Email design plays an important role in when it comes to the way your email is consumed and ultimately how it converts. It’s crucial, therefore, that you know and follow email design best practices if your email marketing campaign is to achieve its goals.
Remember, you don’t often get a second chance at making a first impression. Invest all you can into ensuring that your email design is powerful enough to compel your reader to stay engaged with future communication.
How do you create such powerful emails? Let’s find out with this email design checklist.
Set up your email for success.
An important foundation to consider when designing your email is the groundwork for its success. You can do this by planning the first elements of your email that readers will see. These are elements like your subject line and preheader text. Make sure to optimize them in such a way that they encourage opens with catchy (and informative) wording.
Email layout
In order to make your email easy to digest, you have to pay special attention to the way you position every element of your email. Ideally, your email should point to the call-to-action. You can easily achieve this by applying the inverted pyramid principle.
Visuals: Use them well.
Visuals are meant to enhance the aesthetic beauty of your email. However, more than that, they also play a role in encouraging your reader to take action. So, choose your visuals strategically.
Optimize your email
For higher conversion rates, ensure that every element of your email is optimized. From the copy to the links, everything should move your reader into taking action.
Information overload? Use a checklist.
A well-designed email should give your reader a pleasurable user experience that will result in them converting into a customer and taking you up on your offer.
We joined forces with the squad at Really Good Emails to bring you this comprehensive email design checklist. From your subject line to images and everything in between, use this checklist as your guide for success whenever you create an email campaign.
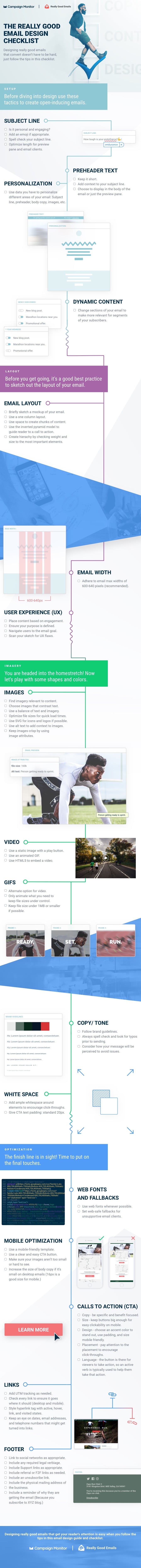
The Really Good Email design checklist
Designing really good emails that convert doesn’t have to be hard, just follow the tips in this checklist.
Set up
Before diving into design use these tactics to create open-inducing emails.
Subject line
Is it personal and engaging?
Add an emoji if appropriate.
Spell check your subject line.
Optimize length for the preview pane and email clients.
Preheader text
Keep it short.
Add context to your subject line.
Highlight the benefit of opening the email.
Choose to display in the body or just the preview pane.
Personalization
Use data you have to personalize different areas of your email: Subject line, preheader, body copy, images, etc.
Personalized emails have a 26% better chance of being opened.
Dynamic content
Change sections of your email to make more relevant for segments of your subscribers.
Layout
Before you get going, it’s a good best practice to sketch out the layout of your email.
Email layout
Briefly sketch a mockup of your email.
Use a one column layout as it displays better on mobile.
Use vertical layout as opposed to a horizontal one.
Use space to create chunks of content.
Use the inverted pyramid model to guide the reader to a call-to-action.
Create a hierarchy by checking weight and size to the most important elements.
Email width
Adhere to email max widths of 600-640 pixels (recommended).
User experience (UX)
Place content based on engagement.
Ensure your purpose is defined.
Navigate users to the email goal.
Use a table of contents if your email is long.
Scan your sketch for UX flaws.
Imagery
You are headed into the homestretch! Now let’s play with some shapes and colors.
Colors
Choose colors that match your brand color scheme.
Use contrasting colors for your CTAs.
Warm color tones offer a better experience.
Images
Find imagery relevant to the content.
Find images that contrast text.
Use a balance of text and imagery.
Optimize file size for quick load times.
Use SVG for icons and logos if possible.
Use alt text to add context to images.
Keep images crisp by using image attributes.
Video
Use a static image with a play button.
Use an animated GIF.
Use cinematographs.
Use HTML5 to embed the video.
GIFs
An alternate option to video.
Only animate what you need to keep file sizes under control.
Keep file sizes under 1MB or smaller if possible.
Copy/tone
Follow brand guidelines.
Always spell check and look for typos prior to sending.
Consider how your message will be perceived to avoid issues.
Use bullets to increase readability and scannability.
White space
Add ample white space around elements to encourage click-throughs.
Give CTA text padding standard: 20px.
Optimization
The finish line is in sight, time to put on the final touches.
Web fonts and fallbacks
Use web fonts whenever possible.
Set web-safe fallbacks for unsupportive email clients.
Mobile optimization
Use a mobile-friendly template.
Use a clear and easy CTA button.
Make sure your images aren’t too small or hard to see.
Increase the size of the body copy if it’s small on desktop emails (16px is a good size for mobile).
Calls to action (CTA)
Copy – be specific and benefit focused.
Size – keep buttons big enough for clickability on mobile.
Design – choose an accent color to stand out, use padding, and size mobile friendly.
Placement – pay attention to the placement to encourage click-throughs.
Language – the button is there for viewers to take action, so an active verb is typically used to help them take the action.
Links
Add UTM tracking as needed.
Check every link to ensure it goes where it should (desktop and mobile).
Style hyperlink tag with active, hover, link, and visited sites.
Keep an eye on dates, email addresses, and telephone numbers that might get turned into links.
Footer
Link to social networks as appropriate.
Include any required legal verbiage.
Include support links as appropriate.
Include referral or F2F links as needed.
Include an unsubscribe link.
Include the physical mailing address of the business.
Include a reminder of why they are getting the email (because you subscribe to XYZ blog).
Designing really good emails that get your reader’s attention is easy when you follow the tips in this email design guide and checklist.
Wrap up
A poorly designed email is as good as not sending an email at all. After all, most of your readers will be put off and won’t click-through to your offer or continue reading future communications. With this email design checklist, however, you are assured of creating aesthetically pleasing, easy to read, and highly convincing email design.
Need more tips on designing emails that convert? Check out “The Really Good Guide to Email Design”—it’s full of practical and easy ways you can implement email design tips.
Embed this infographic on your site. Get the code.
Warning: getimagesize(//www.campaignmonitor.com/wp-content/uploads/2017/05/IMG_3891.PNG.jpeg): failed to open stream: No such file or directory in /nas/content/live/cmwpprod/wp-content/themes/cm-theme/single-infographics.php on line 106