Article first published January 2013, updated May 2019
While it’s possible to get background images to display in almost every email client, for many, the techniques involved have always been considered too tricky to code into email newsletters. However, our talented Stig has decided to change all that with two new code generators.
It’s with much joy that we’ve embraced the latest from Stig’s lab: a “Bulletproof Email Background Images” code generator.
As the techniques for applying background images to entire email campaigns vs. table cells are considerably different, there are options for generating code for both scenarios. A word of warning in regards to the former, though: Outlook 20xx has been known to crash when a background image has been deemed “too big” (either in file size or dimensions), so make sure you test your campaign in a real, live copy of Outlook before sending it out to your subscribers.
3 reasons images in email are valuable to marketers
Why is it important to include images in your email campaigns? Let’s discuss three good reasons.
1. Images increase engagement
Using images in your emails is important, as they encourage your readers to engage more with your content. It’s a well-known fact that readers scroll through written content and, whenever they come across an image, they stop to check it out. The reason for that is simple: Images grab attention.
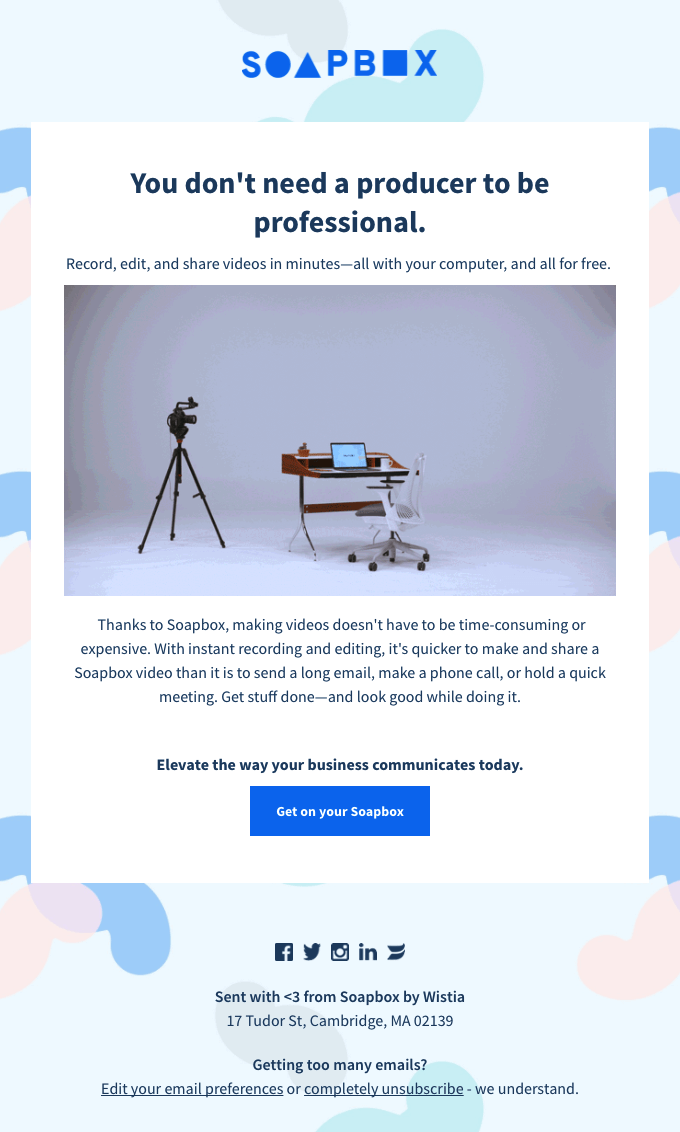
Using an email background image is definitely a great way to keep your emails interesting and engaging. But, more than that, the ability to layer on them also gives you the ability to cram more content in a limited space. Here’s a great example from Wistia:
Source: Really Good Emails
Therefore, if you want to increase reader engagement, make sure to include images in your emails.
2. Easier to digest
The saying, “a picture speaks a thousand words” is a pearl of wisdom you need to implement in your email marketing. As an easy-to-digest content type, images can help you deliver your message more clearly.
With research showing that about 65% of Americans are visual learners, it makes sense to employ images in your emails if you want your message to be understood loud and clear.
3. Images make your emails memorable
Besides grabbing attention and increasing engagement, images also have the advantage of making your emails more memorable. That, in turn, means your brand will be etched on your reader’s mind. Studies have shown that images help your audience remember your message more.
… and bulletproof buttons too!
Not satisfied with simply releasing one highly useful piece of email kit, Stig has also come good with emailbtn.net, a code generator for creating bulletproof email buttons. These buttons are great for adding a call to action to your design (e.g., Read More, Buy Now) and don’t look shabby, either. Simply opt for plain-color buttons or use a hosted background image, tune up your styles, and out comes the required HTML/VML code.
The importance of button CTAs in email
A call to action is a vital part of your emails. It helps you continue the interaction between you and the reader, whether it’s a simple conversation or a purchase.
However, is it really necessary to have a button CTA?
Yes. And here are some reasons why:
They grab attention
Since buttons are visual, they have the advantage of grabbing attention. They can’t be missed. This makes buttons your best bet for getting people to take action in your email.
A great way to achieve this attention-grabbing effect is to contrast your button with the email background.
Convert higher
Because they’re visually impactful, CTA buttons convert better than text-based CTA by 28%. One contributing factor is that buttons prompt us to click on them. This effect drives emails with button CTAs to convert more. You can measure a CTA button’s effectiveness by tracking click-through rate to determine how many of your subscribers are clicking the CTA and moving to your website, landing page, newsletter, or whatever the purpose of the email originally was.
What if the email client blocks images?
Not every email client shows images by default—not even email background images. This is why, when creating your CTAs, you should consider bulletproof buttons.
Bulletproof buttons are CTA buttons that don’t rely on images, yet they look like image-based buttons. They work on all email clients because they use HTML and CSS to build the button. This is what makes them bulletproof.
Don’t worry if you don’t know any code. If you’re a Campaign Monitor client, we’ve done the coding for you. All you have to do is edit the text and colors.
Wrap up
We hope you’ll find these generators to be a big help when coding your next email campaign by hand. If you’re a fan, why not give Stig a high five in the comments below.
Need more tips on working with newsletter background images? Then you should definitely check out our guide on how to add an email background Image.