Fun fact: It’s more than a decade since the Guide to CSS Support in Email was first released.
Not so fun fact: It has been nearly 4 years since our last complete update of the test results.
The CSS guide has always been one of our most popular resources, helping folks around the world who code emails get their job done. As an email developer, I’ve considered it to be an iconic internet landmark since well before I joined Campaign Monitor.
But since the last major update in 2013, we’ve seen new email clients rise in popularity and clients like Gmail have undergone significant improvements which haven’t been reflected in the guide.
With these discrepancies, the CSS guide could often add to the frustrations of troubleshooting a rendering issue, rather than serving as the helpful resource it was intended to be.
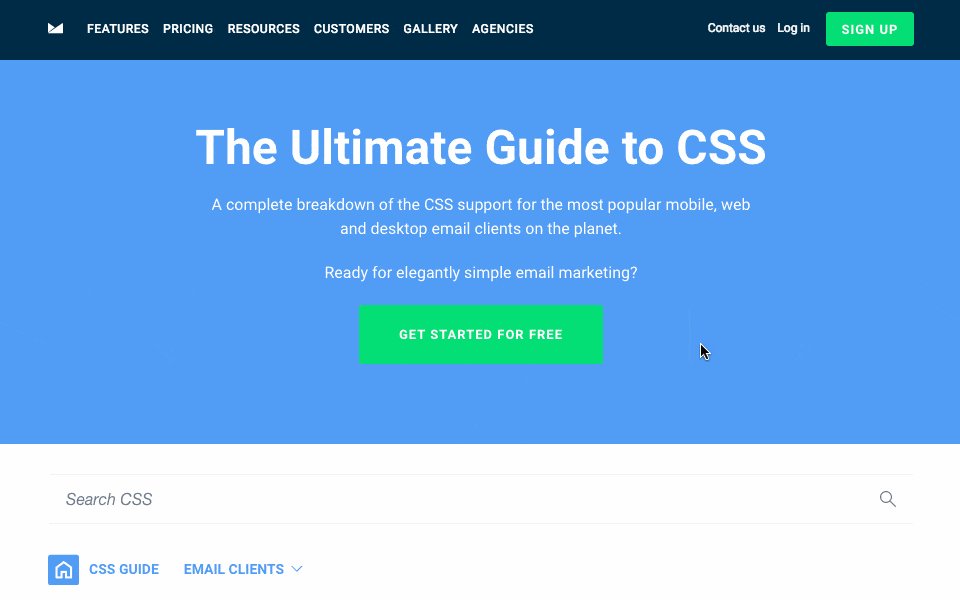
But today, we have something very special for you. Take a look at the All-New Guide to CSS in Email.
What’s new in the 2017 update?
What isn’t new! When we got to work on the new CSS guide, we didn’t just want to retest and update what was already there. CSS has not stood still in the last 3 years, and neither has the landscape of email clients.
More CSS features tested
The previous guide included 111 different features, whereas the new guide covers a total of 278 features.
This includes cutting edge layout techniques like CSS grid and flexbox, and progressive enhancement niceties like CSS animations and transitions. Other additions include advanced typography properties like font-feature-settings and font-stretch, to see which clients let you fine tune your text styles.
We’ve also gotten more granular in our coverage of webfonts, where we now test support for individual formats including embedded WOFF and WOFF2. And similarly, we’re not just testing for overall media query support, but individual media query features like min-width and max-resolution.
We’ve also scrapped all our old test results, and tested every feature in each email client from scratch, using a brand new set of test emails, to bring the data all up-to-date.
While most of the new features we’ve added won’t be supported in many of the older email clients still out there, many of them are supported in enough modern clients to be worth considering even if it means your email won’t look the same everywhere.
More email clients tested
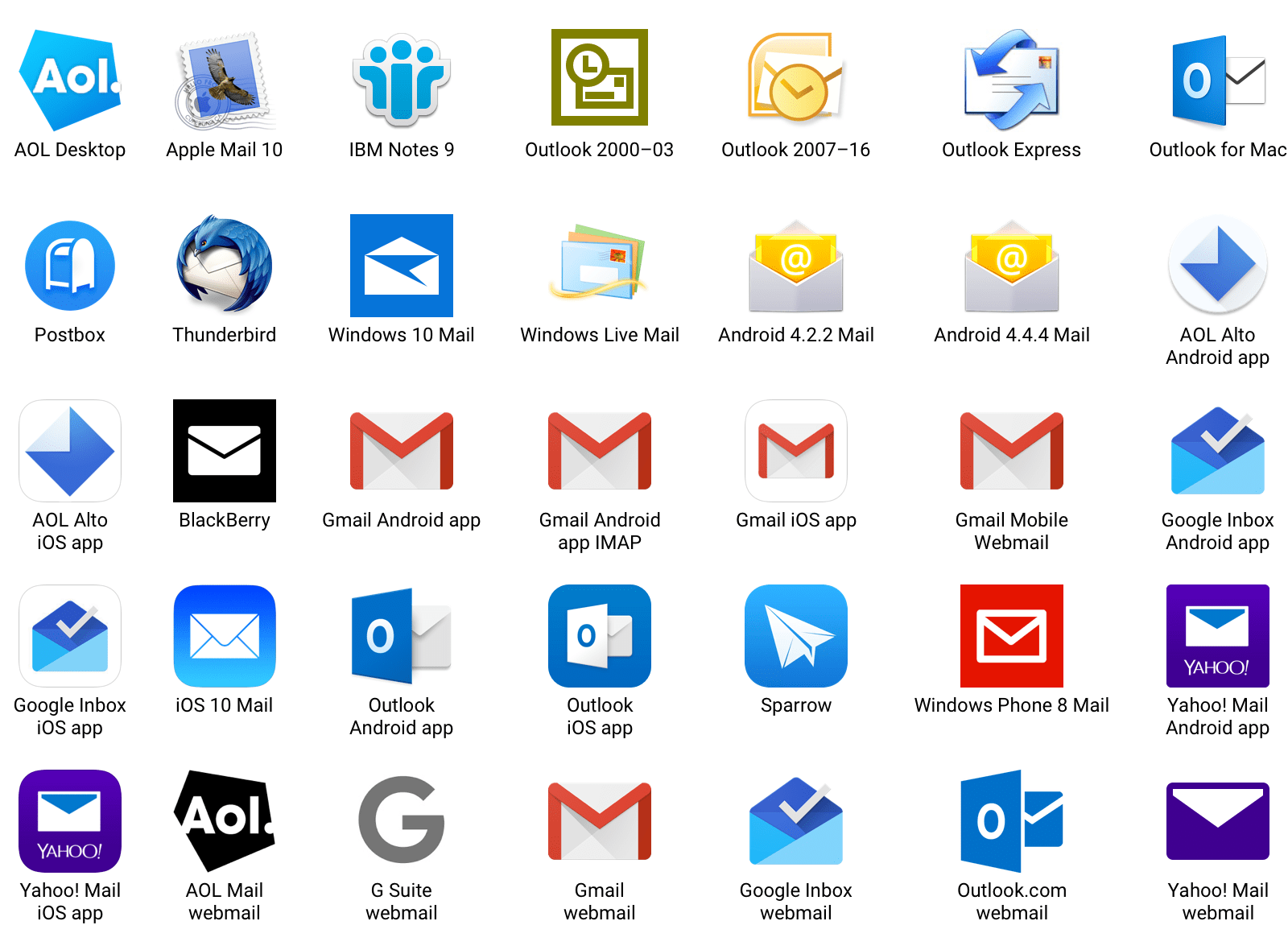
Many new email clients have come on the scene since 2014. Especially on mobile, where we’ve expanded our guide to include the Android and iOS apps of clients like Gmail, Yahoo! Mail, and Outlook. For Gmail’s Android app, we’ve tested IMAP and Gmail addresses separately, to capture the differences in rendering.
We’ve also tested the 4.2.2 and 4.4.4 versions of Android Mail separately since there were major changes in CSS support between those.
For desktop clients like Apple Mail, Thunderbird, AOL Desktop, and Postbox, we’ve retested in the latest version. And for the various desktop email clients Microsoft has released over the years, we’ve tried to cover as many as possible of them.

All in all, we’ve gone from 24 to 35 email clients. If you multiply that by the number of features tested, the size of the CSS guide has more than tripled.
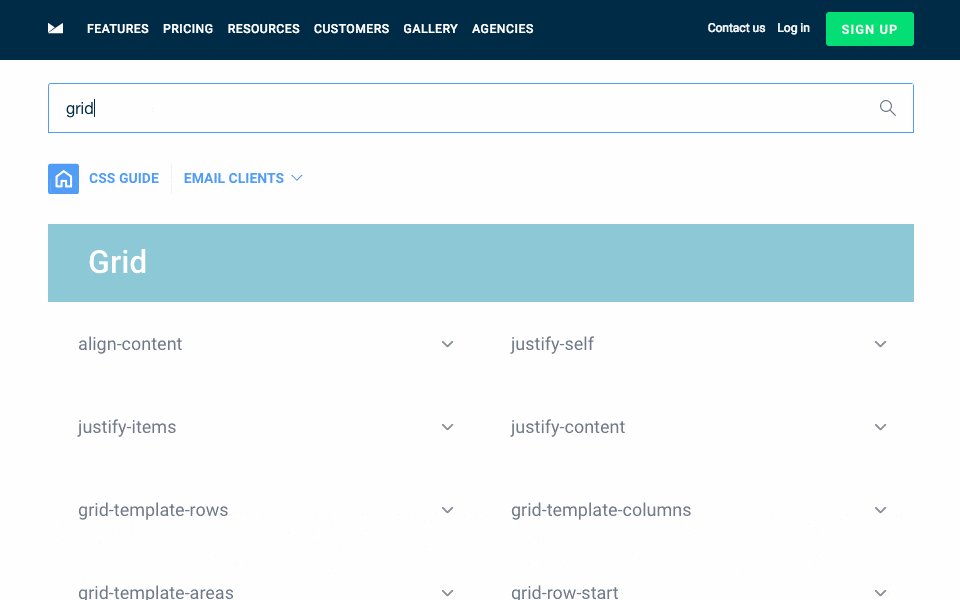
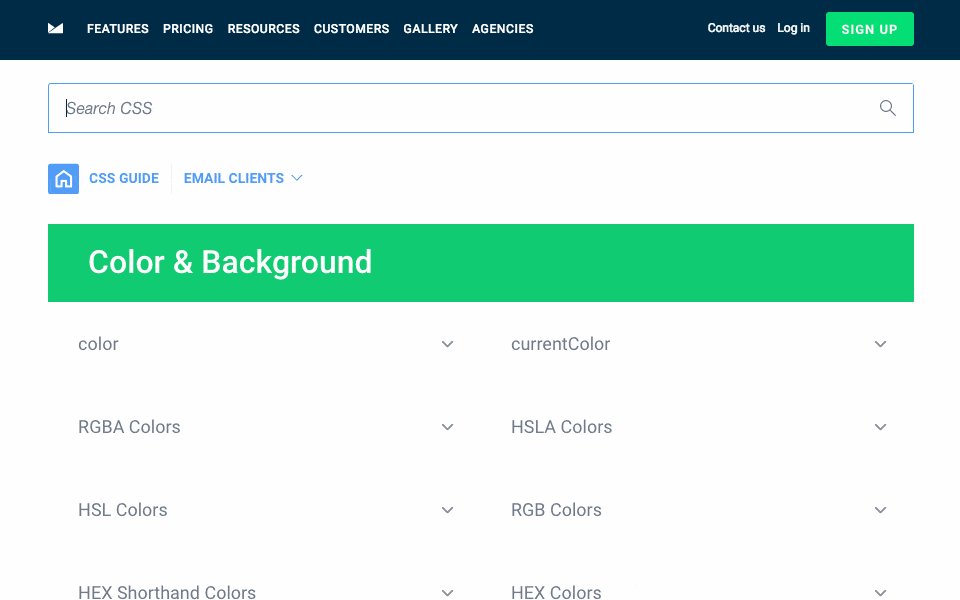
A complete redesign
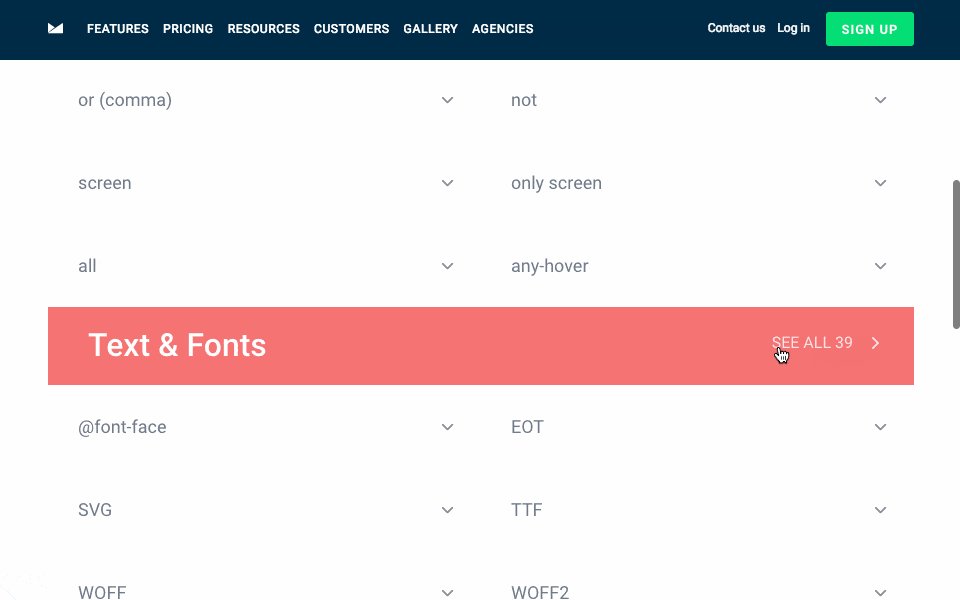
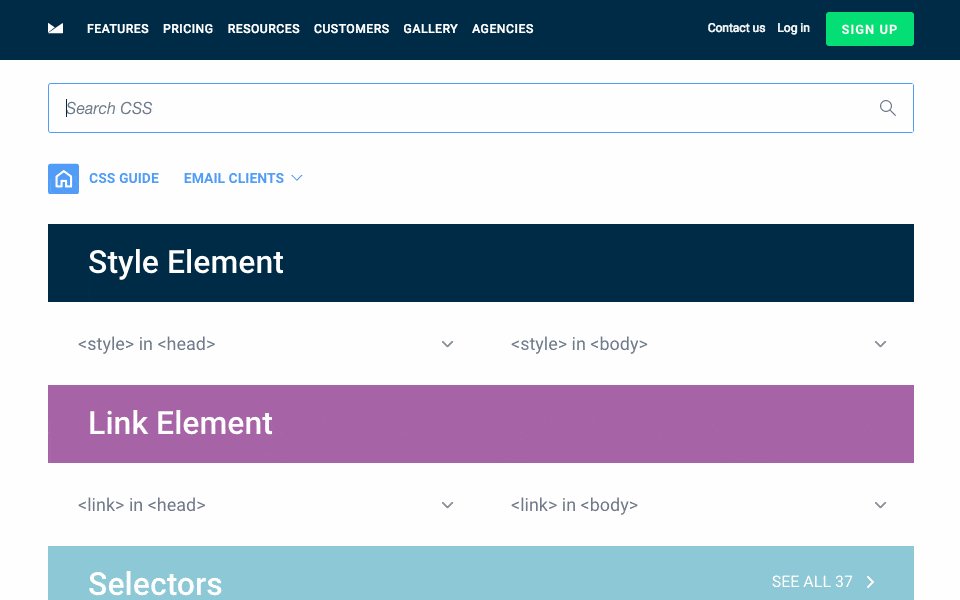
Our previous table of CSS support was already bursting at its seams, especially if you tried to view it on a small screen. Now that the data grew threefold, we had to redesign the guide to accommodate the increase in information.
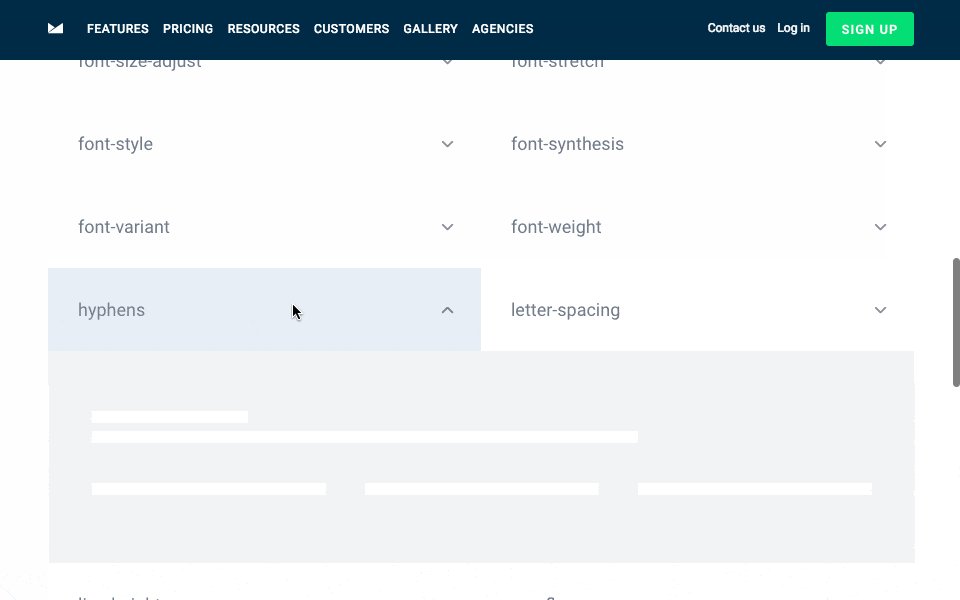
To do so, we replaced the table format with a responsive accordion, where you can click to expand the content you want to read.

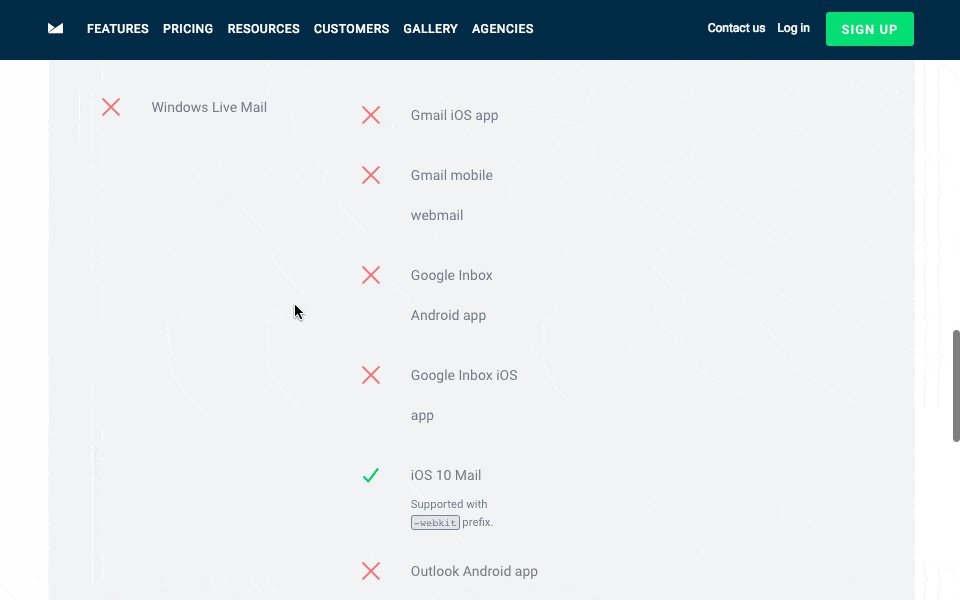
If a feature is partially supported or requires a vendor prefix, that information is now shown inline, and not hidden as a mouseover tooltip like before. This change is especially handy if you’re reading on a mobile.
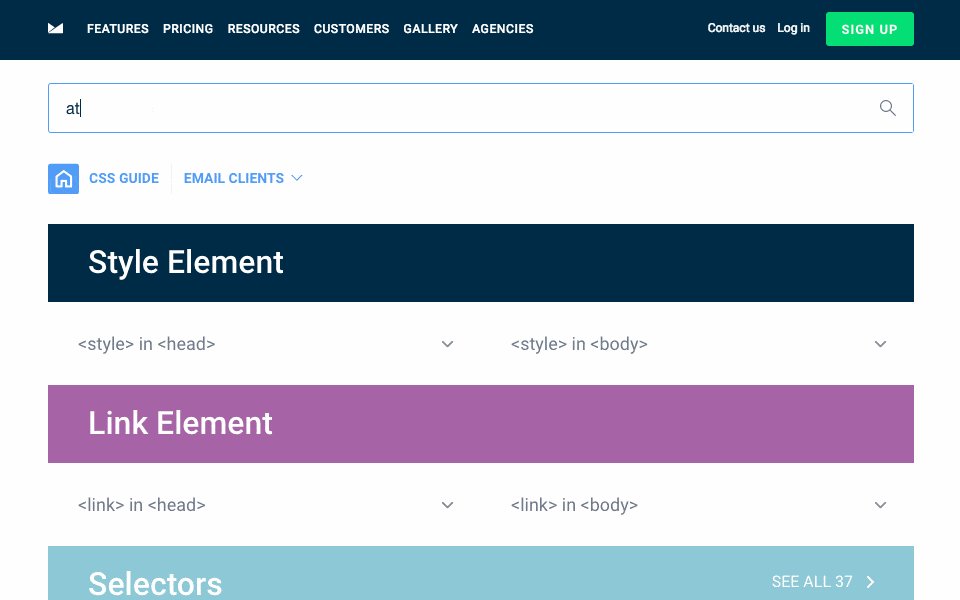
To make it easier to sift through the vast amounts of data, there is also a search field which allows you to navigate directly to the feature you want to check.

At the top of the page, you’ll also find a menu of all the email clients, where you can click to see an overview of the features which are unsupported in each of them.
Perhaps my favorite out of all the improvements is the ability to deep link directly to a specific part of the guide.
If you find yourself constantly looking up what kinds of media queries are supported where, you can bookmark the Media Queries page. If someone asks if data URI background images work in email, you can point them directly to the right link.
Although the accordion loads content using javascript instead of actual page loads, we’ve made sure the address bar always reflects the content you’re currently viewing, so you can quickly copy the permalink from there.
Lastly, we’ve added space below the results for each feature, to provide more info and relevant resources. This will be something we fill in gradually over time.
Web only
Another change is that we no longer provide Excel and PDF versions of the guide. There are a few reasons for this.
Firstly, the increase in content made these formats less suitable.
Secondly, we want to keep the guide updated on a continual basis. Behind the scenes, we’ve added a content management system which makes this a much smoother process than before.
And thirdly, we realized that in order to keep the guide up-to-date, we had to reduce any friction preventing us from doing so. Maintaining a single version of the guide is much more feasible than maintaining three formats.
So hey, if you’re among the chosen who have our limited edition poster version of the CSS guide hanging on your wall: Congratulations—that’s now officially a historical relic. Just don’t code your emails based on it.
Wrap up
You often hear that the majority of email marketers now use drag-and-drop tools like our Email Builder to design their emails. But what’s also true is that there are more advanced email developers in our community than ever before, creatively making use of the latest CSS techniques and coming up with new ones.
We’re stoked to finally equip you, once again, with an up-to-date guide to CSS support in email.
If there’s anything you’d like to see added, if an email client has released an update that we haven’t picked up, or if our test results don’t match what you’re seeing, we’d love to hear from you. We’re now much better positioned to roll those updates out on a more regular basis, so please leave a comment below or contact us.