Email is a digital marketer’s not-so-secret weapon. A fully-charged email marketing strategy can increase engagement, encourage customer loyalty over time, and boost revenue.
And yet, staying ahead of your competition requires paying attention to the latest trends. It’s in your best interest—and that of your marketing team, if you have one—to become an early adopter of the emerging techniques that will keep your email front-and-center in your prospect’s inbox.
These days, that means optimizing your emails to be consumed on a mobile device.
Why you need to mobilize your email marketing
Fine-tuning your emails to be read on a mobile device like a smartphone or tablet is critical for getting your marketing message in front of your audience.
That’s because 81% of the population regularly uses their smartphones to check emails.
Mobile optimization means your email is responsive to the device it’s being viewed upon. Though you might not notice when an email is optimized for mobile, everyone’s experienced receiving an email that wasn’t optimized for mobile: The links are too small to click, the text is tiny, and the graphics look clunky. If you’re like most consumers, when you open an email that doesn’t perform well on mobile, you shake your head and delete it within 3 seconds of opening it.
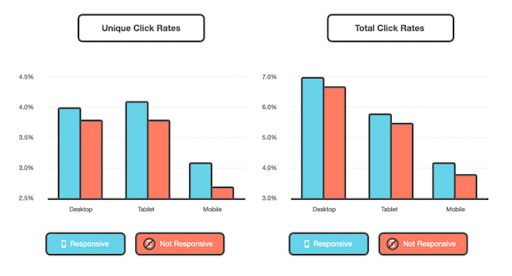
And responsiveness makes a definite difference in your email’s performance, as a design that’s mobile-optimized gets a 15% boost in unique clicks from mobile users.
 Source: Email Monday
Source: Email Monday
And when you’re optimizing for mobile, you need to consider how your email is going to look in the most popular email client, Gmail. The great news is that creating a dynamic email campaign in Gmail is not only doable, but it’s also smart.
Let’s look at simple ways to create an HTML email in Gmail.
How to create an HTML email in Gmail
If the idea of having to code your email in HTML is giving you anxiety, rest easy. Many email clients—including Gmail—have what-you-see-is-what-you-get (WSIWYG) editors right in the program to help you create your HTML messages.
However, if you need more design flexibility and use an outside editor to code your message, you should be aware that Gmail doesn’t like external HTML sent through its client. That means Gmail makes it a bit difficult to work outside its own editor.
Never fear. There are many different ways to make your Gmail email campaign design as stress-free as possible:
1. The copy and paste solution
To avoid problems with emails that have been composed outside of Gmail, Jennifer Kyrnin at Lifewire presents these easy steps for a workaround:
- Compose in the HTML editor of your choice using full paths and URLs to all external files.
- Once you’ve completed your HTML email, save it immediately to your computer.
- Now, open your HTML email in your web browser. If the images are visible, the CSS styles are correct, you’re ready to proceed.
- Now select the entire page using Ctrl+A (Windows) or Cmd+A (Mac).
- Copy the entire contents of your email using Ctrl+C (Windows) or Cmd+C (Mac).
- Open a Gmail message window and paste the contents of your page using Ctrl+V or Cmd+V.
You can complete minor edits once your message is pasted but be very careful as styles can easily be deleted.
Deleted styles will be difficult to retrieve without going back to your HTML editor and running through all the steps again, unfortunate if you’re up against a deadline.
2. Make your references absolute.
There are two types of references you might use in your email design: absolute or relative.
Before we discuss why they’re important, let’s start with some quick definitions:
Absolute URL
An absolute URL refers to a URL that uses the full address of the page. It will look something like this:
https://thiswebsite.com/images/bluesky.png
This type of address is found when your website is linking to another site that’s not using the same server. A browser will see the information above and start from the beginning to find its way to the image in question, in this case “bluesky.png.”
Relative URL
A relative URL causes the browser to assume the first part of the URL is the same place as the current web address (i.e. your desktop or server).
In writing a relative URL, you’d only use the URL path relative to where you are in the structure. An example of a relative URL might look something like this:
“img src=”/Users/YourUserName/Desktop/bluesky.png”
Relative links won’t work if you’re linking to a third-party website, but they make it easy to link to information that’s available on the same website.
If you’re currently referencing images and CSS files in your Gmail email using the relative set-up, you’ll need to change these URLs to be absolute. This is because the recipients of your emails don’t have access to your desktop. Nor would you want them to!
3. Use progressive disclosure to optimize long passages.
Sometimes you’ve got a lot to say in your email. You might have a series of blog posts you wish to showcase or a number of product or service packages for recipients to explore.
The sleekest way to handle this on mobile devices is to use a technique called progressive disclosure.
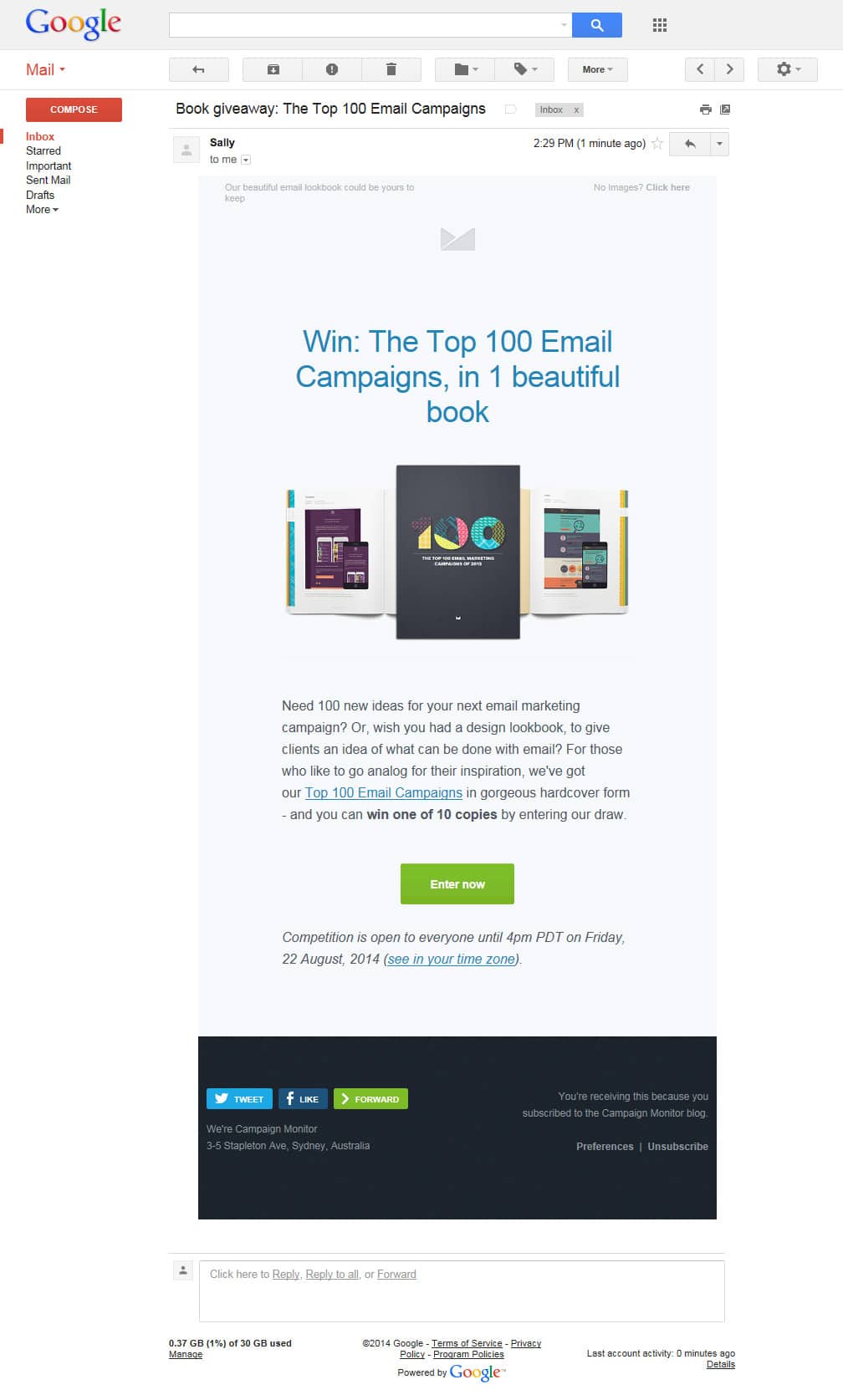
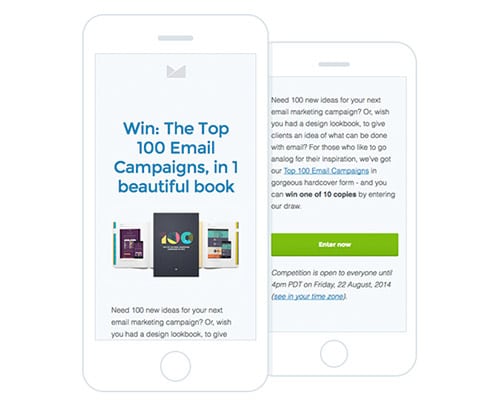
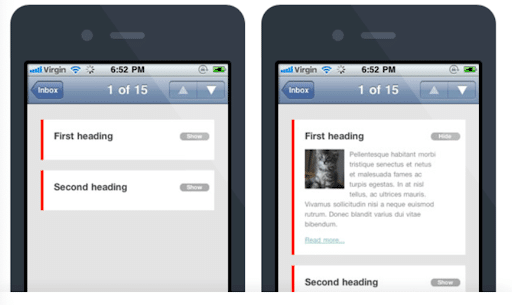
Progressive disclosure can give your emails the advantage of easy-to-follow simplicity without sacrificing power. Practically speaking, your email will give recipients a stylistically minimalistic heading with functional buttons that can expand the information, as shown in the example below:
 Source: Campaign Monitor Resources
Source: Campaign Monitor Resources
Prospects can view the information they wish to learn more about without being overstimulated with crowded texts and images in the body of the email.
4. Perk up your HTML with a sprinkling of CSS—even in Gmail!
Yes, you can use CSS to help an HTML email achieve optimal visual display on a mobile device, even in Gmail.
Here’s a beautifully done HTML email that’s incorporated some CSS-style coding on a desktop:
Here’s how that email translates to a smartphone:
This sleek look is accomplished using a style sheet that’s mobile-specific. This means recipients don’t have to pinch-and-zoom to get to the good stuff. It’s important to note that Gmail historically didn’t make it easy to use CSS style sheets, but that’s changed with Gmail’s September 2017 CSS support changes.
Wrap up
It’s easier than you think to create an HTML email in Gmail that’s responsive, mobile-ready, and an asset to your overall marketing strategy.
While email marketing continues to take center stage among marketing techniques for its high ROI and outstanding results, ensuring that your emails are mobile-optimized is crucial to reaching the large number of consumers who are opening emails via their smartphones.
Using HTML, you can create an email directly in Gmail, or code, cut, and paste for greater design flexibility. Keeping your URL references absolute is critical for providing sturdy links to images and information and using a splash of CSS coding can help tighten design for more visually appealing emails.
Finally, techniques such as progressive disclosure can allow you to send information-rich emails to any prospect without overwhelming them with crowded images and text or the necessity for pinch-and-zoom.
If you want to learn even more about Gmail or coding your own emails, Gmail’s current CSS support guide is listed here, with an embedded link to all supported CSS queries and properties. For a full guide on CSS support across all email clients, check out this post.
As email clients fight for bigger pieces of the market share, the ability to incorporate CSS changes into HTML codes will likely get easier over time. Combining all of these techniques and checking out our resources on coding responsive emails will help you take your email marketing campaigns to the next level. Your subscribers will respond when your emails are fast, beautiful, and easy to read and digest.
For those who want an easier way to build HTML emails, Campaign Monitor’s drag-and-drop builder makes it easy for anyone (not just designers or developers) to create beautiful, effective, and responsive emails. Sign up today and start creating HTML emails your subscribers will love.