Article first published on November 15, 2010, updated in May 2019
As more people are beginning to dive into the world of digital marketing, understanding HTML email and what goes into creating an email that is suitable for them and those on their email subscribers list is vital.
As email marketers dive into the mechanics of HTML email, they often come across the popular question: “What is the best doctype for HTML email?”
What is doctype?
To understand what HTML email doctype is, it is essential to know the definition of doctype.
Also referred to as DTD, a doctype is defined as a document type declaration. In an HTML email, these declarations tell a web client what version of HTML you are utilizing so that it can properly render your page to viewers.
Why is doctype important?
What makes doctype so important when there are other options (like not including any doctype into your HTML coding)?
When we go online, we see web pages that are (sometimes) artfully designed, created with the user in mind. The doctype is important because it helps us see those easily digestible pages.
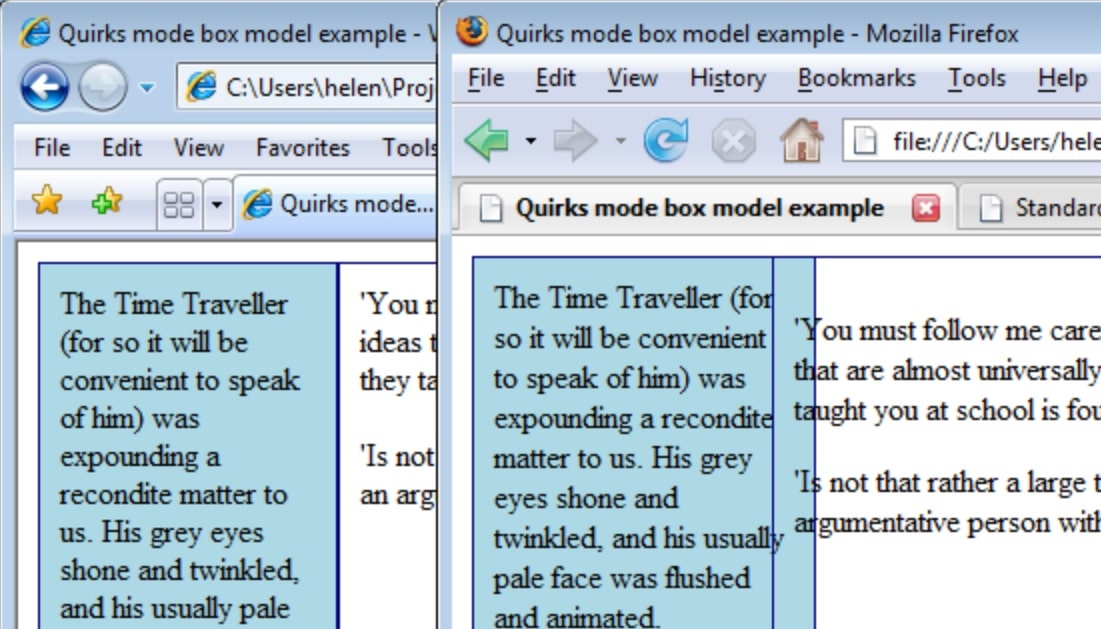
If a user doesn’t enter a doctype during the creation of the HTML email or web page, then there is no guarantee that it will open up for your subscribers as intended. This is known as opening in “quirks mode.” Your document may open, but it may not appear how you want it to, especially across multiple web clients.
Source: Screenshot/helephant.com
When might you use doctype?
People use doctypes throughout the web, from creating newsletters to webpages, all the way down to designing emails.
Defining a doctype is the best way to ensure that your HTML document is seen by your audience as you intended it to be seen. Again, not including a doctype will result in web clients not knowing how you want your document opened. This results in them guessing and opening in quirks mode.
It’s possible that this could work in your favor, but it’s best to choose a given doctype for your HTML email so that web clients don’t have to guess.
What doctype should I use?
People often ask us about which is the correct doctype to use in email, so we decided to find out for ourselves.
Keeping in mind that some web clients strip out the doctype (if not head content) of your email, we found that there are subtle differences in how email clients render HTML emails with a variety of doctype declarations or no doctype at all.
Read on to find out what we learned. Or you can jump ahead to see what doctype we recommend you use.
Doctypes worth noting: HTML 5 & HTML 4.01
Before discussing our findings, it’s important to have an understanding of the current doctypes that are considered the best doctypes for HTML email.
HTML5
HTML5—more specifically, HTML5.2—is the latest version of Hypertext Markup Language currently used in HTML documents, including emails. It was designed to encompass multiple forms of codes, including HTML, CSS, and JavaScript, giving users an all-in-one option to coding their templates.
This version allows users to use animation in their documents to add apps, music, and even movies to them.
Because it’s an evolving standard, developers will continue to work on it, making it the doctype to keep your eyes on, especially since it is the go-to for cross-platform options.
The code looks like this:
HTML 4.01 Strict
While HTML5 is an evolving standard, the doctype HTML 4.01 has three separate declarations that tell web clients how to render the HTML document.
HTML 4.01 Strict contains all HTML elements and attributes, although it doesn’t include elements such as presentational or deprecated elements. It also doesn’t allow the use of framesets.
The code looks like this:
HTML 4.01 Transitional
HTML 4.01 Transitional does not contain all HTML elements and attributes, but it also doesn’t include framesets. What makes this one different from strict is that it does include elements such as presentational or deprecated elements.
The code looks like this:
HTML 4.01 Frameset
HTML 4.01 Frameset is more closely related to Transitional, although it does allow for the use of frameset content.
The code looks like this:
What about XHTML doctypes?
While researching the best doctype for HTML email, email marketers are bound to come across XHTML doctype codes as well.
What makes these different from the HTML mentioned above doctypes?
XHTML stands for Extensible HyperText Markup Language. What sets these two doctypes apart the most is the fact that XHTML doctypes require the use of body tags—<html>, <head>, <body>, etc.— and HTML does not.
While developers are turning to HTML5 for their coding needs as technology continues to improve, many still are making use of XHTML doctypes because they help to interpret “bad” markup. This is an issue for many small devices, as they simply don’t have the resources or power to interpret poor HTML coding, and XHTML allows these devices to read the markup and render the document.
XHTML 1.0 Strict
Much like with HTML 4.01, XHTML has a few different variations.
For instance, XHTML 1.0 contains all HTML elements and attributes. However, it doesn’t allow for elements such as presentational or deprecated elements and framesets.
The code looks like this:
XHTML 1.0 Transitional
Like with XHTML 1.0 Strict, Transitional also contains all HTML elements and attributes, although, it utilized features such as presentational or deprecated elements. It still does not allow for framesets to be used.
The code looks like this:
XHTML 1.0 Frameset
Finally XHTML 1.0 Frameset is identical to Transitional. However, it does include the use of frameset content.
The code looks like this:
XHTML 1.1
For those using XHTML 1.1, it closely resembles XHTML 1.0 Strict, but it does allow for users to add extra modules.
The code looks like this:
Testing best doctype for HTML emails: our results
As mentioned, the difference a doctype can make is, in most cases, quite subtle. However, this may help you debug why you’re seeing more/less margin than expected in certain email clients, for example. Here’s a summary of the differences we saw:
A doctype is required to display CSS3 In AOL Web
CSS3 in email lives at least in a handful of email clients. In AOL Web, properties like border-radius and text-shadow only display if the XHTML or HTML5 doctype used:
If you’re going to use CSS3, XHTML 1.0 transitional is the doctype for you (until HTML5 becomes standard).
No doctype, no paragraph margin
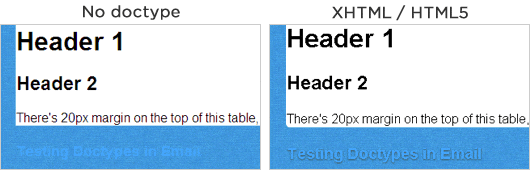
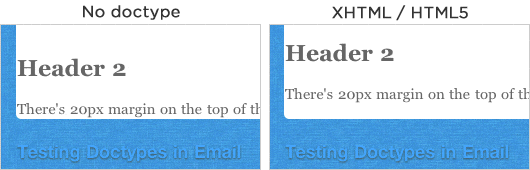
The main effect of having a doctype (or lack of) in an email seems to be the amount of margin that’s added beneath <p> elements (tags). Here’s what this looks like in iPad Mail:
These are the email clients that we’ve observed this behavior in:
- Gmail
- MobileMe – No margin with HTML5 doctype only
- Apple Mail – h1 also affected
- iPad – h1 also affected
- iPhone – h1 also affected
- Symbian S60
By default, <p> elements have margin: 1.12em 0; applied (according to the default HTML 4 stylesheet). However, browsers and email clients don’t necessarily have to adhere to this. You may want to add a CSS reset for more pixel-precise work.
XHTML for validation
The other thing is, if you put a premium on validating your code (as well as you can when coding for email), then we recommend the XHTML 1.0 transitional doctype. Naturally, not having a doctype will throw errors and the HTML5 doctype is still evolving.
This is, by no means, an exhaustive test, and we’re more than happy to test out specific elements that haven’t been covered here. However, the bottom line is that, if you are keen on retaining the default margins on details (and like CSS3), use the XHTML 1.0 Transitional doctype. That said, there are loads of email clients that arbitrarily add margins and padding to elements, so be sure to check our forums before you pin a rendering issue on the doctype used in your email.
Our friends at Email on Acid have been doing some pretty comprehensive doctype testing themselves.
What doctype should I use?
Our recommendation is to use XHTML 1.0 Transitional doctype:
We’d love to hear about your experiences with doctypes and standards compliance regarding email, so feel free to give us some food for thought in the comments below.
Wrap up
When it comes down to choosing which doctype is the best for your HTML emails, there are quite a few things that email marketers need to consider. While some may clump HTML doctypes together, it is essential to know the difference between the primary three:
- HTML5/5.2
- HTML 4.01
- XHTML 1.0/1.1
Coding can seem difficult to understand at first, and that’s why we have a number of developer tools to help you figure it all out.
Want to learn more about coding emails? Check out what Campaign Monitor has to offer clients by signing up for your free trial today.