Article first published in November 2011, updated June 2019
Planning to send emails via your web app or online store, but don’t want Gmail to yank out your styles? Our new standalone CSS inliner is here to help.
If you took a moment to check out our new resources page last week, you may have noticed that, alongside neat new tools, like our bulletproof button and background generators, we released a CSS inliner for HTML emails. While it isn’t something you need to use when importing into Campaign Monitor (we inline your CSS for you), it may come in handy when sending automated notifications or invoices via another service. Plus, you don’t have to start an account to use it.
As we know it, our inliner is one of the few that gracefully handles media queries, web fonts, and other techniques that rely on some CSS being inlined, but other styles remaining untouched in <head>. As a result, it’s a good choice for email coders wanting to send responsive emails via their choice of tools. Simply copy and paste your code into the inliner and it’ll move your CSS styles inline, ready to go.
Why move your CSS inline?
Email clients like Gmail ignore some (if not all) CSS placed in the <head> of HTML documents, so, if you code an email newsletter like you would a web page, chances are that it’s going to have any CSS styles removed. The result: a royal mess in the inbox.
While it’s entirely possible to hand code inline CSS from the start (for example, by applying style=”…” to elements), this tends to become quickly unmaintainable. After all, that’s why we use id’s and classes when coding for the web.
For more on why we inline CSS (and other email tips), check out our Guide to Coding your Emails.
So when would I use the inliner?
We’ve received a lot of requests from email-savvy folk to make our CSS inliner a standalone product. These requests were largely from developers wanting to use it with emails being sent via an app they’ve developed, a transactional service like Postmark, or internal sending tools.
Finally, when the good crew at Zurb got in touch in regard to using our inliner to develop Ink, a new responsive email framework, we relented and made the inliner a standalone tool at inliner.cm. Matt at Zurb put it plainly enough:
“Of all the CSS inliners available with email service providers, only Campaign Monitor’s works with our Responsive email framework, Ink.” -Matt Kelly, Zurb
If you’re looking at sending responsive emails, give Ink a try—the Zurb team have improved their templates since releasing their first batch. Alternatively, you can create, customize, and download responsive email templates using our template builder.
Many thanks again to our developer friends who requested that we make our inliner available to everyone. You can start using it for your projects now at inliner.cm. If you have any suggestions as to how we can improve it, be sure to let us know.
More free tools
Campaign monitor has much more to offer than just our CSS inliner, so make sure to check out these other free tools to help make your marketing life easier.
CSS guide
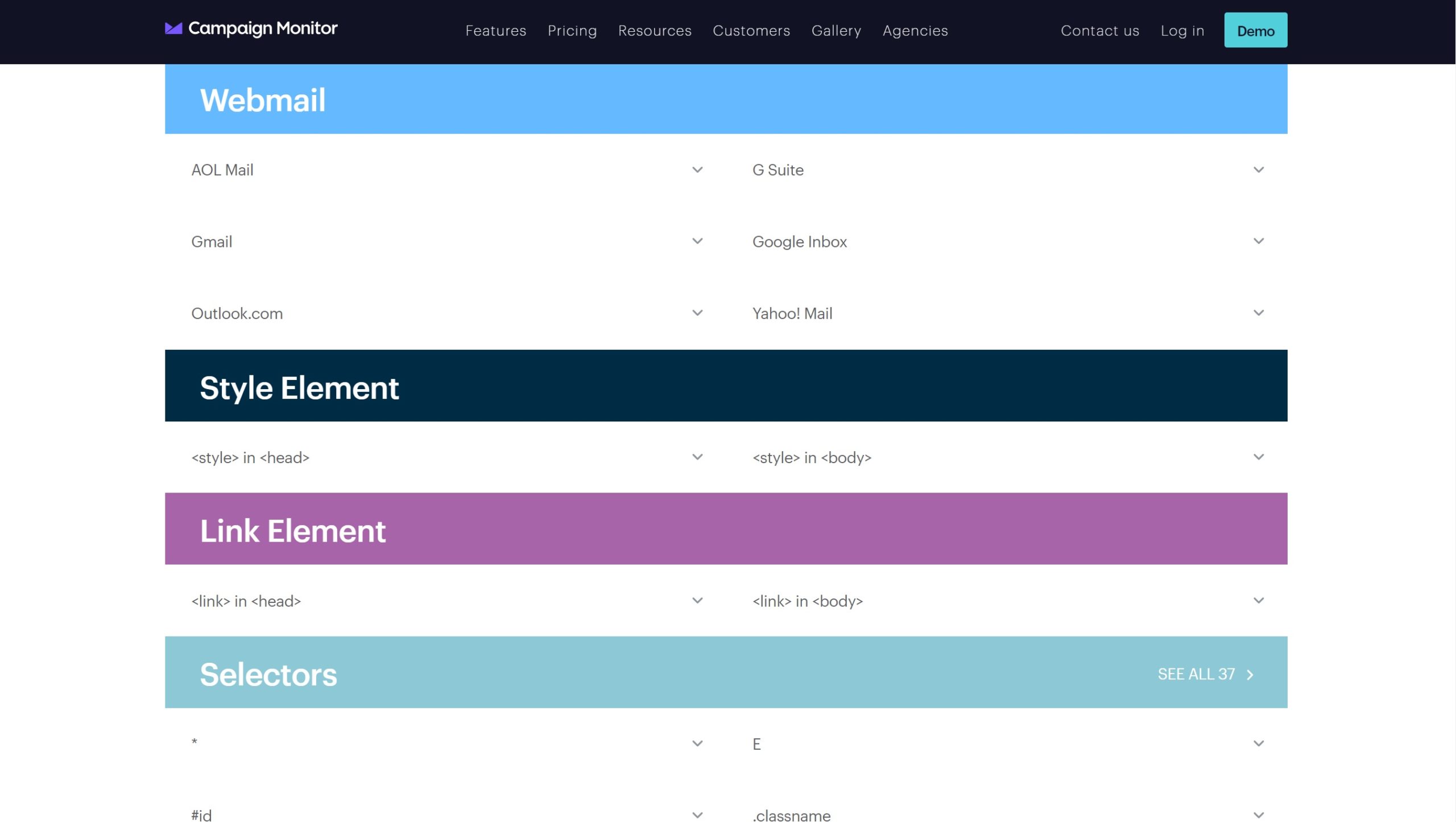
Our CSS guide provides CSS support for the top 10 most popular mobile, web, and desktop email clients. In this guide, users can select from varying email clients on each of the three platforms to discover which CSS elements will work for them, including:
- Style elements
- Link elements
- Selectors
- Media queries
- Texts
- Fonts
- Colors & backgrounds
- Box models
- Positioning & display
- Lists
- Tables
- Animations, and more
Source: Campaign Monitor
Email template builder
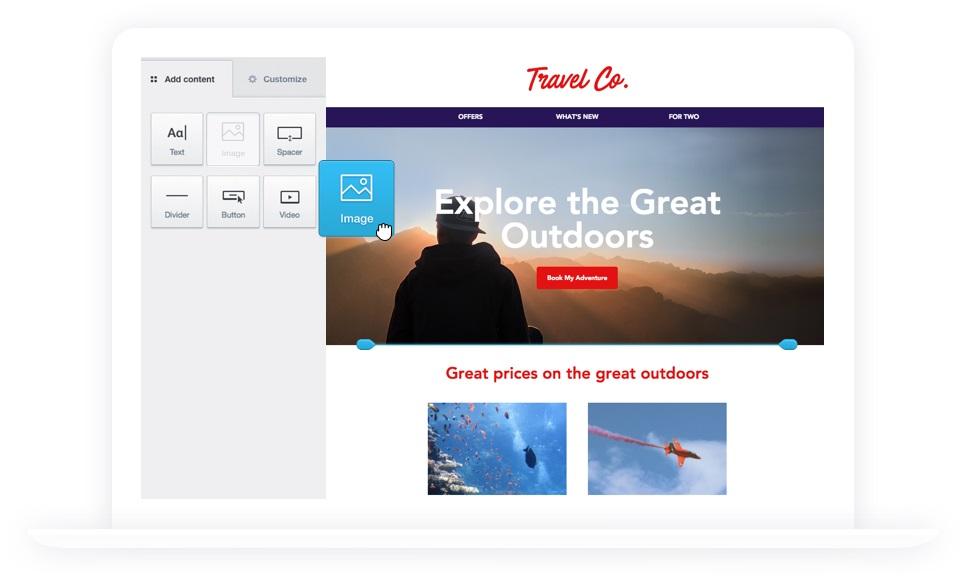
Our free email template builder is a popular tool for those looking to create a free HTML email template. Building HTML-friendly emails is easy and can be done within seconds, thanks to our tool. Our powerful, user-friendly template builder allows you to customize any of our free templates and download them for use across any device.
Use these templates to create:
- Newsletters
- Holiday emails
- Newsletters
- Announcements, and more
Source: Campaign Monitor
Email marketing scorecard
Our email marketing scorecard is an excellent tool for those looking to see how their email marketing stacks up.
The scorecard is a quiz that users can take in order to see how their email marketing strategy compares to current standards. Once you’ve taken the quiz, we’ll send you actionable email marketing tips and best practices that can be used immediately to help improve your overall email marketing strategy.
Templating language
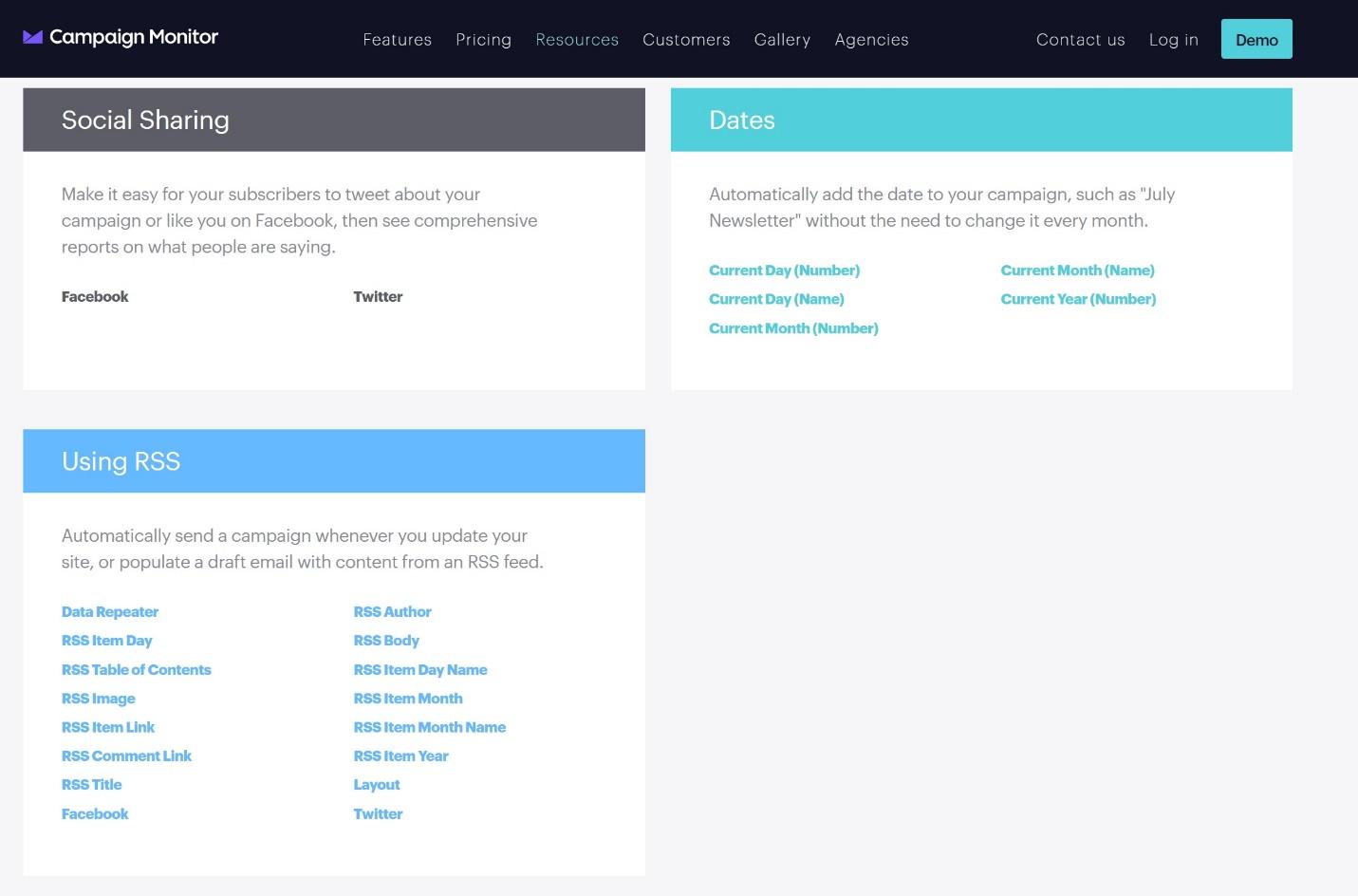
Turn any HTML design into a reusable email template with the use of our templating language guide. Our extensive guide allows users to build awesome HTML email templates that allow for:
- Editable content
- Personalization
- Creating dynamic content
- Adding important links
- Social sharing
- Adding important dates, and more
Source: Campaign Monitor
Bulletproof email buttons
Need an awesome button for your email’s call to action? Then our bulletproof email button tool is just what you need. Simply add in your button check, select if you want a background image for the button, or simply use your brand’s colors and copy the button URL/HTML code, and insert it into your email template.
Bulletproof background images
Want to add a little extra pizzazz to your email with an attractive background image? Our bulletproof background images tool can help you create stunning background images to use for your HTML emails. All you need to do is add in your background image URL, pick a fallback color (in case your image doesn’t show up), and then choose how you want the background image to be used in your email. Once done, we’ll provide you the HTML code, and all you have to do is add it in after the opening <BODY> tag.
Source: Campaign Monitor
Wrap up
Email template designing can be a tad tricky, especially if you aren’t as versed in the various coding languages. That’s why Campaign Monitor offers such a wide variety of tools not only to clients, but to marketers in general.
Our tools take the complication out of many of the stressful email template building aspects, including:
- HTML templates
- Button creation
- Background images
- Understanding CSS language
So don’t be shy, and to give one or more of our free tools a try. If your team likes what we have to offer, then why not request a free demo of our other products as well?