When optimizing HTML email for mobile, it’s really easy to get overwhelmed by the CSS trickery and technical stuff and simply put it all in the too-hard basket. But the truth is that some of the most effective techniques are also fairly simple—such as adding effective email preheaders to your campaign.
What is a preheader?
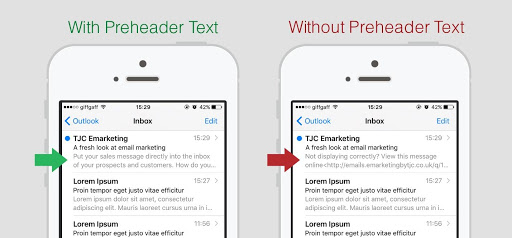
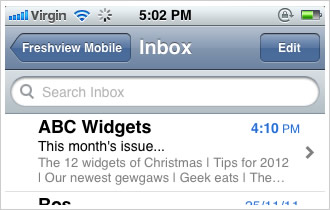
A preheader (otherwise known as a “Johnson Box”) is the short summary text that follows the subject line when viewing an email from the inbox. Many mobile, desktop and web email clients provide email preheaders to tip you off on what the message contains before you open it. Here’s an example in Gmail:

Generally, this line of text (in this case, “Wishing you a safe and merry holiday season!”) comes from the first text found in the email campaign. On mobile clients, in particular, the preheader can mean the difference between someone opening your email and archiving it—so you generally want it to be something meaningful. That is a summary of your offer, not your campaign’s web version message or the remnants of social sharing links. Because believe it or not, they work.
As Courtenay Worcester recently wrote:
“They deliver a seven percent higher open rate, on average. With nearly half of all emails opened on a mobile device, and the average inbox swelling to more than 100+ emails per day, clever pre-headers are a great way to capture your audience’s attention.”
A lot of designers make their email preheaders very visible by adding a short summary to the very top of their designs, but personally, I like to hide my preheaders and forget about them altogether. Let’s go through the nitty-gritty of how to do this.
Adding a preheader to an email campaign
The first thing to ask is if you have to worry about a preheader at all. For instance, if your email already cuts to the chase and the first text that appears does a good job of summarizing what’s to follow, then you may not have to add one. But for the rest of us, a little bit of text just after the <body> tag in your HTML email code usually suffices:
If you’re like many senders that add a nice visible summary, you can stop here and style it up all you like. But as I mentioned earlier, I prefer to hide mine:
The above still displays in Lotus Notes. If this is an issue, try adding font-size:1px; to the .preheader styles, and/or using the same color for both the text and background.
Automatically adding a meaningful preheader with our email editor
The major downsides to using the above preheader technique are:
It’s easy to forget to update the preheader text.
When using templates, customizing the preheader for each campaign is a lot of hassle.
Cool customer Mark Shingleton came up with an ingenious way to ensure the email preheaders in his campaigns looks good each time – adding a table of contents to the top using our template tag language:

Not everyone can make the design decision to place a table of contents at the top of their campaigns, however if you or your clients are using the email editor to build campaigns, you can use the text that is automatically generated by a combination of repeatertitle=”true” on headings and <tableofcontents> in our template language to fill the <span> tags we were using earlier:
What you’ll end up with is a preheader consisting of headings from the articles in your email campaign.

The beauty of automated email preheaders is that it’s totally set-and-forget – your clients can take a template and add articles in the email editor while being totally oblivious to the whole preheader thing. But the downside is that you can only add one table of contents to your campaign (sorry!), so you either feature one in your design or use it for the preheader.
3 email preheader best practices
Email marketing is more effective than ever. At the same time, mobile devices are now the primary means used to check email. This makes the subject line and preheader lengths even more important. We’ll go over emerging best practices for effective email preheader support and use to be aware of moving forward.
One basic principle is to make sure you always include a preheader. Otherwise, due to email client auto-formatting, you could end up with different types of unproductive text populating this field. This includes having a repeated subject line, an unsubscribe option, or the option to view the email online.
Image Source: TJC
Add a human element
Always strive to make as many email elements as personalized as possible. Personalizing email subject lines and salutations is a proven tactic to increase open and read rates. The same is also true for preheader text.
Establishing a one-to-one connection is essential to improve your email performance metrics. Using personalization in the preheader will demonstrably enhance your results.
Ask a question
Using questions as opposed to statements in email subject lines has always been a way to engage recipients. After all, “Save 50% Today” isn’t as compelling as “Do You Want to Save 50% Today?” Now, you can use your preheaders to do this too.
While the subject line above does make a statement, the follow-up preheader text asks a question in anticipation of someone who may already have more than a thousand subscribers. Immediately, the email is offering value to everyone who receives it, not just those with a small number of subscribers.
Use emojis to stand out
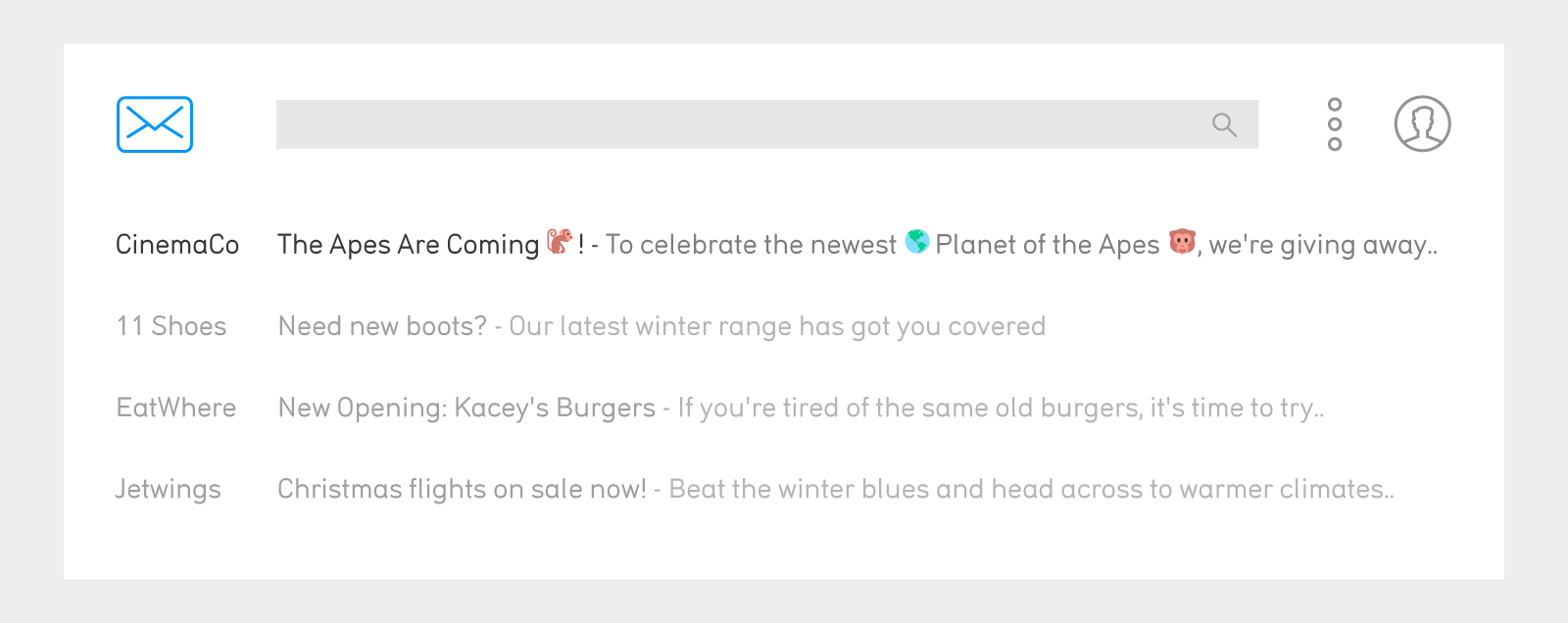
Once relegated to short message system (SMS) texts, the emoji has come into its own as a valuable tool in marketing email subject lines. Now, as the example below demonstrates, emojis can be used in preheaders. Emojis allow your emails to further stand out within the stacked lines of text in an inbox.
Image Source: Movio
Emojis offer additional benefits beyond being visually arresting. For example, on mobile devices, they provide compact messaging power within the 30-40 characters typically allowed for each line of text.
Alexa, check my email
Evolving technology is continually changing the nature of email marketing, and no list of “Email Preheader Best Practices” could anticipate where we find ourselves today. In addition to how email subject lines and preheaders look on different devices and clients, you must also consider how they sound.
At the end of 2018, Amazon updated its Alexa Voice Service (AVS) to allow users to check their emails. This means how your preheaders sound when read aloud is now important. Plus, preheader issues noted above such as repeating the subject line or defaulting to the unsubscribe option—much less other inadvertent text—will reduce email effectiveness.
Wrap up
The power of email marketing is due to the fact emails are ever present in our day-to-day communications. At the same time, this creates a challenge: Your emails must stand out in a crowded inbox. Using each email preheader hack we’ve gone over above will have you – and your emails! – well on the way to success.
Want to boost engagement with your emails? Check out our guide on 4 ways to write effective email headers.