apple Mail
- Thunderbird
- Outlook (Note that, in Outlook Express, you can only change the color)
This is a good way to deal with header graphics, logos, or any images requiring emphasis. An awesome customer (@obxdesignworks) contributed this image to show how he uses styled ALT text in the header of his emails:

Neat! However, as per the tip above, we’d probably keep our descriptions a little shorter.
Quite a few folks suggest wrapping images with header tags (e.g. <h1>) to achieve similar results. However, we don’t recommend doing this. In a few email clients, big gaps appeared above and below the wrapped image during our tests, so we’d stick to CSS styling for now.
It may be very easy to forget about adding ALT text to images, but they do make email newsletters considerably more usable for folks using email clients with image blocking enabled or those who use screen readers.
What you need to know about email ALT text
Email ALT text remains a valuable addition to any marketing campaign. With all of the major social media platforms now designing accessible content, your email campaigns shouldn’t be any different.
Why is ALT text important?
As mentioned previously, the primary reason to include ALT text in your campaigns is to improve the accessibility of your content. Globally, millions of people suffer from some form of vision impairment and make use of a screen reader or narrator service. In cases like these, not having ALT text added to images (and not including semantic HTML elements, for that matter) makes consuming the content too difficult for those subscribers.
As most desktop email clients still don’t automatically download images, it may also be the ALT text description that makes someone click on the “download images” option from their client. Just seeing the image placeholder may not be enough of an incentive.
How do you add ALT text?
Depending on what email client or service you use to design your campaigns, there are different ways to add ALT text.
Microsoft Outlook 2016 (and Office 365 Outlook)
Although Outlook 2016 will allow you to add ALT text to your emails, Outlook still won’t display it in the clients.

Source: Pinterest
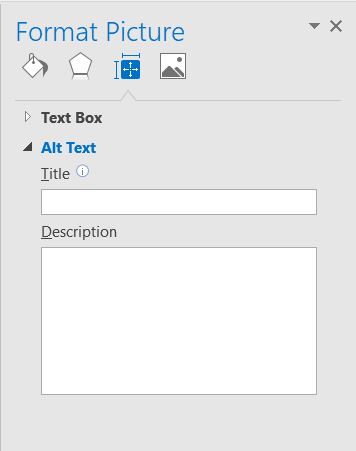
Regardless, once you’ve drafted the email in Outlook, you can add ALT text using the “Format Picture” option from the context menu. To access this, right-click on the image and choose “Format Picture.”
You then have to click on the “Layout and Properties” icon, and add the ALT text to the boxes provided.

Source: Pinterest
Gmail Web Client
Gmail’s online web client doesn’t support adding ALT text for online (or linked) images. Added to this limitation, for any embedded images, you’ll need to resort to changing the HTML code for ALT text. However, there are add-ons you can use to get around this.
Windows 10 Mail
Windows 10 has a new mail application that’s free and intended to replace Outlook Express. The App settings automatically default to downloading all images and use the same privacy message as Outlook when the setting is changed.
Campaign Monitor
If you use Campaign Monitor, adding HTML ALT text is quick and easy. Once you’ve drafted the email campaign, you can simply select the appropriate image and enter the text in the fields provided.
Wrap up
Each email client approaches content security from a different perspective. In the past, images were the perfect delivery method for malware and viruses. With modern anti-virus controls and content scanning tools implemented by these clients, this is no longer the case.
Additionally, with the development of HTML5-enabled browsers and email clients, you’re now capable of creating beautifully rendered emails that are also accessible to more people. The best option is to keep track of the metrics for your campaigns and design your emails according to your subscribers’ behavior.
Now that you’re up to date with all the reasons why you should use ALT text in your campaigns, you may also want to see how you can manage the email clients your subscribers are using.
This post was originally published in October 2010





