Article first published September 2011, updated April 2019
After you hit the send button on a campaign to thousands of subscribers, you may start to experience paranoia.
Are all the links correct? Is the subject line typo-free? Then maybe you notice a phone number in the copy is wrong.
Quickly Correcting and Personalizing your Emails by Using Dynamic Email Content
Any experienced email sender has gotten something blatantly wrong in their HTML email content at one time or another. So it isn’t surprising that some of the clever folks amongst us have thought up a “Plan B”, should it be necessary to rush through a change on a live campaign: dynamic email content.
Such a backup plan was suggested by customer Ben Carver, who adds a transparent image that can be “swapped out” at a moment’s notice. As a result, he can throw a banner image or similar message into email newsletters, should something go wrong.
Adding a “Plan B” to your email code with dynamic content
Taking advantage of the fact that many email clients repeatedly download images whenever an email message is opened in the inbox, the basic idea behind Plan B is that an image can be hosted on your server, then swapped out for one with a different message and different dimensions, if required.
For example, you may have a 1px x 1px image on your server initially, which can then be replaced with a 600px x 150px banner.
From a code perspective, it looks like this:
<img src="https://yourdomain.com/images/plan-b.gif" cm_dontimportimage />There are two important things to note here: no image dimensions have been defined and the cm_dontimportimage attribute has been added to tell our app to not host the image on our servers. If “//www.campaignmonitor.com/assets/uploads/plan-b.gif” is a transparent image, for example, it should be invisible in most email clients.
An alternative to adding an image is to use the same technique with an existing banner image in an email, similar to adding dynamic images to an email campaign.
Using “Plan B” as your preheader
Having a 1px x 1px image can also serve a dual purpose. For example, you may want to add a preheader (otherwise known as a Johnson box) to your email message.
The Plan B image is ideal for this, as ALT text within the <img> tag will show up in inbox previews, as long as this tag immediately follows <body> in the HTML email code.
Going beyond the blunder
While this is a neat idea that many may consider using for adding last-minute corrections, there are ways it can be used proactively too.
For example, imagine you want to inform subscribers of a newly-released product soon after an email campaign has gone out. Or, for the benefit of those who use their inbox as a “to-do” list, you may want to add a new banner reminding recipients that some action needs to be taken a few days before a sale ends or event registration closes. In these cases, it’s possible to change your message in both subtle and more obvious ways to get your subscribers to engage.
What is dynamic content and how can you use it?
Dynamic content is content that uses extreme personalized information to increase recipient interactions.
Dynamic content is important to use in emails because the transaction rates are 6x higher than emails that don’t use it.
You can use dynamic content to target recipients by using:
- Location
- Age
- Gender
- Occupation
Here are some email marketing examples that use dynamic content marketing to advance their marketing strategies:
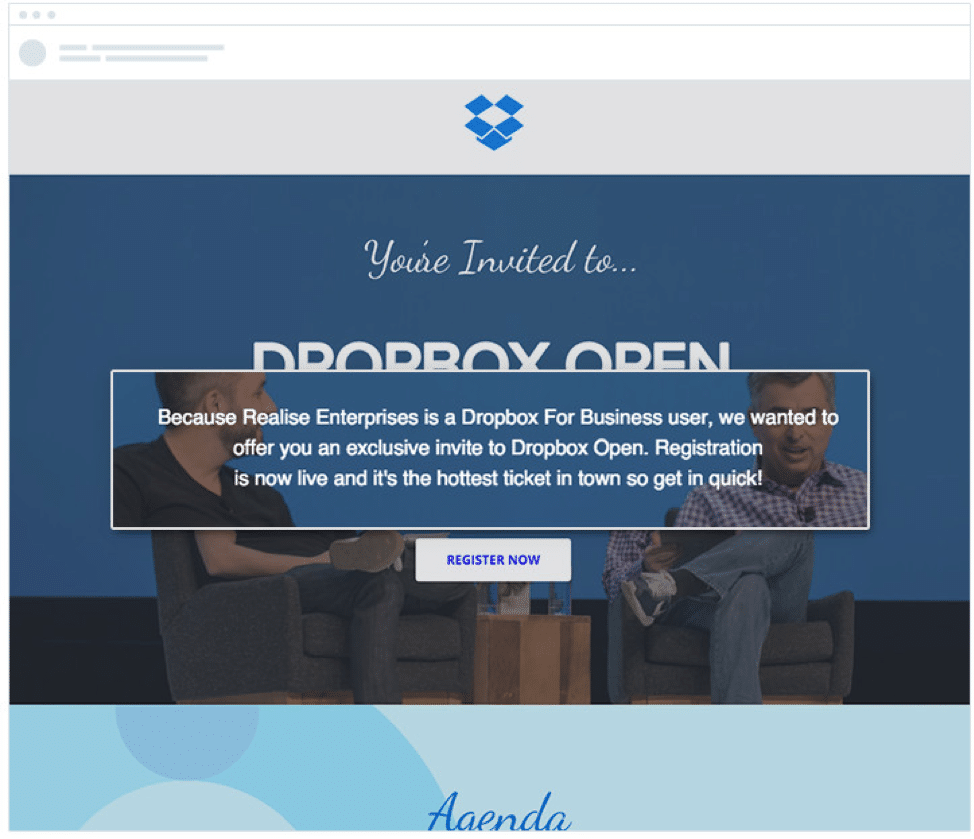
Source: Dropbox
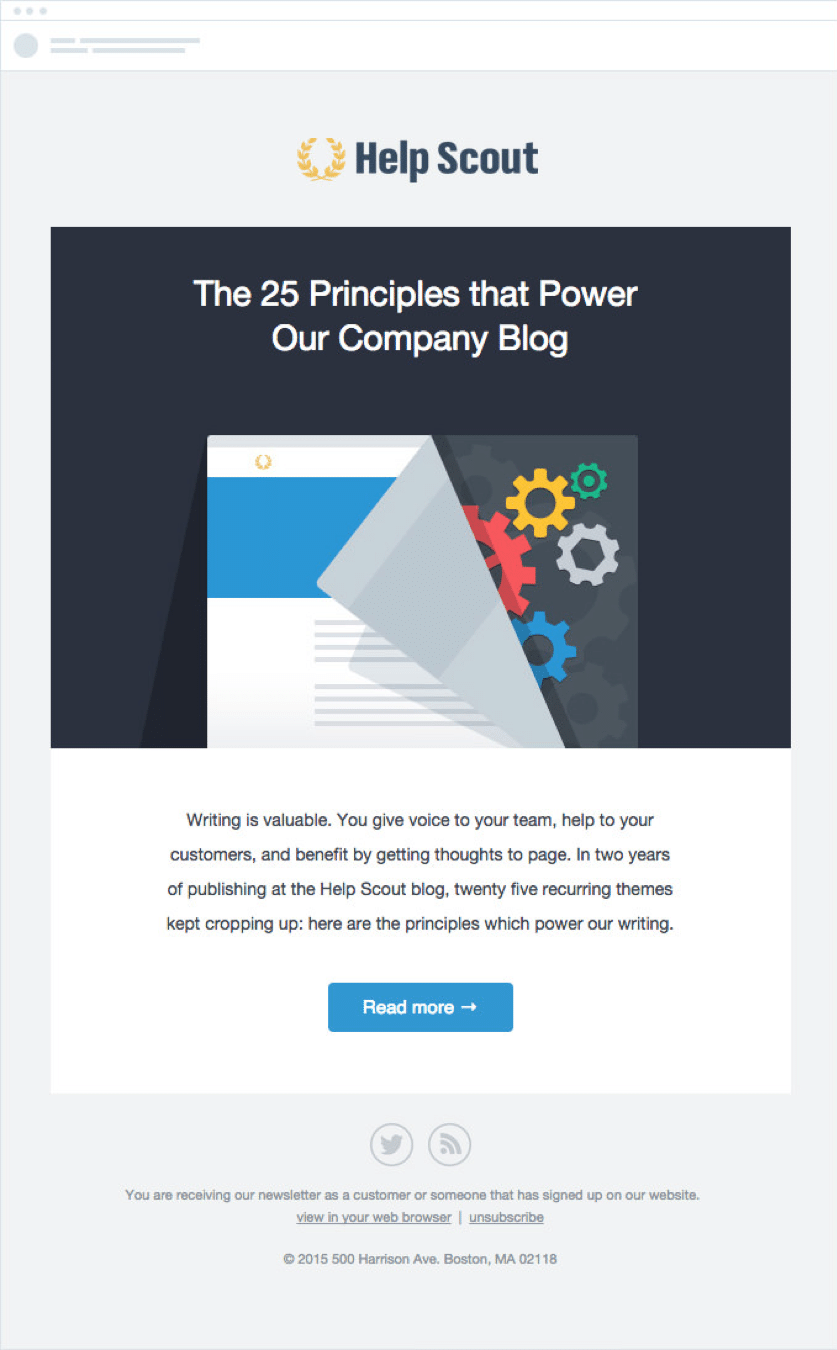
Source: Campaign Monitor
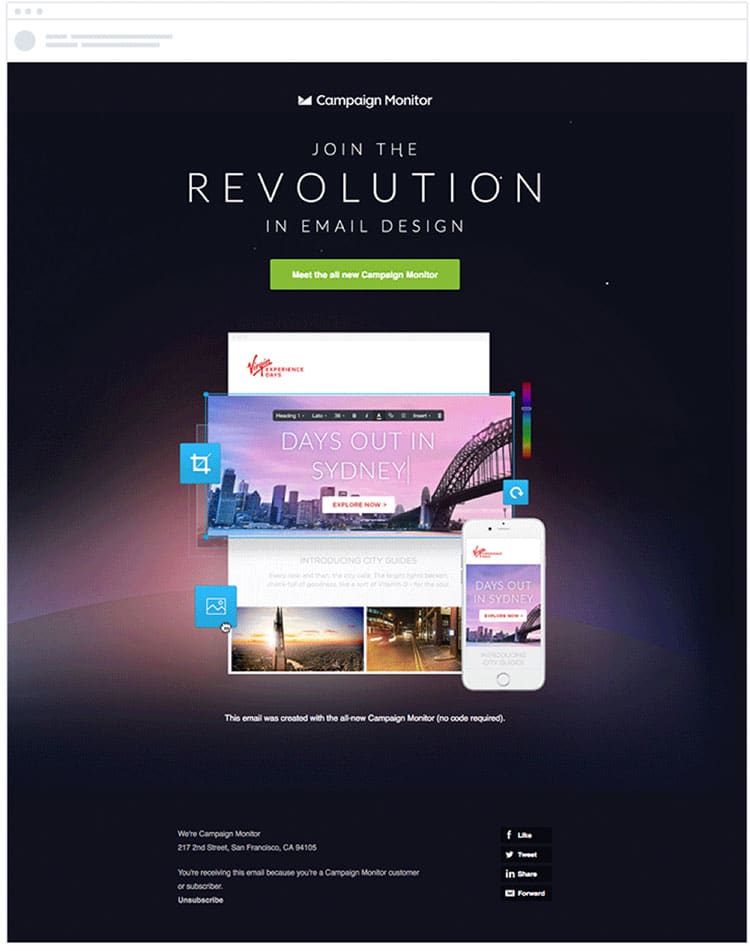
Source: Campaign Monitor
Making interactive emails with dynamic content
You can make your emails interactive by using dynamic content HTML codes that change your email templates based on the information your recipients provided.
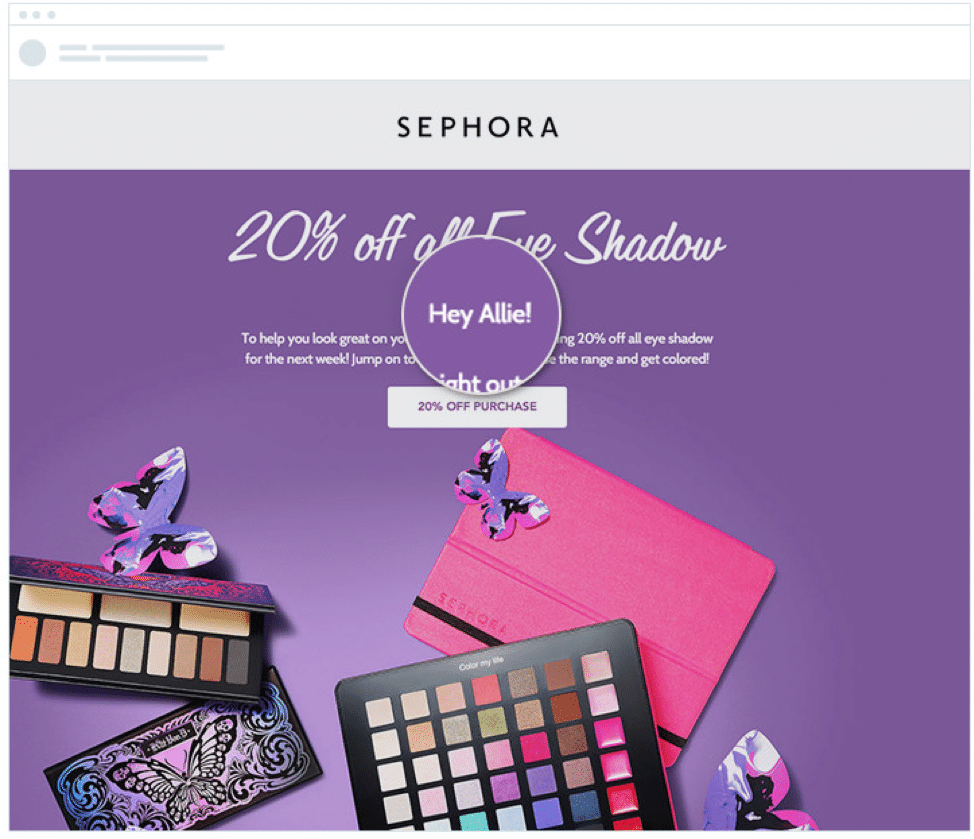
For example, Sephora uses its recipients’ names to prompt a conversation. Sephora is addressing one recipient by her name and offering her a discount that is exclusive to only her. Although the recipient is interacting with the call-to-action button, the implementation of dynamic content (use of her name) makes this email a direct conversation vs. a spam email.
By addressing her by name and including a call-to-action button, Sephora is sending her a message and prompting a response outside of the email, which makes this email format interactive.
Source: Campaign Monitor
You can accomplish this same feature in your emails by personalizing your emails with personalized tags.
Personalization tags are used when recipients insert data upon initially signing up to receive emails or associated information with their inbox. To do this, the first name HTML code would use [firstname] to show the recipient’s name once the email showed up in their inbox.
If the recipient doesn’t associate their name with their inbox or hasn’t inputted their information into their email preference center, you can use a fallback code to optimize your email. That HTML code would be [firstname, fallback= ____]
In the below example, they use “fashionista” as their backup name.
Here’s an example of what the code and outcome look like:
Source: Campaign Monitor
Using first name HTML codes is just one way to make emails interactive. You can also use the date of birth, location, and email tags to make your emails interactive.
Check out some other tags that can be used to make your emails a conversation starter.
Wrap up
Dynamic content is helpful for fixing emails and connecting with recipients, and there are so many ways to use it to enhance your email marketing strategies.
Have you started implementing dynamic content marketing in your emails? Check out how we used dynamic content to increase our email click-through rate.