Article first published October 2009, updated May 2019
With the email marketing landscape becoming more and more competitive, marketers are looking for ways to improve reader experience. After all, if your readers enjoy your emails, they’ll be more likely to take you up on your offer, resulting in high conversion rates (and increased revenue).
One way you can give your readers a better experience is by embedding HTML5 video in your emails. The use of video in marketing is on the rise, and combining it with email marketing can be a recipe for success.
Updated for 2019: The best use of video in email
If you’ve been on the email marketing circuit in the past few years, you probably understand how greatly it’s changed. For one, getting subscribers to sign up for your email list isn’t as easy as it used to be. And, once you’ve managed to get some to sign up, keeping them engaged can be difficult.
This is why video has become so popular in email.
However, HTML5 and video email aren’t new to email marketing. Marketers have tried to marry these two in the past, but with mixed results (disastrous on some email clients). But, with the advancements in technology, there’s been a resurgence in the use of HTML5 and video in email. It’s just important to be careful in the way you do it, as it could ruin your campaign if it’s not done the right way.
Keep the following in mind when using video in your emails.
Let readers know there’s a video in the email
Letting your readers know that your email contains a video is a good way to increase your open rates. Do this by including the word “video” in the subject line to pique your readers’ interests.
Create a series
One great way of keeping readers engaged is by creating a video series for your email. Just be sure that it’s informative and entertaining. One way to achieve this is to show your subscribers what happens behind the scenes in your business.
Create video testimonials
Nothing inspires action more than a testimonial. Ask your best customers if they can provide you with video testimonials. These can be easily made without going to a professional studio. Video email marketing doesn’t get better than real, authentic video testimonials.
Mini tutorials
Are there questions that your customers are constantly asking? Try creating tutorials or educational videos around those topics and including them in your emails. This is an excellent way to showcase what your product can do and educate your customers on best practices.
Share your brand story
Everyone loves a good story, and your customers would love to know yours. Embed a video of your brand story in your emails, particularly in your welcome email. This is an easy and efficient way of establishing a connection with your audience.
With so many good uses for video in email, there’s no reason why you shouldn’t adopt video email marketing for your next campaign. Fortunately, it’s not difficult to embed video in email.
Approaches to video in email
This isn’t the first time we’ve had a close look at support for video in email. In our previous research, we were looking for an approach that would allow video in email clients that support it and a clickable fallback image for those that didn’t (that would then play the video in the browser).
The results were disappointing. Only Apple Mail supported decent video playback via Flash, and there was no consistent way to provide fallback content for those clients that don’t support Flash. This seems to be the crux of the problem. If video doesn’t work, you better have a backup plan that works well for everyone else. Because most email clients strip the <object> tag used to insert video, a backup plan wasn’t available.
A simple approach using HTML5
Using Kroc Camen’s very cool Video for Everybody as a starting point, it was clear that the approach for the browser would be very different than for email clients.
Kroc’s technique provided multiple layers of support (seen here). So, if HTML5 <video> isn’t available, you can fall back to QuickTime or Flash and almost always guarantee the video will work. Because we know that Flash and QuickTime are universally blocked in email, these backup options can be stripped to keep it simple.
Due to the codec battle mentioned earlier, you need to provide your video in both H.264 (supported by Apple and Google) and Ogg Theora (supported by Mozilla and Opera). This isn’t the case with email. The only popular email client that uses Gecko (the Firefox rendering engine) is Thunderbird, which currently chooses not to display HTML5 video. So, just like the Flash/Quicktime fallback, Ogg Theora is also out. If a big number of your recipients were clicking on the web version of your emails, then you could consider adding it back in for any subscribers using Firefox.
The final code
After cutting out all the video options made redundant by email, here’s the final code that gave the best results.
<video width="640" height="360" poster="fallback.jpg" controls="controls"> <source src="https://mysite.com/videoname.mp4" type="video/mp4" /> <a href="https://mysite.com/"><img src="fallback.jpg" width="640" height="360" /></a> </video>
As you can see, you provide a fallback image (which is conveniently loaded as the poster for the movie before playing for email clients that support video) in the <video> tag along with the width and height of the video. Within the <video> tag you call the H.264 encoded video using the <source> tag, remembering to fully reference the file on your server.
Finally, add the backup content you’d like to be displayed in any email client that doesn’t support HTML5 inside the <video> tags. This would normally be a clickable screenshot of the video that would play the video in the browser when clicked.
The results
Working on a Mac, my first stop was Apple Mail. The video rendered perfectly. It played beautifully on the iPhone email client too.
I then turned to the popular web-based email clients: Yahoo!, Gmail, and Hotmail. Unfortunately, it looks like web-based email clients are choosing to disable HTML5 video from playing. While this was disappointing, the news isn’t all bad. In place of the video, I was able to display the provided backup content—in this case, a clickable fallback image where I could link to the video on my website. This facility was never available with any of the previous attempts at true video in email and was a welcomed improvement.
As I continued to test, the same results were experienced on desktop email clients on the PC. The video didn’t play, but the fallback option appeared in every single client I tested. Here are the full results:
| Desktop email clients | Result |
| Apple Mail | ✔ Video plays |
| Entourage 2008 | ✔ Video plays |
| Lotus Notes 6, 7 and 8.5 | ✘ Fallback content displayed |
| Outlook 2007 | ✘ Fallback content displayed |
| Outlook 2003 | ✘ Fallback content displayed |
| Thunderbird | ✘ Fallback content displayed |
| Windows Mail | ✘ Fallback content displayed |
| Web-based email clients | Result |
| AOL Web | ✘ Fallback content displayed |
| Gmail | ✘ Fallback content displayed |
| Hotmail | ✘ Fallback content displayed |
| MobileMe | ✔ Video plays |
| MySpace | ✘ Fallback content displayed |
| Mobile email clients | Result |
| iPhone | ✔ Video plays |
See it in action
To give you a feel for how HTML5 video renders in a few of the popular email clients, here are some screenshots from my testing.
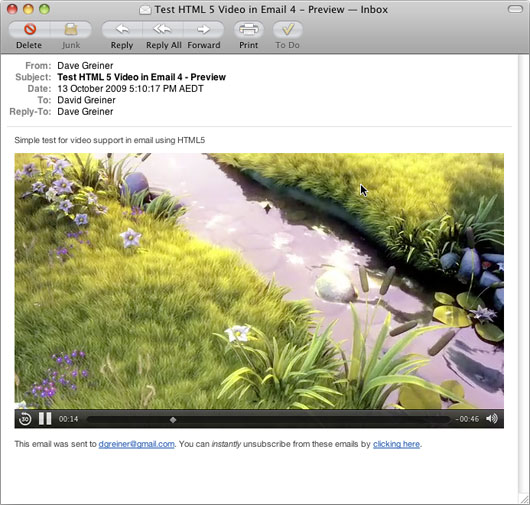
Apple Mail 4
When I opened the email in Apple Mail, the fallback image I specified in the poster attribute was displayed while the movie started streaming in. After a few seconds, the video controls appeared and I could see the progress of the movie loading and start to watch it.

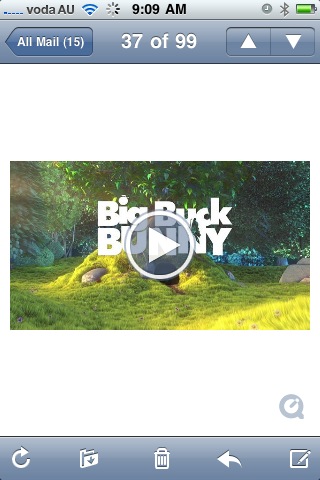
iPhone 3.1.2
The iPhone doesn’t support video streaming in the browser or email client and, instead, provides a clear prompt that clicking the poster image will let you watch the movie. Clicking the image then loads the movie in the iPhone’s QuickTime player. At the conclusion of the movie, you’re taken back to the email.

Outlook 2007
Like all email clients that don’t support HTML5 video, Outlook 2007 displays the fallback content we specify within the video tag. This can be any HTML you like and isn’t limited to a single image. In most cases, this would likely be a screenshot from the movie and perhaps a play icon overlaid to entice the recipient to click the image and view the video in their browser.
The result was the same for all email clients that didn’t support HTML5 video, making this a handy way to provide a consistent experience for every recipient.
Can you embed video in Campaign Monitor?
As a Campaign Monitor customer, can you embed HTM5 video in email effectively? Yes, and it’s quite easy.
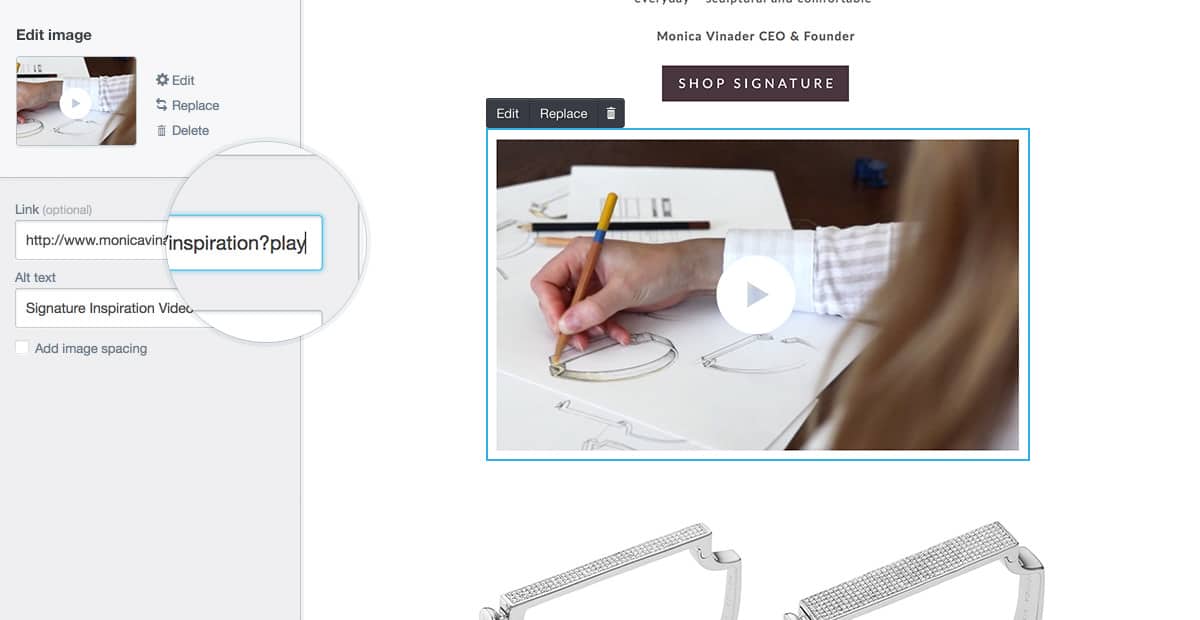
In our new and easy-to-use drag-and-drop email builder, click on the video content block and drag it to the place you want to embed a video in your email. Next, add the URL of your video, as shown in the example below:
Source: Campaign Monitor
These two simple steps are all it takes to embed an HTML5 video in your email.
Should you use this technique?
This approach is likely the best option available for including video in email because you can reliably provide fallback content that works in every email client. The obvious limitation is that, right now, it only works for your subscribers using Apple-related products.
Making a decision on the suitability of this approach really comes down to your subscriber list. For example, 50% of our own customer list opens our monthly newsletter using one of the supported Apple email clients (you can find this out for your own list using our handy email client reports). If we wanted to include video in an email, this technique would mean that half our subscribers can watch the video right in their email client, and the other half will see a perfectly acceptable fallback image that they can click to watch it in their browser.
Wrap up
Using HTML5 video in email isn’t difficult at all, particularly if you’re a Campaign Monitor customer. Keep these approaches and test results in mind next time you’re considering adding video to your campaigns.
For further reading on how you can use video in email, check out our article How to Use Video in Email Marketing.