Article first published July 2016, updated February 2019.
A number of years ago, our superwoman of email marketing, Ros, wrote a very popular blog post about web fonts in email. To this day, it’s one of our most popular pieces of content, so last fall we updated it with the help of another awesome email geek, Justin Khoo. And because we just can’t seem to get enough of web fonts in email, we’ve partnered with yet another great email marketer, Jaina Mistry, to share the latest and greatest on web fonts in email.
With changing market shares and the increase of email clients that support web fonts, there’s now a great reason to dive into using web fonts in your email campaigns to get your image to text ratio just right.
A few of the tips in this post involve code, but most don’t so prepare to learn to use web fonts like a pro in no time.
So let’s get to the fonts.
1. What is a web font vs. web safe font?
Web safe fonts are what you’re most likely using in your emails right now. Fonts such as Arial, Verdana, Georgia, Times New Roman, and Courier are considered web safe fonts that can be used for live text in email because they’re the default fonts that are found on different computers, devices, and operating systems.
In fact, they exist on almost all devices, hence why they’re called web safe fonts. You can assume that these fonts will work regardless of the device or operating system your audience is using to view your message.
On the other hand, web fonts typically are not found in multiple operating systems and devices. Instead, they’re specifically designed and licensed for use on websites. People like web fonts because they allow for more creativity since you aren’t limited to choosing a font that comes pre-installed on a computer.
However, you can’t be sure your audience will see them if you include them in your emails so you should include a fallback font, just in case. As you can see, this can be a little extra work if your email service provider doesn’t provide a suitable fallback font.
2. Where do I get web fonts from?
One of the most popular and easy-to-use sources for web fonts is Google Fonts.
While you won’t find some of the more popular fonts here, you will find great alternatives which are available for free. Yes, you read that correctly: free. You won’t have to pay to use any of the Google web fonts in your emails. You can also download any of the fonts on Google Fonts to your computer so you can use them even if you design your email in Adobe Photoshop or Sketch.
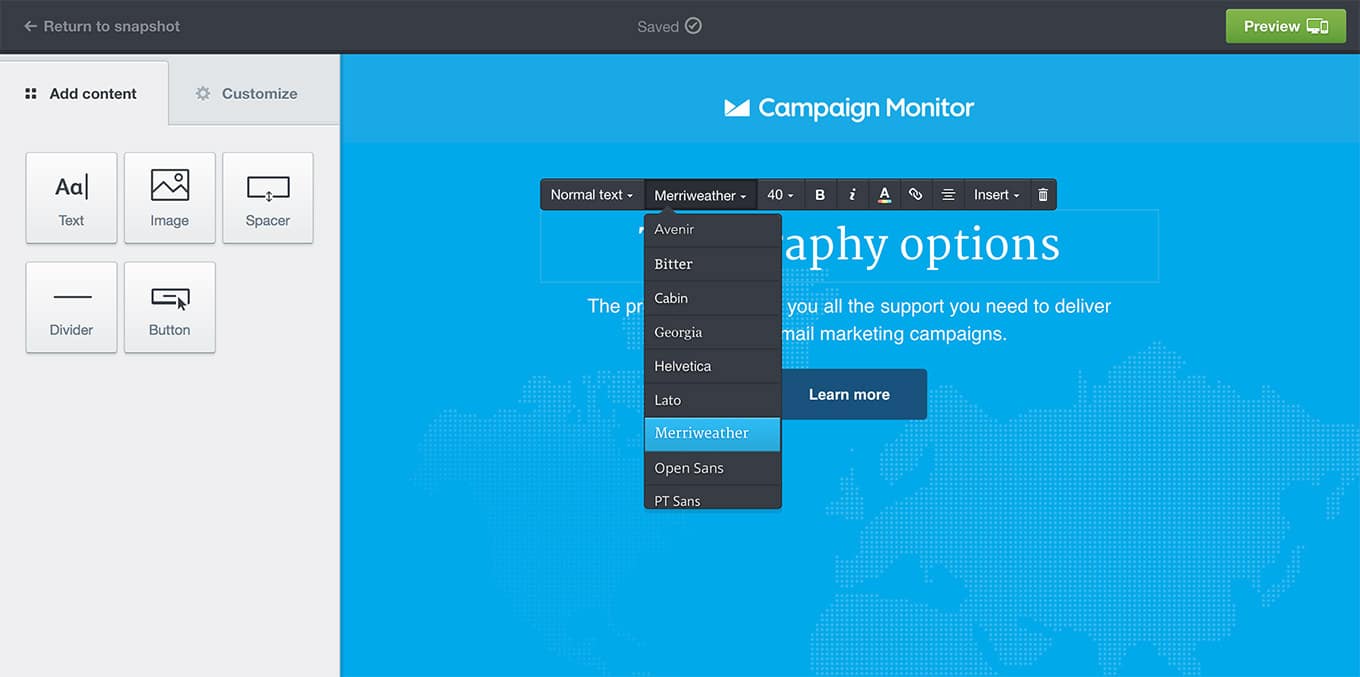
To make using web fonts in your email campaigns as easy as can be, Campaign Monitor’s powerful email builder takes all the guesswork out of using web fonts in your emails as they are built right into our system.
Our powerful drag-and-drop email builder has a multitude of fonts that can be used in your email campaigns and are supported by most email clients—and if they’re not, a suitable fallback font will be displayed instead—with zero extra work required on your part!

You can also use other web font services for a fee. Below is a list of web font services which house web fonts licensed for use in your email campaigns. (More on licenses below.)
- MyFonts
- Commercial Type
- Fontspring
- Typotheque
- Process Type Foundry
- Production Type
- YouWorkForThem
- Village
- FontShop
3. Licensing
A license is required to legally use a web font online. As web fonts have been used on websites for a few years, licensing is already in place that covers use on websites and even mobile apps.
However, licensing web fonts for use in email isn’t quite as widespread. This is because the use of web fonts in email is often seen as redistributing the font. And for many web font services, this goes against their EULA (End User License Agreement). You’ll need to read carefully in order to be sure your web font usage complies with the service’s policies.
Most licenses for use of web fonts in email are based on the number of monthly opens. Something to consider if you pay for a web font to use in your emails.
4. Email client compatibility
As with many things in email, web fonts aren’t 100% compatible across all email clients. That would be too easy, right?
Generally, the following email clients have good support for web fonts:
– iOS Mail
– Apple Mail
– Android (default mail client, not Gmail app)
– Outlook 2000
– Outlook.com app
– Thunderbird
However, web font support depends on the email client and how the web font is embedded in the email.
5. How to embed web fonts in email
As you know, if you use Campaign Monitor’s email builder, we have web fonts built right in. But if you code HTML for your email campaigns yourself, then it can be surprisingly easy to serve up web fonts.
There are three approaches, all with slightly different levels of support in different email clients.
@import
@import
url('https://fonts.googleapis.com/css?family=Open+Sans');
Currently, the @import method is not supported in AOL using IE11 and Android 2.3.
<link>
<link href=“https://fonts.googleapis.com/css?family=Open+Sans” rel=“stylesheet” type=“text/
css”>
The <link> method is fully supported among the email clients listed above. Web font services will provide you with the href value to use for your web font of choice. If you’re hosting your own web font, you’ll have to change the href value to where you’ve hosted your web font.
@font-face
<style type=“text/
css”>
@media screen {
@font-face{
font-family:'Open Sans';
font-style:normal;
font-weight:400;
src:local('Open Sans'), local('OpenSans'), url('https://fonts.gstatic.com/s/opensans/v10/cJZKeOuBrn4kERxqtaUH3bO3LdcAZYWl9Si6vvxL-qU.woff') format('woff');
}
}
</style>
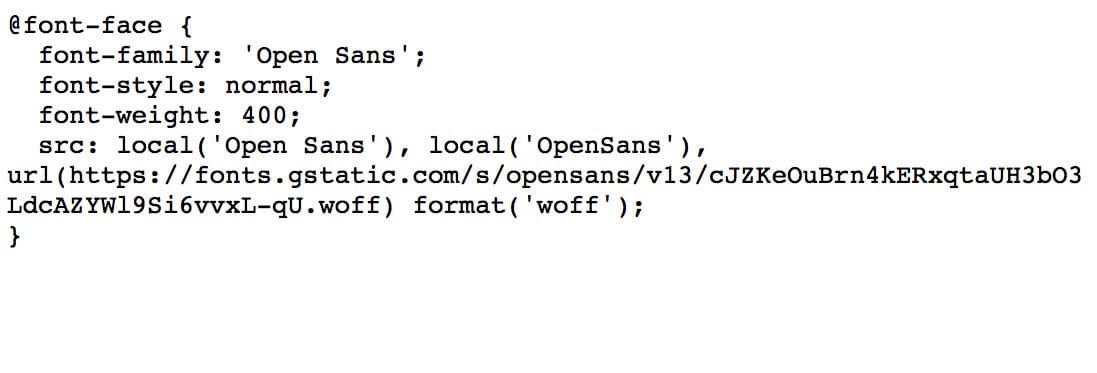
Think of the @font-face method as a direct-to-the-source method of importing your web fonts. It can be more reliable to import the web font directly from the source since you can choose which format of web font you want to import. This is especially true if you’re given a choice, which some web font suppliers do allow.
In the example above, the WOFF font format has been imported, which is considered to be the most widely supported of font formats for email.
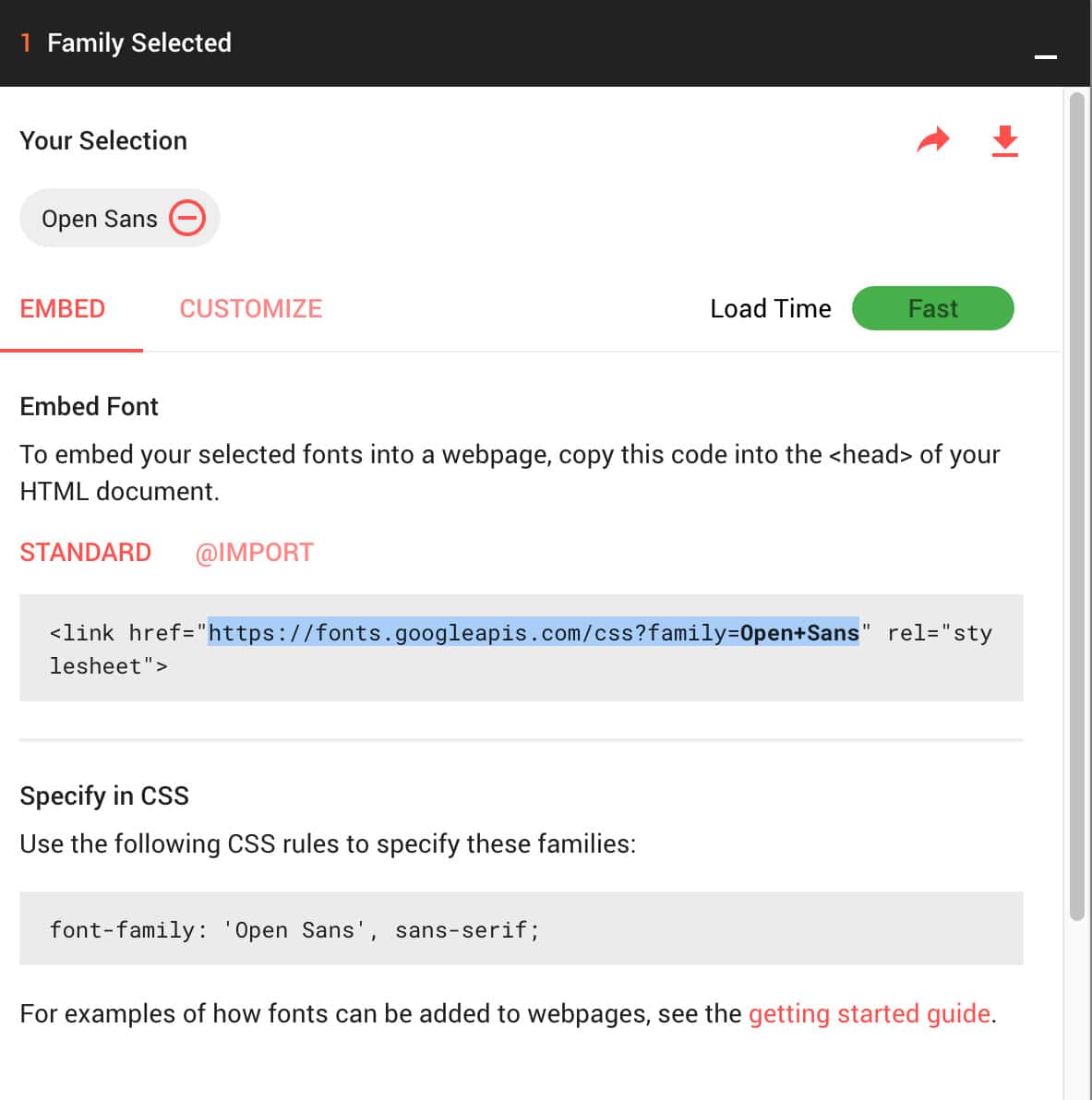
Getting a hold of the WOFF version of the font from Google Fonts requires use of either Safari or Internet Explorer.
Find the font you’re after and add it to your selection by hitting the “+” symbol. A black bar will appear at the bottom of the screen. Click on the black bar to open it up.

You’ll see a URL for the font you’ve chosen: Highlight that and open it up in either Safari or Internet Explorer. Once you do, you’ll see the @font-face declaration you’ll need to paste into your email.

However, be aware that if you use this method in conjunction with Google Fonts, the URL may change in the future, so you’d need to keep an eye on the url in order to ensure everything works properly.
After you’ve imported your font using any of the above methods, all you have to do is simply add it to your font declaration like you would Arial or Verdana.
<td style=“font-family: 'Open Sans', Arial, sans-serif;”>Open sans font for all!</td>
6. Can I use a web font in my email?
Yes, absolutely! While it may seem like the number of email clients and inbox providers that have web font support is small, a recent email client market share survey done by Litmus reveals that three out of the top five most popular email clients support web fonts.
However, it’s important to know your own subscribers. Review which email clients and inbox providers they use before deciding if a web font is the best fit for your audience.
You can find this data in Campaign Monitor by looking at any Sent Campaign, Campaign Reports, Email Client Usage. Make the decision to use web fonts in your emails based on what portion of your subscribers use email clients that support web fonts. If there’s a high enough portion, go for it.
If you do opt to use web fonts in your emails, it’s vital that you choose the right fallback font, should a subscriber use an email client that doesn’t support web fonts. Again, if you are using Campaign Monitor’s email builder, we serve up a suitable fallback font for you.
If you code your own emails, though, you should read the next section.
7. Choosing the right fallback font
A fallback font is the font shown to your subscriber when their email client doesn’t support web fonts. You need to give some thought to the right fallback font. Keep in mind that the fallback font needs to be a web safe font, so you’ll be limited in your choice.
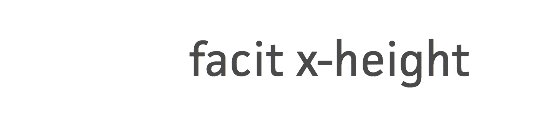
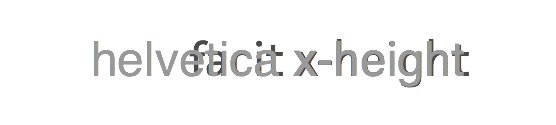
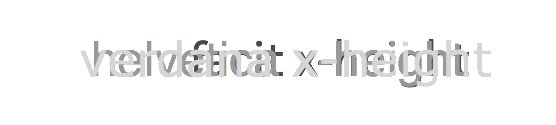
The vertical design of your email is important, and you don’t want it to fall apart when your second or third font choice is displayed. So choose a web safe font that has a similar x-height to the web font you chose.

The animated GIF shows three different fonts which fit incredibly well together in terms of their x-height. While Verdana does have an overall greater size, the x-height is similar to the other fonts. When you design with these fonts, the vertical spacing of your email will be fine.
Another thing to consider when choosing the right fallback font is the feel of the font. If your web font is a serif font (like Times New Roman), you need to make sure you choose an appropriate serif font as a fallback. And the same is true if you’ve chosen a sans-serif font (like Arial). This consistency ensures that the overall look and feel of your email doesn’t change depending on the font that’s used.
Keep the design of your email consistent from client to client.
8. Outlook 2007/10/13 displays Times New Roman
Hooray for Outlook! There’s always one, isn’t there? Even if you’ve set your fallback font up correctly, Outlook won’t fallback to that font. Outlook will fallback to… Times New Roman. Great! Not so great if your fallback font isn’t Times New Roman.
The good news is there’s already a workaround for this issue. Simply embed the following code in your email:
<!--[if mso]>
<style type=”text/css”>
.fallback-text {
font-family: Arial, sans-serif;
}
</style>
<![endif]-->
And use the class fallback-text wherever you’ve used your web font family like this:
<td class=“fallback-text” style=“font-family: 'Open Sans', Arial, sans-serif;”>Open sans font for all!</td>
What’s happening here is the CSS class targets the text and serves Outlook an alternate font stack to use. You can substitute Arial for any other web safe font you would like to use.
9. File size of web fonts
Just like images, web fonts are a type of file that need to be loaded for your email. And just like images, each web font has a different file size. The more web fonts you use in your email, the longer your email will take to load, which may put off subscribers.
Anna Yeaman of StyleCampaign has put together a helpful Google Doc that outlines file sizes of the most popular Google Fonts.
10. Web font pairing
Choosing the right fonts that work well together to elevate your email design is challenging. You don’t necessarily have to pair a sans-serif title font with a sans-serif body font anymore. Artfully choosing fonts that complement each other can make your email shine and draw your subscribers in.
If you need a little help with deciding which fonts work best with which, Font Pair can help you find the perfect Google Font pairings and also provide inspiration to help you create your own pairing for your email design.
Wrap up
Unless you have strict brand guidelines that dictate which fonts you can use in your email designs, you should feel free to experiment with web fonts.
Using an email service provider like Campaign Monitor makes incorporating web fonts simple, and you don’t need to know a lick of HTML code. But if you’re down with coding, then it’s easy to use any of the free and paid services available to set up web fonts in your email. Just keep in mind the costs of licensing specific web fonts and remember to have fallback fonts in place.
If you want to learn more in-depth information about web fonts in email, check out our guide.
Think of web fonts as a little added bonus for those subscribers who are able to see them, and a way of pushing your email into the future, one word at a time.
*Special thanks to FontShop for the banner image in this post.





