Article first published in December 2012, updated April 2019
Web fonts on websites give designers undeniably better creative options. The use of unique, compelling typography reflects the brand identity of the website. Web fonts add support for fonts that are not installed by default in a browser and are supported by all modern web browsers. Examples of web fonts include the popular simple and clean looking Open Sans to the distinctive Roboto Slab or the stylized Lobster:
However, when it comes to email, support for web fonts for email is very limited, and incorporating them into your designs can present some interesting challenges.
If you’re adventurous or you require that extra brand fidelity for your emails, and don’t mind carefully selected fallbacks for clients that don’t support web fonts, then read on.
Which email clients support web fonts?
The best support for web fonts come from the Apple ecosystem: iOS Mail and Apple Mail. Web fonts were also supported by the Android native email client but, starting with the Lollipop Android releases, Google replaced the email client with the Gmail mobile app, which, in addition to not supporting style tags, does not support web fonts either.
The remaining popular email clients have either nonexistent or limited support for web fonts. Specifically, these clients do not support web fonts:
- All major webmail email clients such as Gmail, Yahoo! Mail, and Outlook.com.
- The various incarnations of the Gmail mobile apps.
- The Outlook 2007/10/13/16 desktop clients.
More information about font support can be seen in this guide.
Using web fonts in email
You have two options in terms of web fonts in emails: Host the fonts yourself or use a web font hosting service.
Hosted web fonts
While there are several web font hosting services, the easiest option to get your feet wet is to use Google Web Fonts. Google Web Fonts provides you with a wide library of free fonts as well as an intuitive user interface to generate the necessary font stylesheet to insert into your email.
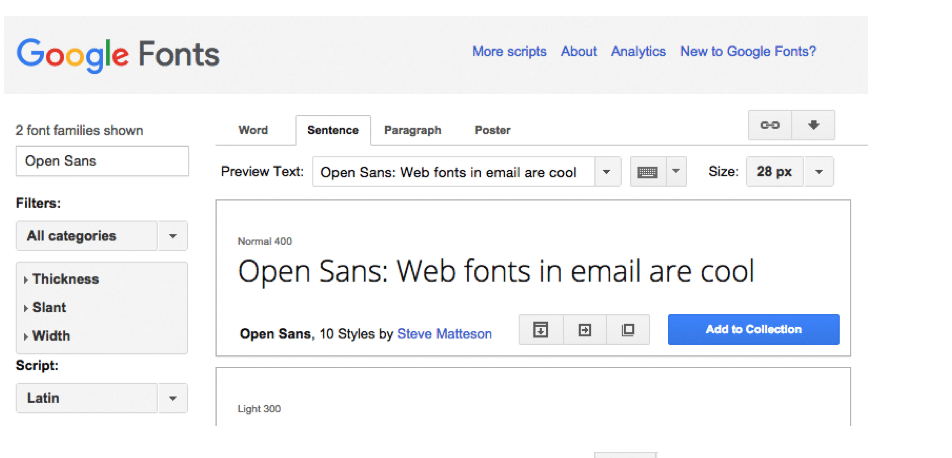
Here’s a quick overview on using Google Fonts:
Using Google Web Fonts, use the search filters to find the font you need, using either the name of the font or the characteristics.

Once you have found your font, click on the quick use button. The service will package the font into a stylesheet that you can paste in the <head> of your email.
<link href='https://fonts.googleapis.com/css?family=Lobster' rel='stylesheet' type='text/css'>
If you inspect the stylesheet, you will notice one or more @font-face rules defining the font, as well as several links to download various formats of the font.
Now, wherever you need to use the font, just refer to them with the font-family CSS style.
<p style="font-family: ‘Lobster’, Arial, sans-serif; font-weight: 400;">TEXT</p>
You should also make sure to select an appropriate fallback web font or “web safe font,” so that email clients that don’t support web fonts will use one that comes pre-installed. Some fonts are more web safe than others. In our example above, we’ve selected ubiquitous sans serif Arial font as a fallback.
An alternative option to the use of web fonts is to use the @import rule rule within your CSS. However, using a linked font stylesheet is the most straightforward option and has the highest compatibility.
Hosting your own fonts
If you have been provided fonts to use for the email, you can host them on your own server and use the @font-face rule. One drawback to this approach is that you may have to run some tests to ensure that the fonts are compatible with the email clients you intend to support. StyleCampaign provides a good primer on this.
@font-face {
font-family: 'My Font';
font-style: normal;
font-weight: normal;
src: url(https://myserver.com/example.woff2) format('woff2');
}
Outlook web font bug
As with many things email, the use of web fonts comes with its own particularly annoying problem. In this case: Outlook 2007/2010/2013/2016.
If you use a web font in your email, Outlook will ignore your fallback font and render your text using Times New Roman, a serif font, even though you might have specified sans serif fallbacks.
When Outlook encounters the @font-face rule in your stylesheet, Outlook registers the font name but does not process the font itself. When the font is used in your email, Outlook swaps the font with its default font: Times New Roman. The trick is to not have Outlook register the font in the first place.
You could make Outlook render your selected fallback font by hiding the linked stylesheet from Outlook by wrapping it within an Outlook conditional comment.
<!--[if !mso]><!-- -->
<link href='https://fonts.googleapis.com/css?family=Lobster’ rel='stylesheet' type='text/css' />
<!--<![endif]-->
Outlook will ignore the linked stylesheet above and, since it regards the Lobster font as simply missing, it will fall back to the next font in your chain, which is Arial.
Others have found different ways to address this quirk, such as using the font tag with the face attribute or overriding the web font styles in a CSS style block within a media query, as Outlook ignores CSS within media queries.
@media screen{
.webfont {
font-family: ‘Lobster’, Arial, sans-serif !important;
}
}
Should you use web fonts?
Using web fonts has its advantages and challenges but, if you have a large audience reading your email on Apple devices and are careful, you can take advantage of the added design flexibility without running into some of its problems. For more tips on web fonts, see our handy guide.
*Special thanks to Justin Khoo from FreshInbox for his contributions in updating this post.
Should you use web fonts in email?
Source: Email Design Workshop
Before deciding whether or not using web fonts in your email campaign is a good idea, it’s important to understand what web fonts are.
What are web fonts in email?
All computers come with pre-installed fonts that are considered to be “web safe.” Arial, Times New Roman, Georgia, Courier, and Verdana are often the default fonts for many devices and operating systems. This means that, when you send out an email using one of these fonts, the computer or mobile device quickly recognizes the font used without issue.
Things start to get a bit tricky when a designer wishes to use a less popular font. If the font isn’t installed in the computer or mobile device, there’s a good chance that the email won’t display.
To get around this, designers can use web fonts. These fonts don’t have to be installed into a computer or mobile device because, as soon as the page is loaded, so are the fonts in use. This allows designers the creative freedom to design and use the type of fonts that best connect with their branding.
What fonts can I use in email?
One of the significant concerns about using web fonts is whether or not they’re supported by different clients. After working hard on your email campaign, you want to ensure that your message will display well once it reaches its target market.
The following clients support web fonts:
- Apple Mail
- AOL Mail
- iOS Mail
- Default Android mail app (not the Gmail app)
- Outlook 2000
- Outlook.com app
This means that, when using web fonts, these email clients will have no problem rendering your fonts. What happens when you have recipients who don’t use these email clients? It is best to have “fall-back” fonts for each web font. These fall-back fonts will take the place of the web font, should there be any issues.
Advantages of web fonts in email
1. Stand out
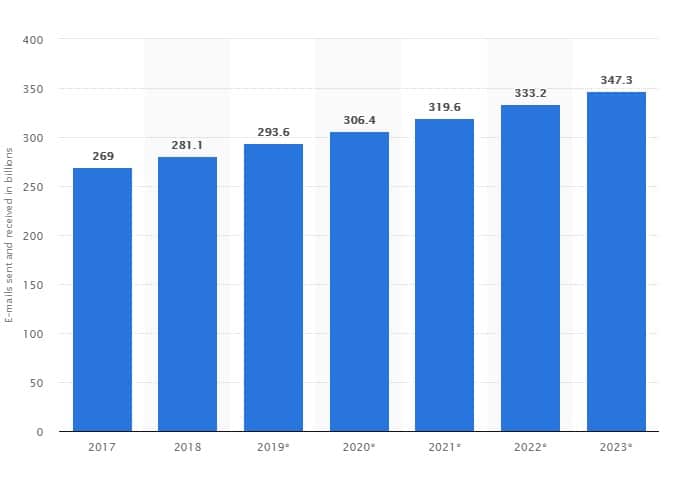
Using web fonts is a creative way to stand out from the crowd of standard-looking emails. Statista highlights that over 281 billion emails were sent and received each day in 2018. That number is only expected to rise in 2019 and beyond.
Source: Statista
These numbers highlight the fact that having creative and innovative emails is essential. Using different google web fonts in HTML email is one way to help the designer to achieve that.
2. Have consistent branding
It’s essential to ensure that your branding and designs are not only creative and memorable, but remain the same when viewed on different devices. Custom web fonts allow for this.
Disadvantages of web fonts in email
1. They affect the rendering speed
For many browsers, the web font will start downloading once in the CSS selector that corresponds with the DOM connected node. This download can take time. There are ways to get around this, though, such as ensuring that you preload fonts with a cross-origin attribute. This will help the network request to start earlier.
2. There may be problems when the 3rd party goes down
There are several web font hosting services. Some popular ones are:
However, you will have no control over what happens if a hosting service goes down.
Wrap up
Choosing the right font for your email has never really been a difficult task. Arial, Times New Roman, Georgia, Courier, and Verdana have often been the go-to fonts because they were the default fonts for many devices and operating systems. However, what if you want to be a bit creative with your fonts? What if a certain font directly connects with your branding?
Web fonts in email allow designers that creative platform. You can find more information on this in our guide for web font support.